Если видео уже сохранено на вашем компьютере, ответ на вопрос «как сделать гифку» отличается большим разнообразием. Например, для этой цели можно использовать Adobe Photoshop.
Как сделать анимированную картинку
Создание gif анимации на онлайн конструкторе Gifius.ru происходит в три простых шага:
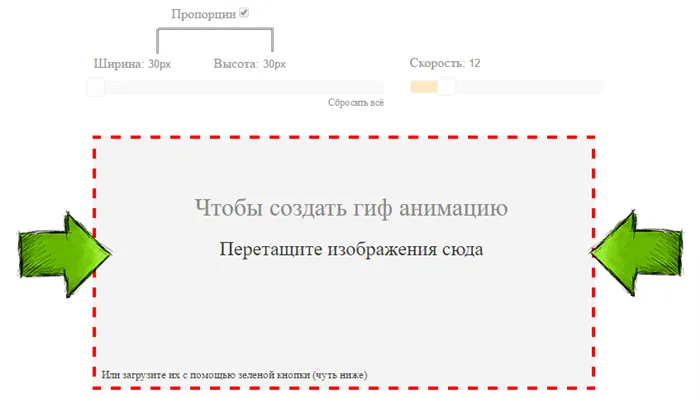
Шаг 1. Загрузите картинки. Можно просто перетащить картинки в браузер или воспользоваться зеленой кнопкой «Загрузить картинки». Изображения можно загружать как по очереди, так и все сразу. Обязательно дождитесь пока все каринки будут загружены.
Шаг 2. Задайте настройки анимации. В верхней панели вы можете видеть ползунки и другие параметры, с помощью которых вы можете настроить гиф анимацию. Порядок кадров можно изменить в нижней панели, просто поменяв миниатюры местами с помощью мыши. Далее подробно о каждой настройке.
- Ширина. Задает ширину анимации. Можно изменять как двигая ползунком, так и вписывая числовое значение (для этого кликните по цифре)
- Высота. Задает высоту анимации. Аналогично ширине, данным параметром можно управлять либо ползунком, либо вводя цифры с клавиатуры.
- Пропорции. Если в данном поле стоит галочка, то включен режим пропрциональности. Это означает, что высота изображения всегда пропорциональна его ширине, т.е. при изменении ширины, высота будет подгоняться автоматически. Пропорции берутся из оригинальных размеров самого большого загруженного изображения. Если выключить режим пропорциональности (снять галочку), то появится отдельный ползунок высоты и каждый параметр размера можно будет задать индивидуально.
- Сбросить всё. Данная восстанавливает настройки по умолчанию, т.е. сбрасывает любые изменения, которые вы вносили с момента загрузки изобажений в конструктор.
- Позиционирование. Включает в себя три режима. По центру — выравнивает каждый кадр по центру. Не позиционировать — оставляет каждый кадр «как есть», т.е. позиция исходит из левого верхнего угла. Растянуть — растягивает каждый кадр на полную ширину и высоту анимации.
- Скорость. Задает скорость смены кадров. Проще говоря, задержку междку ними. Наименьшее значение означает наименьшкую скорость смены. Параметр можно регулировать как ползунком, так и вписывая значения с помощью клавиатуры (поле редактируется при клике на цифру). Максимальная скорость: 60.
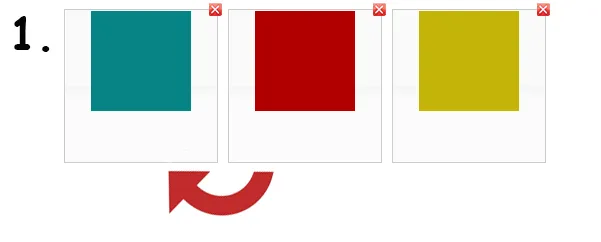
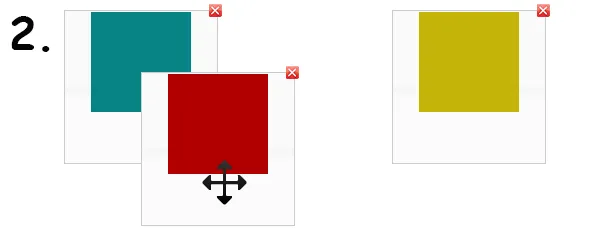
- Изменения порядка кадров. Для того, чтобы изменить порядок кадров — просто поменяйте миниатюры местами (в нижней панели). Т.е. возьмите миниатюрку левой кнопкой мыши и перетащите на нужное место. Мы проиллюстрировали этот процесс:


Шаг 3. Скачайте готовую анимацию. Для этого нажмите на зеленую кнопку «Скачать GIF» или просто сохраните гифку через «Сохранить как. «
Создание GIF анимации онлайн теперь проще.

