После добавления цвета перейдите к разделу «Детали». Наложите тени, выделите и добавьте шум при необходимости. Рекомендуется, чтобы и тени, и блики были разными, и делать их в одном стиле.
Инструменты рисования в Adobe Illustrator

Поскольку Illustrator является профессиональным векторным графическим процессором, особое внимание следует уделить инструментам дизайна и созданию векторных элементов.
Этот семинар знакомит с основными инструментами дизайна в Adobe Illustrator. Всего их восемь, они расположены между инструментом «Выделение» и инструментом «Трансформирование» в левой части панели инструментов.
Почти все кнопки имеют стрелку в правом нижнем углу, указывающую на наличие вспомогательного инструмента. Если удерживать левую кнопку мыши, можно увидеть эти дополнительные инструменты.

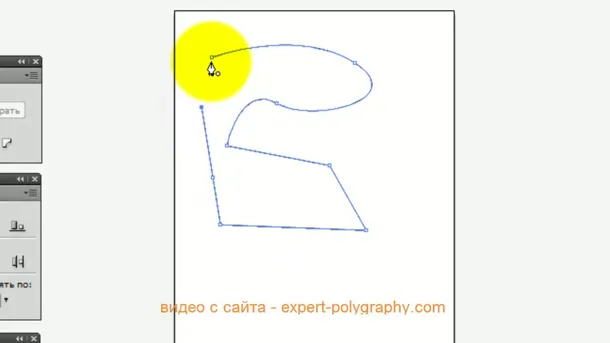
Инструмент перо (Pen Tool)
Перо — это первый и самый основной инструмент для создания векторных объектов. С его помощью можно создавать разнообразные формы. Вы можете редактировать рисуемый контур, изменяя положение опорных точек и изгиб кривых между ними.

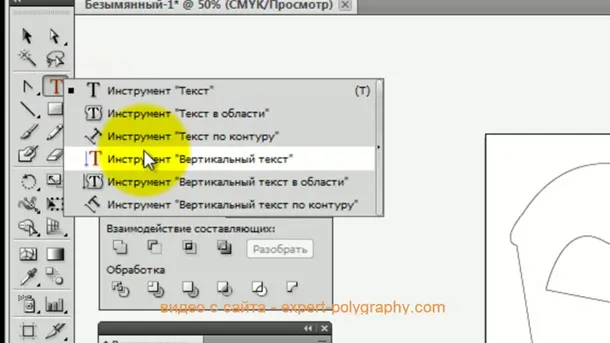
Текст (Type tool)
Инструмент «Текст» также включен в категорию «Создание векторов». Используя разрабатываемое меню расширенных инструментов, можно выбрать соответствующий инструмент, например, писать по контурам или поместить текст в заданную область.

Этот семинар демонстрирует, как создать эффект вышивки крестом в Adobe Illustrator. Используются демонстрационные панели и образцы.
Надписи
Уникальный текст пригодится где угодно: на логотипах, открытках, обложках книг, упаковке или в дизайне сайта.






Паттерны
Узоры можно легко создавать с помощью специальных художественных кистей. Рекомендуется создавать более сложные и интересные узоры.






А Анна Волкова делится некоторыми секретами создания векторных мотивов. См.
Инфографика
Если вы не хотите использовать шаблоны, которые предлагают многие инструменты для создания инфографики, создайте свой собственный. Adobe Illustrator не похож ни на один другой.
Ресурс Tutsplus предлагает отличный семинар по созданию инфографики в Adobe Illustrator.

Если вы хотите большего, вот несколько интересных уроков по 3D-инфографике, простая инфографика от DesignModo и углубленное видеообразование.
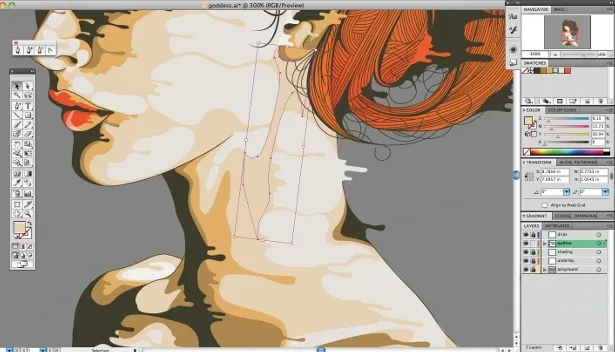
Я создаю новый проект в Illustrator и переношу туда фотографии. Осветите фотографию и начните рисовать с помощью инструмента Перо. Сначала это будет немного сложно, но вскоре вы привыкнете.
Как рисовать базовые фигуры в Adobe Illustrator
Чтобы начать работать с графикой в Adobe Illustrator, сначала необходимо изучить основы проектирования базовых фигур с помощью векторов, которые составляют основу вашего творчества. Здесь Thutucsoft рассматривает некоторые основные приемы дизайна в Adobe Illustrator. Следуйте инструкциям!

