ملاحظة: рейтинг можно настроить, только если опция цвета появляется на панели инструментов в верхней части процессора. В противном случае выберите новый градиент или используйте его как есть.
Холст с нуля: трансформации и градиенты
В этой статье представлен обзор трансформаций на холсте, теней и градиентов. Трансформации — это очень ценный набор приемов, позволяющий творчески подходить к созданию объектов на холсте. Приступайте после прыжка!
Чтобы использовать тот же стандарт HTML из предыдущей статьи, откройте ваш любимый процессор и вставьте следующий код
Здесь у нас только простая HTML-страница с элементом canvas и некоторым JavaScript, выполняющимся после загрузки DOM. В этом нет ничего безумного.
Переводы в действии
Сдвиг, по сути, смещает всю систему координат.
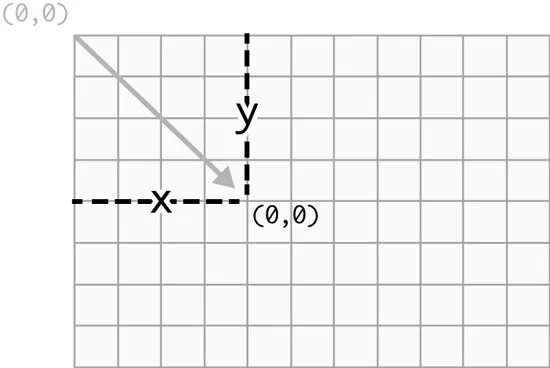
Одним из самых простых преобразований на холсте является перевод. Это позволяет перемещать начальную точку кадра 2D производительности? (0, 0) Положение холста. Можете ли вы сказать мне, что это значит?
Сначала поместите квадрат в позицию холста (0, 0):.
Он расположен у верхнего левого края полотна. Тем не менее — ничего необычного здесь нет.

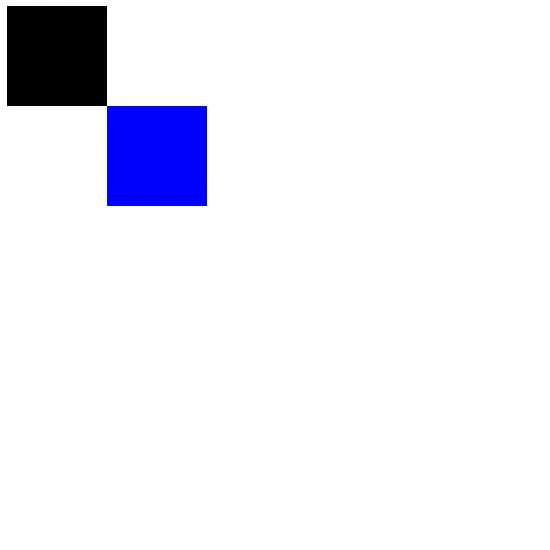
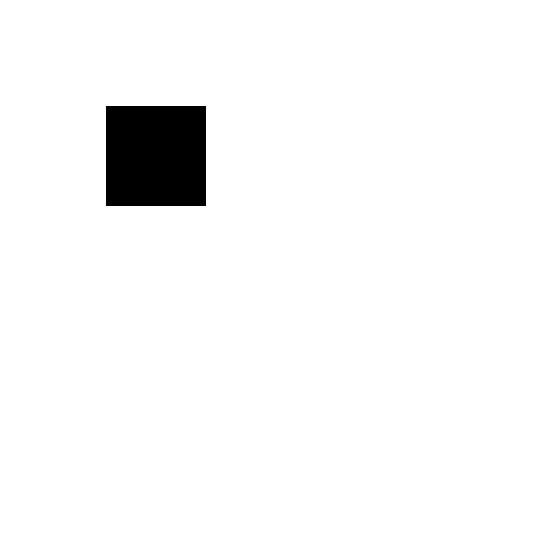
Затем попробуйте перевести второе поле представления и нарисовать еще один квадрат в том же положении.
Как вы думаете, что произойдет? Если вы угадаете, что новый квадрат спроектирован в позиции (100, 100), возьмите золотую звезду. Для угадывающих нет времени на игру. Простите!

Так что же здесь произошло? Для кода проектирования второго квадрата мы спроектировали его в том же положении, что и первый квадрат. Причина этого в том, что мы, по сути, заменили всю систему координат Canvas так, что позиция (0, 0) оказалась в позиции (100, 100).

Теперь это имеет немного больше смысла? Надеюсь, что да. Может потребоваться некоторое время, чтобы разобраться в этом, но когда вы это сделаете, идея окажется простой.
Вы, вероятно, не будете использовать только это преобразование, потому что для достижения того же эффекта можно просто спроектировать второй квадрат (100, 100). Но прелесть его в том, что вы можете комбинировать его с другими преобразованиями, чтобы сделать некоторые очень интересные вещи.
Давайте рассмотрим следующее преобразование в списке.
Масштабирование ваших визуальных эффектов
Как вы можете себе представить, преобразования масштаба используются для изменения размера. В частности, масштабные преобразования используются для увеличения 2D-кадров производительности.
Удалите код, с которым вы работали в примере перевода, и добавьте следующий код.
Это создаст типичный квадрат (100, 100) с шириной и высотой 100 пикселей. Как я могу эскалировать это?