Мы тщательно проанализировали все достоинства и недостатки существующих программ для создания gif анимации и постарались сделать наш конструктор более эффективным и удобным для пользователя. В результате был реализован наилучший, на наш взгляд, интерфейс приложения, позволяющий приступить к работе без лишней головной боли, а также инновационный механизм изменения порядка кадров в анимации, благодаря которому создать гиф с кадрами нужной последовательности стало в разы проще.
Благодаря использованию технологиги ajax, создание гиф анимации происходит без обновления страницы. Это ускоряет достижение поставленной перед приложением задачи и устраняет ненужное мелькание страниц, медленную загрузку и т.д. По сути, Gifius.ru — это полноценная программа для создания gif анимации онлайн, ничем не уступающая своим декстопным аналогам.
Создать gif онлайн быстрее, чем оффлайн.
Когда человек задается вопросом «как создать gif анимацию», то он, как правило, находит в Интернете множество вариантов программ, которые надо скачивать на компьютер, устанавливать, разбираться в них и так далее. В результате, через пару часов он все-таки получает не только нужную анимацию, но и головную боль, красные глаза и плохое настроение.
В прежние времена, когда бесплатные онлайн сервисы не могли предоставить качественные услуги конструтора анимации, выбора особенно не было. Но теперь все изменилось. В данный момент на этой странице находится онлайн приложение, которое не просто работает без установки и регистрации, но еще и намного удобнее любого стационарного софта.
Krita — графический редактор, в котором доступна покадровая анимация. Широкий выбор кистей и других инструментов, векторная и растровая графика, возможность работать со слоями, функция зеркальности, автосохранение. Можно рисовать на планшете. Интуитивно понятный интерфейс, похожий на Photoshop.
Дизайн GIF изображений
1. Секретный ингредиент
Вот мой небольшой секрет: все мои GIF анимации сначала были видео-файлами. Обычно я использую ScreenFlow, который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов.
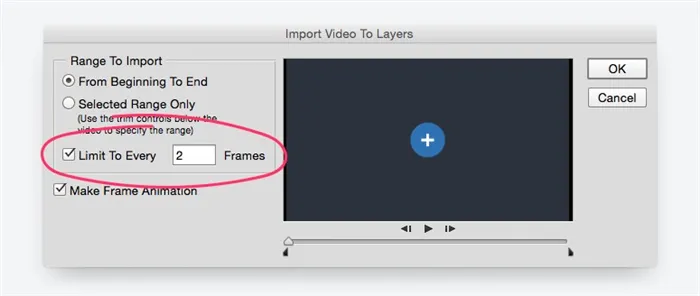
После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers.

Совет: Если ScreenFlow или After Effects вам не по карману, то создайте анимацию в Keynote, и экспортируйте ее как видео. Наконец-то, хоть какое-то применение этой функции в Keynote.
2. Меньше цветов = больше веселья
Если вы хотите делать крутые GIF анимации, то нужно с особым трепетом подойти к выбору цвета. Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький — это менее 1MB)
3. Используйте размытие в движении (motion blur), если возможно
Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.
4. Будьте (отчасти) ленивыми
Представьте, какие еще элементы я бы смог добавить к GIF анимации в начале этого поста. Небольшие тултипы с именами пользователей, курсор, кликающий на кнопку плюс и так далее. Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно — вы ограничены во времени и размере файла.
Экспорт GIF анимаций
Перед тем как начать переживать насчет советов ниже, попробуйте экспортировать вашу GIF анимацию. Если она приемлемого размера, отличная работа! Продолжайте в том же духе. В противном случае попробуйте следующие методы.
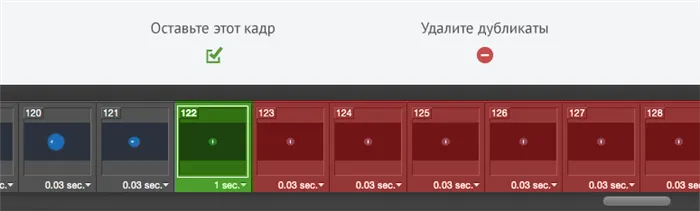
5. Удалите кадры-дубликаты
Скорее всего ваша анимация останавливается или остается неподвижной на какой-то момент времени. Присмотревшись, можно заметить, что этот момет состоит из нескольких одинаковых кадров. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.

Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames. Это должно значительно уменьшить размер файла.

Совет: Если ваша анимация состоит из более 150 кадров, то возникнут проблемы при попытках уменьшить размер файла.
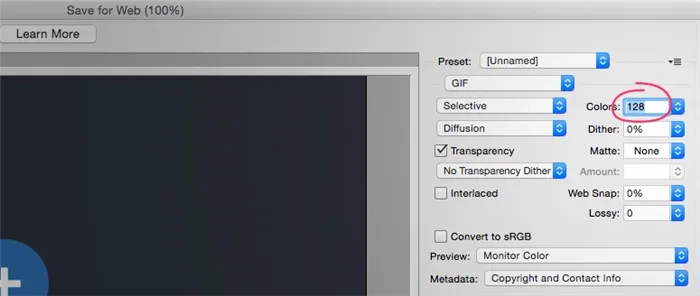
6. Меньше цветов
Когда вы сохраняете GIF анимацию в Photoshop, то увидете выпадающее меню возле параметра Colors. Поэкспериментируйте со значениями, попробуйте максимально малое количество цветов, которое не превратит весь файл в мусор.