Нарисуйте простые геометрические фигуры с помощью Adobe Illustrator
Узнайте, как создавать базовые фигуры с помощью инструмента «Фигура». Вы должны знать следующую информацию.
- Инструмент Фигура находится на панели инструментов.
- Чтобы использовать инструмент для рисования других фигур, щелкните правой кнопкой мыши и инструмент и выберите изображение, которое хотите нарисовать.

- Когда вы рисуете фигуру, умные направляющие будут поддерживать отображение размера изображения, захватывать другие объекты и указывать, когда эллипс или квадрат идеален.
- Большинство изображений являются живыми, что означает, что вы можете редактировать их напрямую, не переключаясь на другой инструмент.
- У разных изображений будут разные утилиты для редактирования углов, краев и других индикаторов.
Начать рисовать
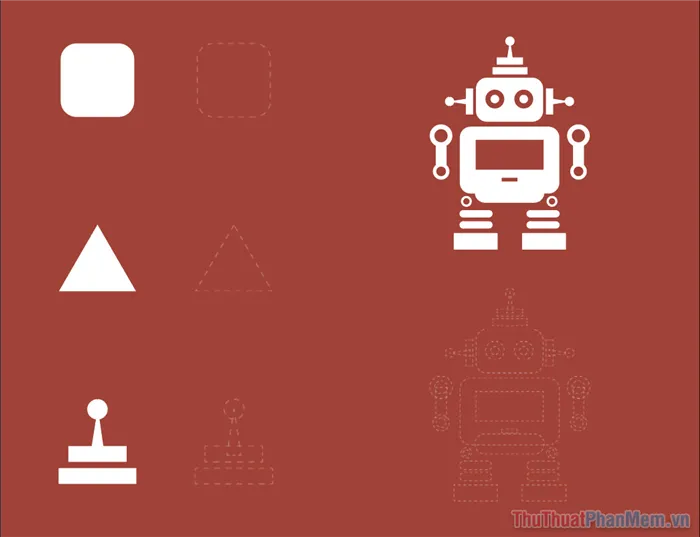
Чтобы начать пошаговое обучение, необходимо сначала загрузить файл с упражнениями отсюда.
В этом разделе вы можете попрактиковаться в рисовании каждой формы и сразу же начать рисовать своего робота. Следуйте приведенным ниже инструкциям.

Сначала активируйте быстрый драйвер и нарисуйте нужную фигуру, если предварительный просмотр>> умный драйвер уже активен, пропустите этот шаг.

Рисуем квадраты в Illustrator
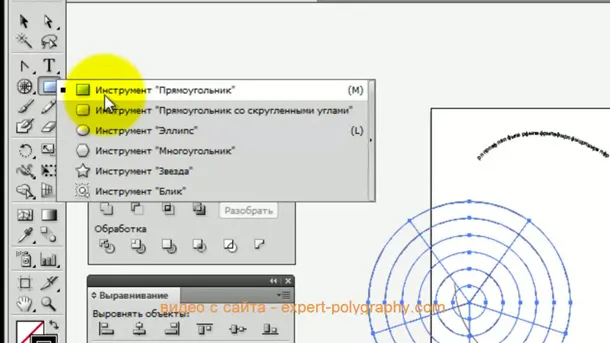
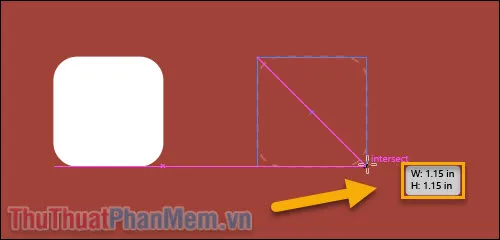
Затем выберите инструмент «Прямоугольник» на панели инструментов.