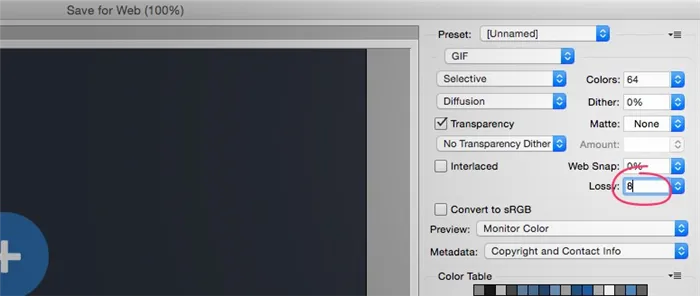
7. Измените параметр Lossy* (потери)
Если честно, то я даже не знаю, что этот параметр означает. Но я точно знаю, что если вы поставите его на уровне между 1 и 10, то избавитесь от лишних килобайтов без потери качества.

*«Потери» (Lossy) — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения
Ничего не изменилось! Помогите!
Если вы попробовали все, что было сказано выше, но так и не смогли уменьши размер GIF анимации, то нужно сделать шаг назад. Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF анимации? Будет лучше, если ваша GIF анимация сделает акцент на одном аспекте.
От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Аналог предыдущего сервиса, но с небольшими визуальными «плюшками» – к изображениям можно добавлять забавные диалоговые пузыри и видеоэффекты наподобие тех, что доступны в «Киностудии» и Windows Movie Maker.
Как сделать анимированную картинку, дизайн и сервис Crello
Как сделать анимированную картинку известно не многим пользователям в Интернете. В данной статье, мы рассмотрим, как создаются анимированные картинки, для чего они необходимы, и с помощью каких сервисов и программ их создают. Анимированная картинка поможет Вам не только порадовать своих близких, но и привлечь внимание клиентов из социальных сетей. И это значит, что Вы заработаете через Интернет.

Здравствуйте друзья! Для чего некоторые пользователи создают анимированные изображения? Конечно, чтобы зарабатывать через Интернет. Ведь такие картинки, можно продавать в Интернете и при этом получать неплохую прибыль. Или же делать их на заказ на фрилансе.
Как можно создать анимацию? Существует программа, которая называется – Фотошоп. Её можно скачать и установить на компьютер совершенно бесплатно. На официальном сайте Фотошопа, Вы найдёте последнюю версию этой программы.
Итак, теперь, когда Вы установили программу, приступим к созданию анимированной картинки. Обычно анимированные картинки сохраняют под форматом Gif, они приобретают живой вид во время просмотра.
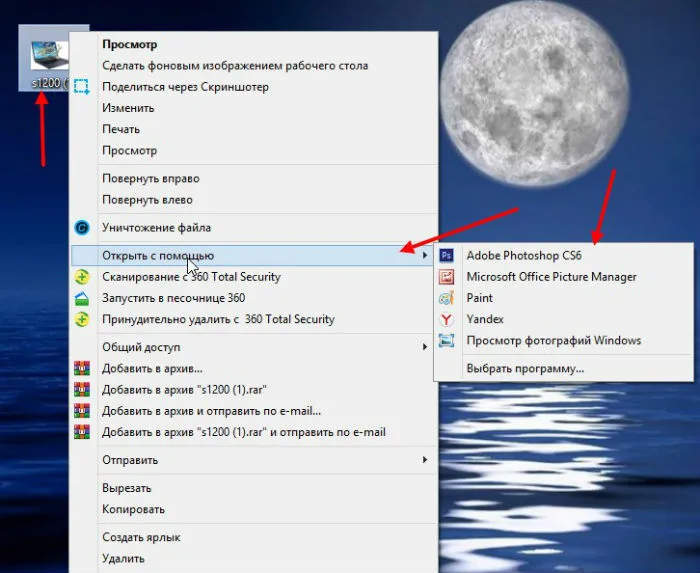
Итак, чтобы картинка стала анимированной, не обязательно её Вам самим рисовать. Для этого Вам нужно зайти в яндекс-картинки, найти там понравившуюся картинку и скачать ее. Затем, откройте скачанную картинку в Фотошопе. Нажмите на скачанную картинку левой кнопкой мыши, а правой откройте меню, чтобы выбрать открыть с помощью Фотошоп. (Рисунок 1).

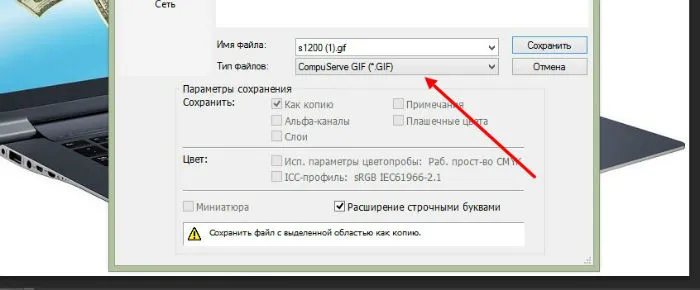
Далее нажимайте файл – сохранить, и выбирайте тип файла – Gif. (Рисунок 2).