Перетаскивайте, чтобы нарисовать квадрат, напоминающий обтекаемый рисунок быстрого водителя. Прямоугольник так, чтобы синий контур совпал с пунктирной линией детали.
Здесь отображается небольшая метка, указывающая двумерный размер квадрата. Здесь w — это ширина, а h — длина, измеряемая в пикселях.

Если обе стороны одинаковой длины или розовая диагональ означает, что квадрат завершен, оставьте кнопку мыши нажатой.
Помните, что вместо того, чтобы переделывать дизайн, вы всегда можете исправить его в любой момент. Использование Shift в обработке сохраняет соотношение двух краев.
Чтобы настроить квадратный прямоугольник, необходимо сначала активировать ограничивающую рамку, выбрав Показать >> Показать ограничивающую рамку.

В этот момент появятся углы квадрата вместе с точками. Чем больше вы тянете к центру, тем больше угол наклона стола.

При выполнении тяги углы закипят.

Щелкните и перетащите этот угол, только если вы хотите добавить необходимый угол.

Рисуем треугольники в Illustrator
Чтобы нарисовать треугольник, нажмите на инструмент «Прямоугольник» справа и выберите инструмент «Многоугольник».
Почти все кнопки имеют стрелку в правом нижнем углу, указывающую на наличие вспомогательного инструмента. Если удерживать левую кнопку мыши, можно увидеть эти дополнительные инструменты.
Мини-курсы Adobe Illustrator на русском
Если вы хотите познакомиться с Illustrator самостоятельно, на YouTube можно найти множество обучающих видео для художников любого уровня.
Ниже приведены ссылки на бесплатные мини-уроки и полезный список иллюстраторов для начинающих.
1. Мини-курс «Adobe Illustrator для новичков»
Мини-уроки познакомят вас с Adobe Illustrator, его рабочей средой и инструментами для создания иллюстраций.
Всего шесть уроков продолжительностью 10 минут каждый, материал представлен соответствующим образом и очень легко усваивается. Рекомендуется для всех начинающих.
2. Фишки и лайфхаки Illustrator
Исключительный курс для начинающих по приемам работы в Adobe Illustrator. В 6 10-минутных уроках автор рассказывает об интересных техниках и полезных инструментах программы.
3. Базовый курс с канала Atlantis
Отличные мини-уроки по 10 манит, подходят для всех. Автор представляет вам рабочую среду, учит, как ее настроить, и дает иллюстраторам несколько советов.
Уроки Illustrator для начинающих на русском
Когда вы освоите основные инструменты Adobe Illustrator, изучите интересные техники и рабочие приемы для дальнейшей практики.
Вы можете найти семинары с отличными идеями и техниками на каналах YouTube, перечисленных ниже.
Канал Atlantis
На этом канале есть несколько отличных семинаров по векторной иллюстрации.
Художник показывает иллюстраторам, как создавать модные пейзажи. Курсы подходят для начинающих. В процессе обучения они создадут несколько впечатляющих иллюстраций.
Канал Виталия Менчуковского
Быстрые уроки по различным техникам и композициям для иллюстраторов. Множество замечательных идей, 5-минутные уроки и отличный способ научиться рисовать в Illustrator.
Уроки по Illustrator на английском
Существует несколько семинаров на русском языке по Adobe Illustrator. Но не игнорируйте англоязычные источники. Мы оставили следующие ссылки на крутые каналы.
Серия уроков Make it Now
Очень простая небольшая инструкция для Illustrator от Adobe. Они минимальны и содержат только самое необходимое на экране.
Здесь вы узнаете 11 интересных техник, которые можно использовать для создания собственных великолепных иллюстраций.
Канал Satori Graphics
В этом плейлисте много уроков по Illustrator, из которых вы узнаете, как рисовать текст и эффективно рисовать в Illustrator. Автор также делится полезными приемами работы с программой и дает отличные советы по дизайну.
Канал Nobu Design
В плейлисте представлено более 90 уроков, в которых автор показывает, как создавать красивые узоры и текстовые дизайны в Illustrator.
Курс содержит много ценной информации для начинающих и длится менее 10 минут.
Помните, что вместо того, чтобы переделывать дизайн, вы всегда можете исправить его в любой момент. Использование Shift в обработке сохраняет соотношение двух краев.
Работа с листами (Artboard)
Сразу после создания документа рабочее место (артборд) рассматривается как белая рамка или лист.
Важно: Ваше рабочее место может отличаться от показанного в примере.
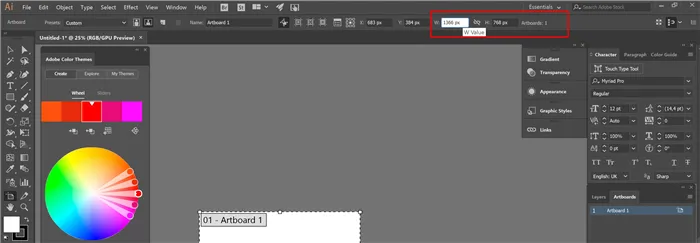
Изменение размера листа
Чтобы изменить размер рабочего листа, вы можете
1. выберите артборд в таблице артбордов или нажмите Shift+o