В таком случае, Вы создадите анимированную картинку. Итак, вот мы и узнали, как сделать анимированную картинку в Фотошопе. Для новичка данный вариант создания анимационной картинки простой. Но, это ещё не всё, далее сделаем ещё одну картинку в сервисе Crello.
Сервис Crello, редактор и дизайн
Сервис Crello – это бесплатный онлайн-редактор для создания анимированной картинки и презентации. Он предназначен для пользователей, которые создают анимированные изображения и зарабатывают на этом. Что может сервис Crello? С помощью него можно создавать анимированную картинку и видео-презентацию из анимированных картинок.
Данный ресурс отличается от Фотошопа тем, что он прост, в своём использовании. Он не требует время на изучение. Там Вы можете создать анимированные картинки за несколько минут. Чтобы перейти к процессу создания подобных изображений, сначала зарегистрируйтесь на данном сервисе. Иначе, сохранить изображение на компьютер будет невозможно.
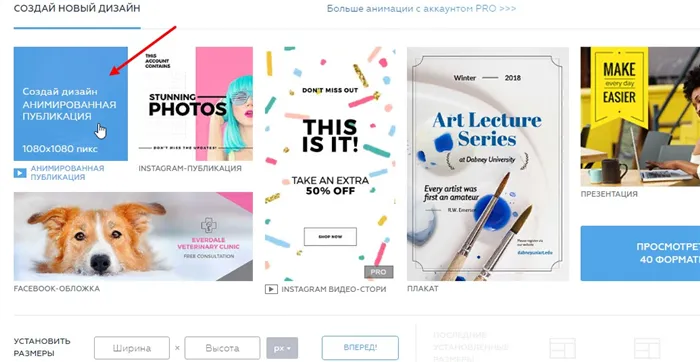
Когда введёте свои данные сразу после нажатия кнопки регистрация, попадаете в личный кабинет этого сервиса. Сайт, на английском языке. Поэтому, чтобы изменить его на родной язык нажмите в верхней части на значок панели управления языками и установите свой. После этого, можно переходить к процессу создания картинки. На главной странице можно нажать на любой шаблон. (Рисунок 3).

Сервис нам предоставляет выбрать множество анимированных картинок, которые мы можем изменить. В панели управления в самом низу картинки есть кнопка воспроизведения. Включите, чтобы создать живое изображение.
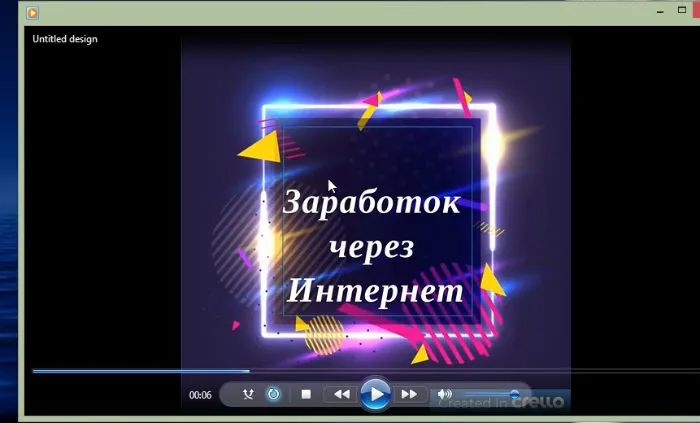
Теперь, когда наша анимированная картинка готова, её можно скачать и посмотреть. Как она будет выглядеть во время просмотра. Скачивается изображение от 1 до 5 минут. Так как идёт подготовка дизайна. Оказывается анимированную картинку можно не только сохранять в формате Gif, и через обычный проигрыватель. Вот что получилось. (Рисунок 4).

Благодаря созданию анимированных картинок на этом сервисе, Вы можете делать качественные презентации и короткие видео для поздравлений.
Как сделать анимированную картинку
Итак, как сделать анимированную картинку? Вышеуказанные способы создания анимированной картинки Вам точно помогут. Впоследствии, анимированные изображения можно размещать у себя на сайте (блоге), в книгах, в социальных сетях.
Они очень хорошо продвигают различные товары или услуги, а также радуют глаза во время просмотра. Особенно такие картинки выгодно размещать в Инстаграмме, где целыми сутками сидит много пользователей, и постоянно публикуются новые фотографии.
Приложение на iOS и Android. Имеет простой и понятный интерфейс, который во многом заточен под разработку юмористических гифок. Готовый вариант можно добавить в избранные, сохранить в галерею или отправить прямо в мессенджер.
Лучшие сервисы для создания гифок из фото и видео
Бродя по сети с вопросом «как сделать gif» можно найти гораздо больше программ для создания гифок, чем упомянуто в этой статье. Даже просто перечислить их все не получится — количество слишком велико. Приведём ещё несколько проверенных программ, которые помогут вам в нужном деле создания гифок.
Canva

Этот онлайн-инструмент отлично подходит для работы с фото. В нём есть собственная большая коллекция забавных надписей, эффектов и прочих нужностей. Для тех, кто хочет гифку максимально быстро и без ущерба для качества, подойдут готовые шаблоны. Здесь уже всё продумано — просто измените фото и текст надписи. Всего в несколько действий идеальная гифка готова.
Из минусов можно отметить, что значительная часть эффектов доступна только в платной версии Pro. Если планируете заниматься гифками регулярно, а функционал сервиса подходит под задачи, стоит подумать о её приобретении.
Giphy GIF Maker

Этот сервис отлично работает с видео с YouTube. Его даже не нужно сохранять — достаточно вставить ссылку в соответствующую строку в программе. Обрезать ролик, выбрав нужный отрезок можно прямо в программе, а результат работы увидеть тут же на небольшом экране.