Выбор художественной панели изображения
Если таблица Artboard не видна, выберите Window — Artboard в верхней таблице.
В верхнем окне введите нужные размеры. 2.1.

Изменение размера иллюстрации
Значок между двумя значениями — это сохранение размерных пропорций. Если выбрано это значение, второе значение всегда пропорционально.
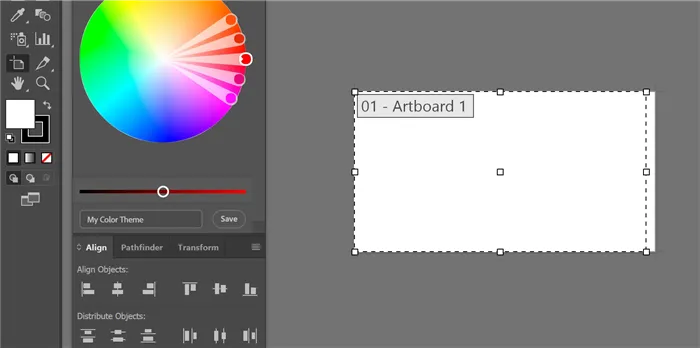
2.2 Перетащите границы таблицы до нужного размера с помощью инструмента Artboard (Shift+O).

Чтобы изменить размер, просто перетащите границы области.
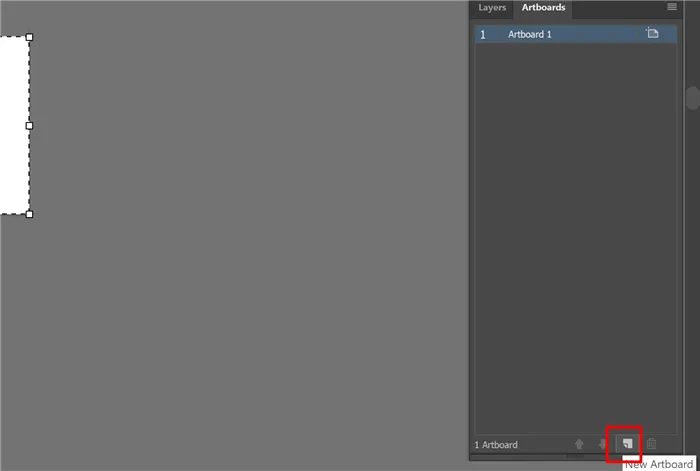
Создание
Чтобы создать новый художественный стол, нажмите на значок на панели искусства.

Создание нового рабочего места
В качестве альтернативы просто щелкните по пустой области с помощью инструмента Artboard (Shift+O).
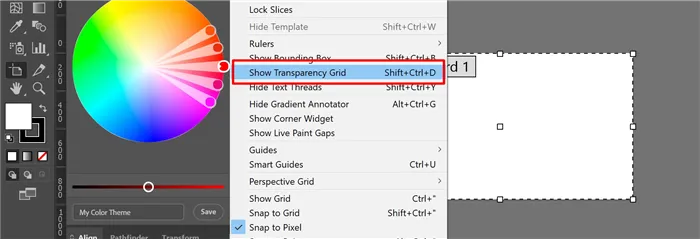
Фон рабочего пространства
Для работы вам может понадобиться прозрачный фон.
По умолчанию все листья в Illustrator полностью белые.