К получившейся гифке можно добавить надписи, стикеры или фильтры и другие эффекты из галереи программы. Гифку необходимо сохранить на свой компьютер или вставить на сайт с помощью HTML- кода.
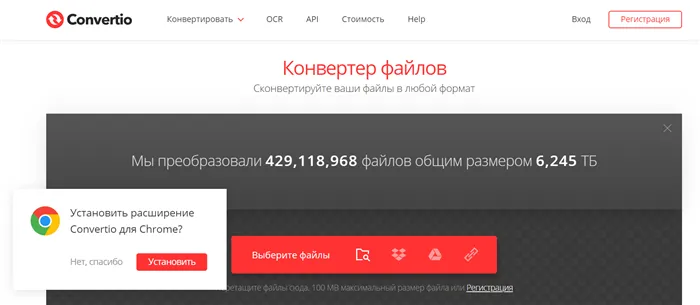
Convertio


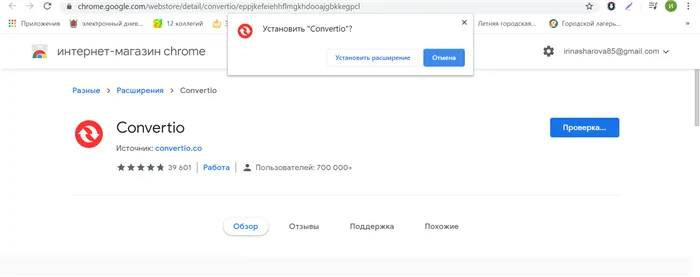
Это интересный и довольно необычный способ получения желаемой гифки. Достаточно просто конвертировать видео в gif с помощью данного онлайн-конвертера. Чтобы процесс был ещё проще, можно установить расширение для Chrome. Получившуюся в процессе преобразования гифку останется только сохранить в нужную папку на компьютере.

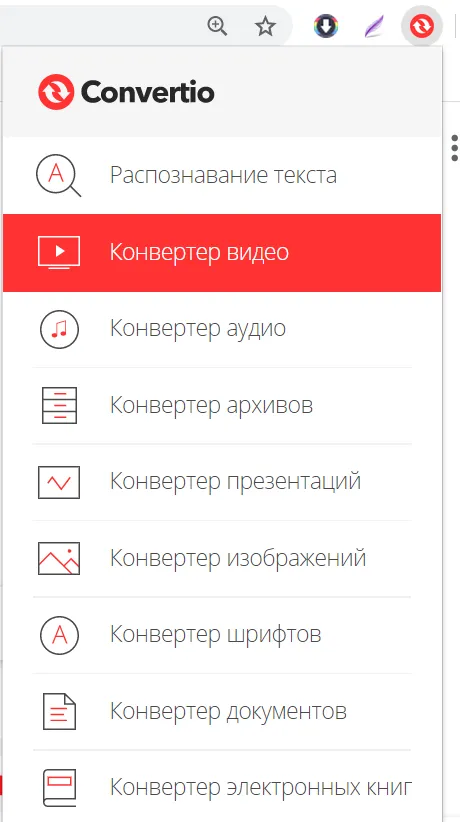
Опции расширения Convertio

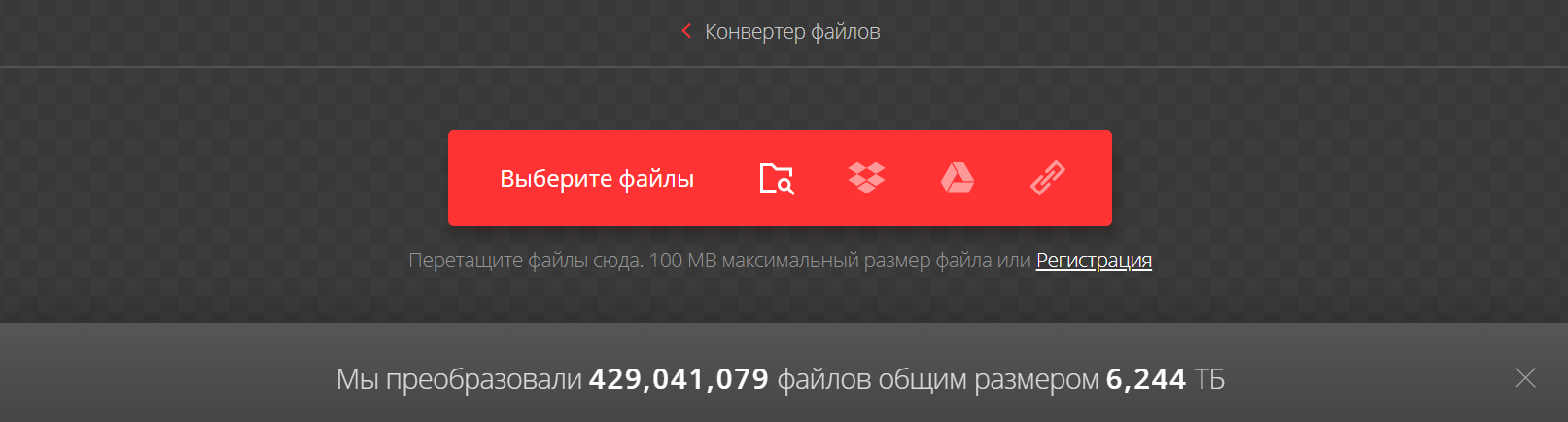
Варианты конвертации видео в Convertio
Простота программы несёт в себе и ряд недостатков. Добавить эффекты и надписи к гифке, а также отредактировать уже готовый файл не получится. Однако если нужно получить простую гифку быстро, это приложение незаменимо.

Конвертация видео в gif онлайн в Convertio
Онлайн-конструктор гифок из изображений или нескольких видео. Инструкция сервиса сама подскажет вам как создать гифку. Для этого создайте проект, выберите вариант «анимационный GIF», укажите количество и качество кадров в секунду. После этого дождитесь окончания преобразования и выберите пункт «Скачать на компьютер».
Задачу создания gif-анимации можно решать разнообразными способами. В любом случае гифки не требуют каких-то специальных знаний и навыков, достаточно просто выбрать подходящий сервис.
Специальные программы позволяют добавлять анимированные эффекты к фото, преобразовывать в гифки видео или создавать с помощью этого формата простые, но эффектные презентации. Таким образом, украсить свой контент эффектной гифкой «в тему» сегодня может каждый.
Заключение
Задачу создания gif-анимации можно решать разнообразными способами. В любом случае гифки не требуют каких-то специальных знаний и навыков, достаточно просто выбрать подходящий сервис.
Специальные программы позволяют добавлять анимированные эффекты к фото, преобразовывать в гифки видео или создавать с помощью этого формата простые, но эффектные презентации. Таким образом, украсить свой контент эффектной гифкой «в тему» сегодня может каждый.
До начала конвертации в гифку выберите нужный размер итогового файла: чем меньше ширина, тем меньше вес. Укажите количество кадров в секунду: чем больше кадров, тем короче гифка. Метод сжатия можно не трогать, но если после всех манипуляций у вас не получится снизить вес – поиграйте с его настройками.
Способ 4: Adobe Spark
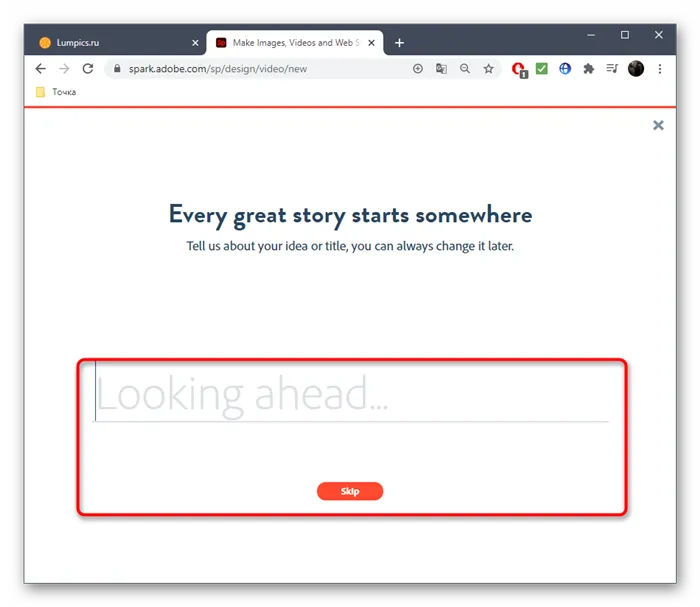
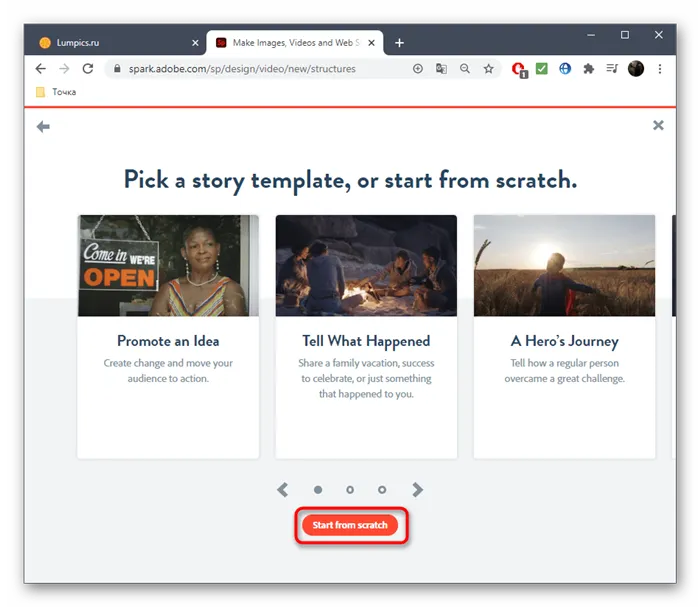
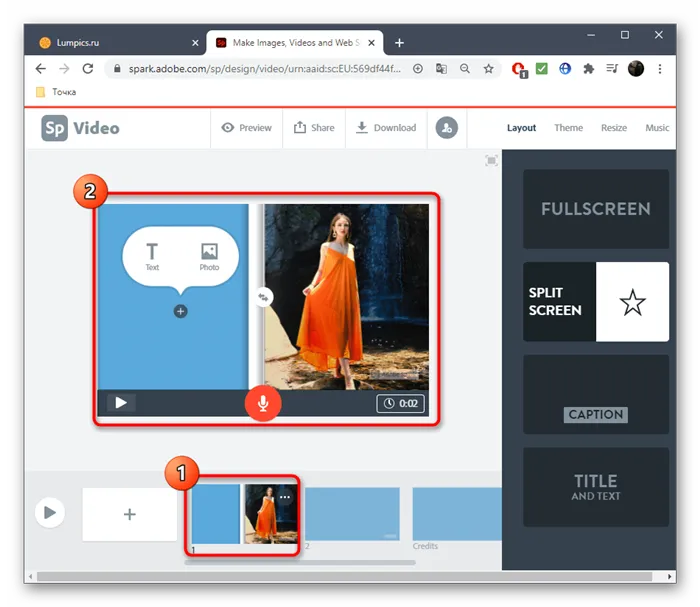
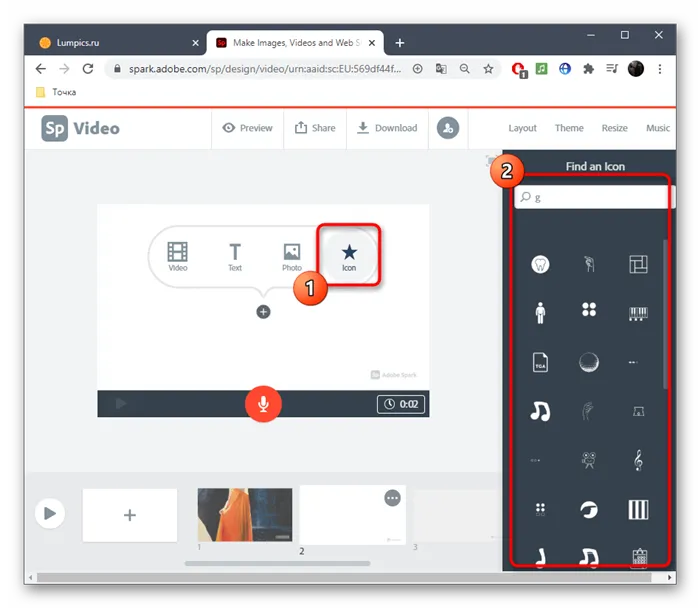
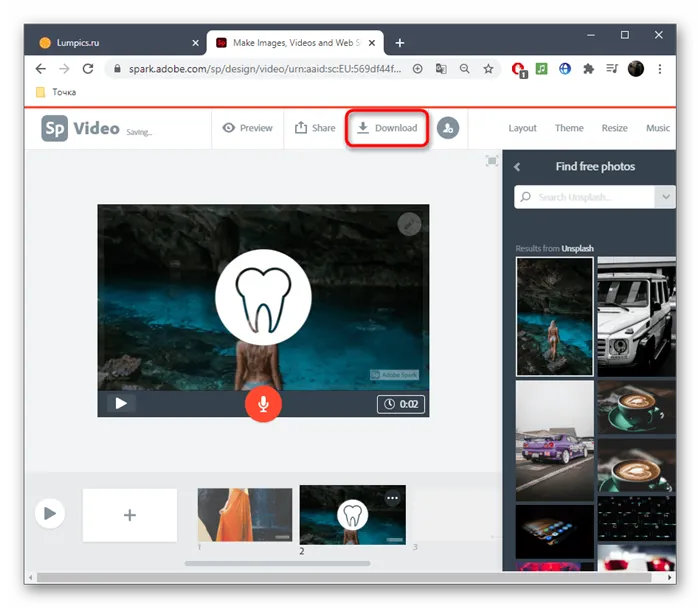
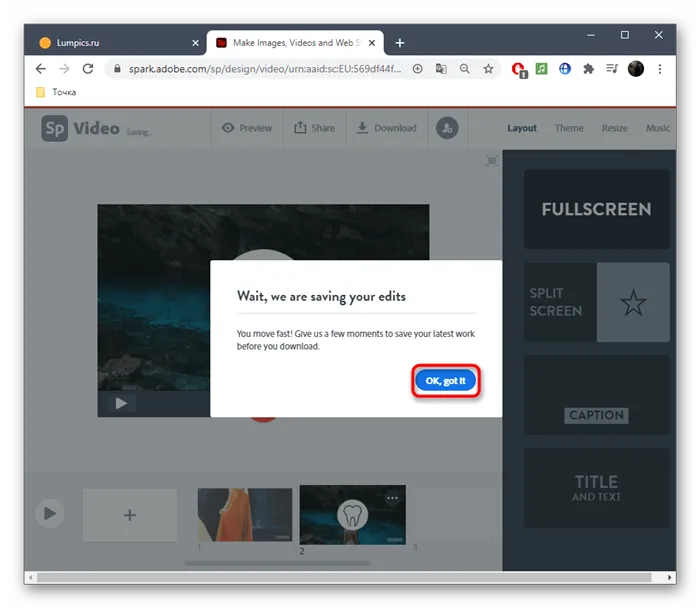
В завершение отметим онлайн-сервис от известных разработчиков под названием Adobe Spark. Его особенность заключается в том, что вы можете создавать покадровое видео с несколькими фотографиями или только одной, добавляя различные элементы и текст, тем самым оживляя картинку. К сожалению, функциональность этого сайта не такая широкая, как у предыдущих, поэтому и расположен он на последнем месте.
-
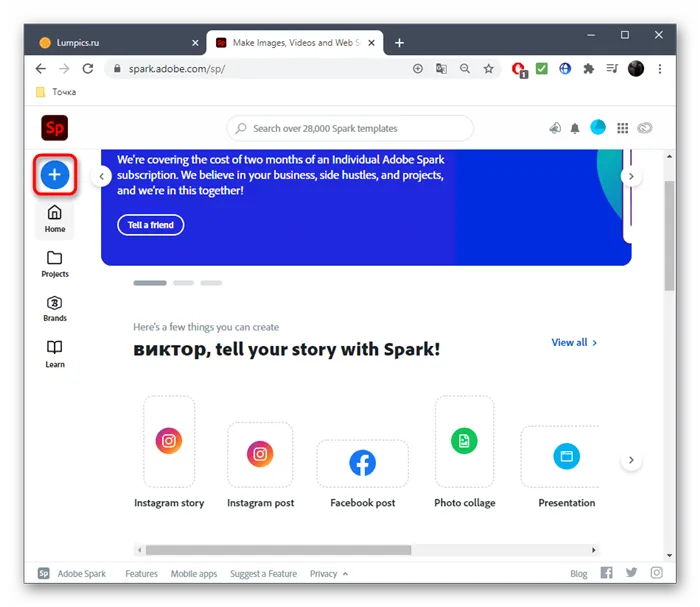
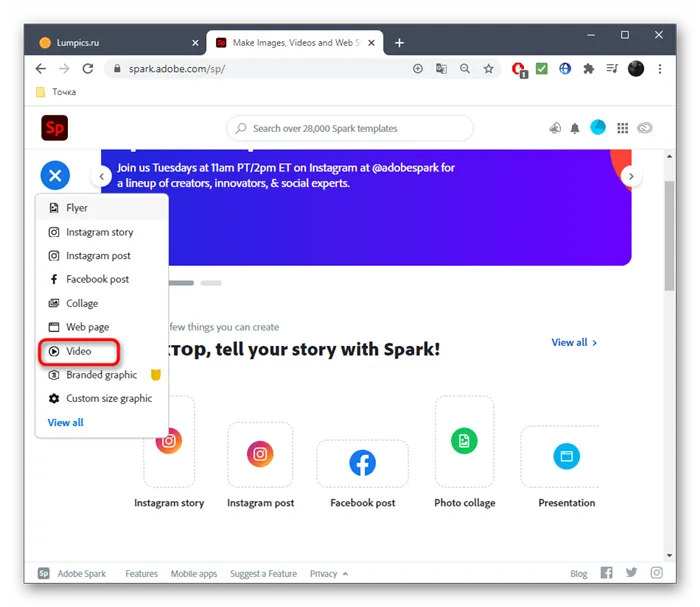
Оказавшись на главной странице Adobe Spark, выполните регистрацию или авторизуйтесь в существующем профиле, а затем на панели слева нажмите по кнопке в виде плюса.












Здесь собрано 9 онлайн-сервисов для создания gif-изображений. На самом деле их гораздо больше, но я отбирала самые удобные. С интуитивно понятным интерфейсом, без кучи всплывающих окон. Сохраните эту подборку себе, чтобы не потерять.
Заключение
Мы разобрали несколько программ для работы с анимацией под разные задачи и бюджет. Надеемся, этот материал поможет вам при выборе.
Для взаимодействия с клиентами в сервисе SendPulse есть много полезных инструментов. Чат-боты для Instagram, Telegram, Facebook, ВКонтакте и WhatsApp будут обрабатывать запросы 24/7, отвечать на частые вопросы и доводить до вас целевые лиды. Web Push уведомления проинформируют посетителей сайта о важных событиях и предложениях. А если вы хотите монетизировать свой сайт, у нас есть функционал и для этого.
Используйте наши сервисы SMS и email рассылок, чтобы делать больше продаж. Попробуйте конструктор лендингов и мультиссылок для презентации услуг и привлечения клиентов.