На рисунке показана прозрачность
Нажмите cntrl+shift+d, чтобы снова вернуть белую заливку. Это работает с другими командами Illustrator
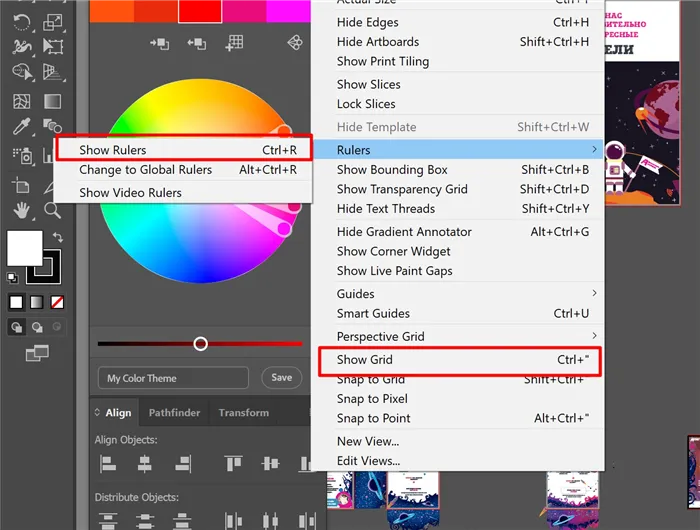
Делаем сетку и направляющие
В процессе работы вам может понадобиться показать сетку и водителей. По умолчанию они не отображаются.

Активация изображений решеток и драйверов
Чтобы активировать их, перейдите в меню Вид — Сетка и вид (cntrl+»») — Настройки драйвера (cntrl+r).
Также рекомендуется активировать интеллектуальные драйверы (cntrl+u), так как они необходимы для настройки элементов и в целом очень полезны.
Этот семинар предоставляет множество базовых форм для создания действительно умных стилизованных иллюстраций. Затем, используя холодную цветовую палитру, вы можете «оживить величие».
Особые эффекты

На этом пошаговом семинаре вы узнаете, как создавать «электрический» текст в векторной среде.

Том Мак показывает, как создавать портреты с эффектом падения в Illustrator, используя перо и некоторые дополнительные приемы.

На этом семинаре вы создадите простые и красивые восточные узоры в Adobe Illustrator, состоящие из объектов самых разных азиатских культур.

С годами винтажные иллюстрации и ретро-стиль вновь стали популярны в дизайне. На этом семинаре разработчик Бен Стернс поделится своими приемами, которые помогут вам преобразовать ваши векторные дизайны в ретро-стиль.

Illustrator можно использовать для создания идеальной векторной графики. Однако иногда иллюстрации должны выглядеть как художественные наброски, созданные в спешке. На этом семинаре вы узнаете, как рисовать векторные рисунки в этом стиле.

После этого семинара вы сможете создавать флэш-эффекты в Adobe Illustrator. В иллюстрациях использованы три эффекта: нотная бумага, витраж и зубчатые края. С помощью быстрой обводки они превращаются в глянцевые векторные текстуры.

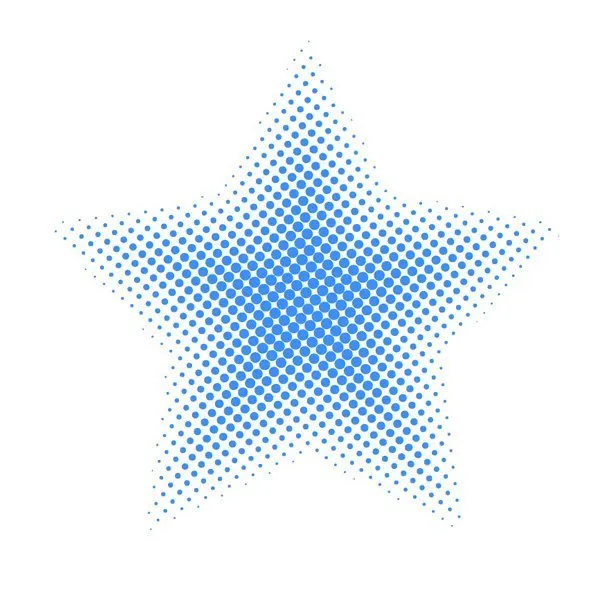
Полутона — это метод выполнения черно-белых изображений. Он основан на том, как человеческий глаз воспринимает изображения. Области изображения, заполненные крупными точками, ассоциируются с более темными цветовыми тонами. Напротив, области, заполненные маленькими точками, воспринимаются как более светлые. Художник Крис МакВей показывает, как создавать векторные знаки.

На этом семинаре вы узнаете, как использовать простые фигуры в Adobe Illustrator для создания графического логотипа для Бэтмена. Простые инструменты, такие как инструмент «Эллипс» (L) и инструмент «Построитель фигур» (Shift + M).
36. преобразование растровых изображений в векторы
Этот семинар Inkscape показывает, как преобразовать растровое изображение в векторное с помощью функции Trace Bitmap.

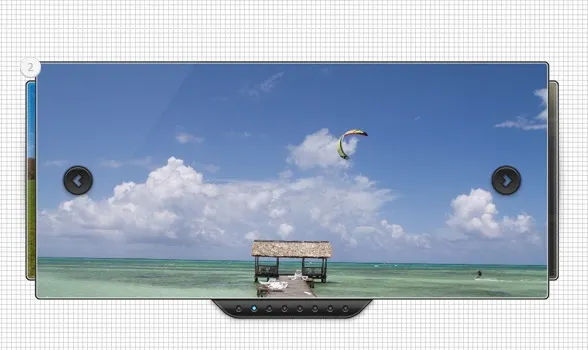
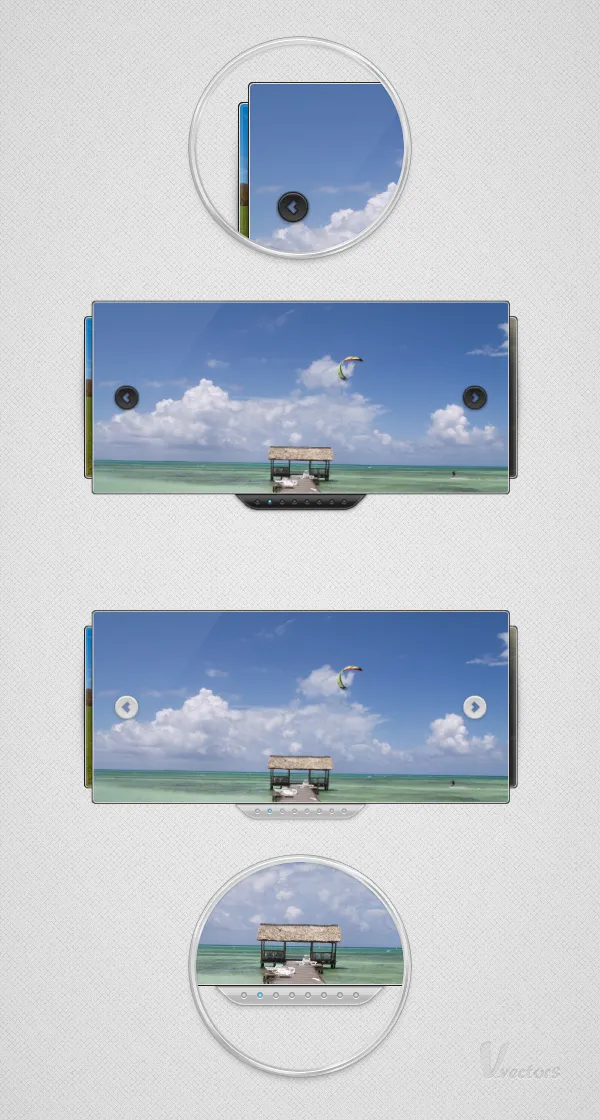
Слайдеры — популярная функция веб-дизайна. Этот семинар показывает, как создавать слайдеры с помощью векторов.

Сиара Фелан показывает, как объединить векторные изображения и фотографии в потрясающий коллаж.
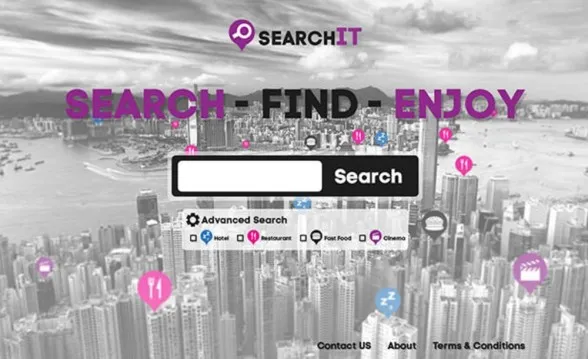
Этот семинар от Design Studio показывает, как оформлять и находить фотографии. В этом примере для создания реалистичного изображения используются простые градиентные заливки.

Чтобы активировать их, перейдите в меню Вид — Сетка и вид (cntrl+»») — Настройки драйвера (cntrl+r).
Добавляем цвета
Когда технический компонент закончен, добавьте цвет. Если вам трудно выбрать цвет, вы можете найти фотографии красивых цветов и получить палитру. Я не делаю этого сама — я просто ищу красивые фотографии и вдохновляюсь новыми сочетаниями.


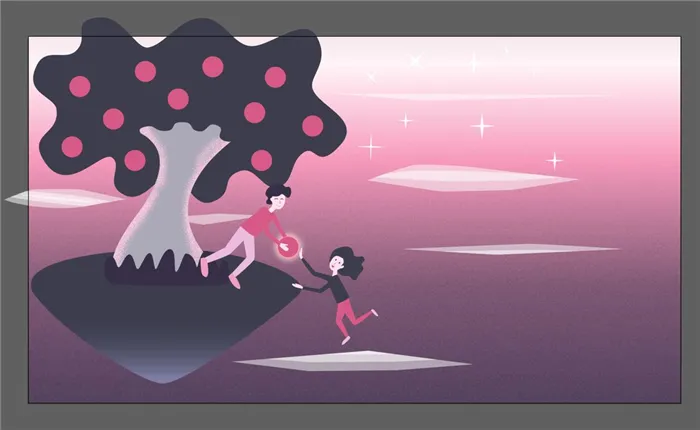
Добавляем элементы
После добавления цвета перейдите к разделу «Детали». Наложите тени, выделите и добавьте шум при необходимости. Рекомендуется, чтобы и тени, и блики были разными, и делать их в одном стиле.

Еще одно преимущество. Если у вас нет времени рисовать лицо или эмоции персонажа, вы можете удалить детали лица. Это хорошо помогает и не ухудшает ситуацию.

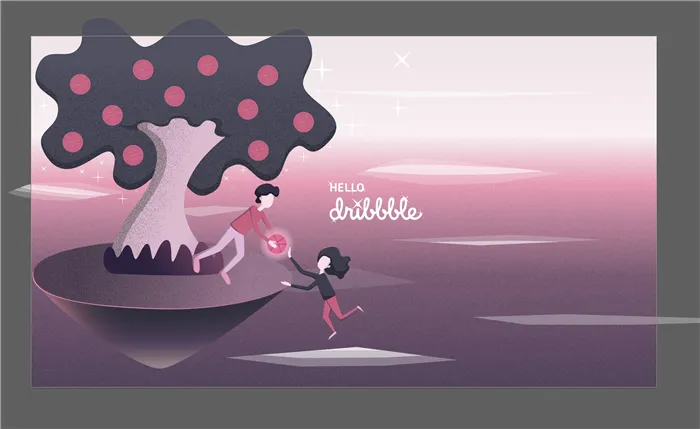
Последние штрихи

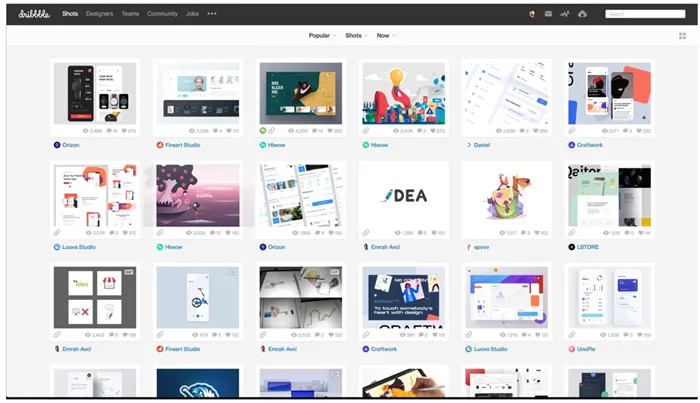
Когда фотография готова, вы можете сделать с ней что-то еще. Пользователи будут видеть ваши фотографии. В разных местах они могут выглядеть по-разному. Мои фотографии размещены на сайте Dribble. Сделайте скриншот исходного экрана и добавьте к нему свою фотографию. Я вижу, как это выглядит.

Изображение на сайте более квадратное, мое — прямоугольное. Обрежьте края изображения и измените композицию, чтобы она соответствовала квадратной форме.