Свойство scale — это множитель размеров x и y.
Масштабные преобразования используются для трансформации преобразований, в том смысле, что они вызываются до проектирования объекта, к которому будут применены. Важно отметить, что свойства на шкале являются множителями размеров x и y. Это означает, что масштаб (1, 1) умножается на размер кадра 2D представления на единицу, оставляя тот же размер, что и раньше. Scale (5, 5) умножает на пять размер двухмерного кадра производительности, оставляя его в пять раз больше предыдущего. Просто.
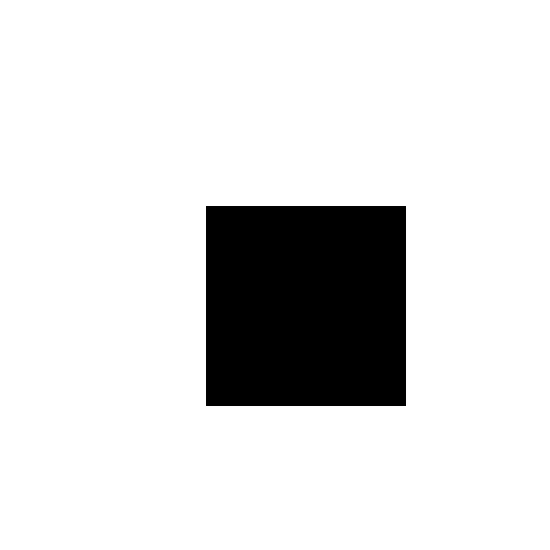
Примените Масштаб (2, 2), так как в вашем случае он удваивает размер квадрата.
В результате получается квадрат двойного размера.

Однако обратите внимание, что квадрат спроектирован в другом положении, чем до нанесения шкалы. Причина этого в том, что масштаб умножает все размеры в контексте двумерной визуализации, включая координаты. В вашем случае позиция (100, 100) была завершена (200, 200) и координаты в два раза выше без эскалации.
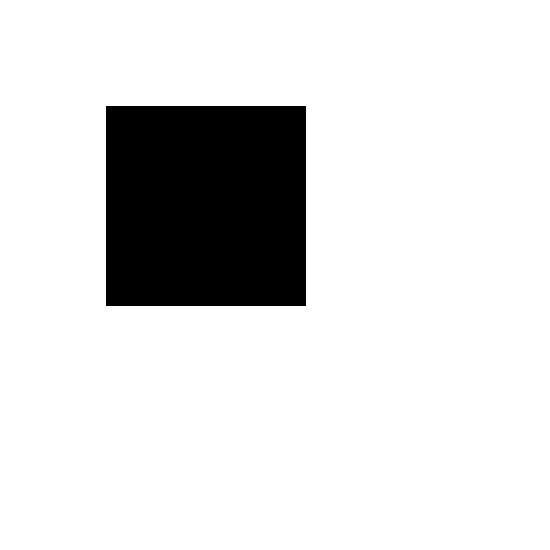
Чтобы обойти это, можно создать смещение, которое перемещает начало кадра 2D-изображения, и поместить его туда, где нужно нарисовать квадрат. Затем можно применить шкалу, чтобы вытянуть квадрат в положение (0, 0), и положение не будет смещаться.
В результате получается квадрат вдвое больше оригинала, но спроектированный в том же положении, что и оригинал.

Он распознает эти небольшие особенности в преобразованиях, которые действительно помогают им быть действительно полезными в использовании. Большинство обычных проблем с конверсиями, похоже, являются результатом неполного понимания того, как они работают.
И снова в Canva пользователи сталкиваются с тем, что нет простых и нужных возможностей. Чтобы зачеркнуть свой текст, используйте такого же цвета линию. Её толщину, размер, направление и прочие параметры измените в панели вверху.
Создание теней
Одной из полезных функций холста является добавление теней за каждым созданным изображением. Тени можно с одинаковым успехом применять к фигурам, изображениям и тексту. Интересной особенностью является взаимодействие теней с изображениями, имеющими прозрачный фон. Тени также хорошо сочетаются с текстом и могут создавать различные эффекты, которыми можно управлять с помощью соответствующих настроек.
По сути, тень — это размытая версия исходного изображения — линии, формы, рисунка или текста. Внешним видом тени можно управлять, регулируя свойства рамки рисования (перечислены в таблице): см. также таблицу ниже.
| Свойство | Описание |
|---|---|
| shadowColor | Устанавливает цвет тени. Можно установить черную или цветную тень, но обычно лучше всего делать ее полусерой. Другой хороший подход — использовать полупрозрачные тени, чтобы можно было видеть содержимое под ними. Отключить тени можно, присвоив атрибуту альфа свойства shadowColor нулевое значение |
| shadowBlur | Устанавливает степень размытия теней. Нулевое значение этого свойства определяет четкую, резкую тень, выглядящую как силуэт исходного изображения. А значение 20 дает тень в виде размытой дымки, и можно установить еще большее значение. Большинство людей считает, что лучше всего выглядит слегка размытая тень (значение shadowBlur около 3) |
| shadowOffsetX и shadowOffsetY | Определяют положение тени относительно содержимого, которому она принадлежит. Например, если присвоить каждому свойству значение 5, тень будет расположена на 5 пикселов вправо и 5 пикселов вниз от исходного содержимого. Отрицательные значения сдвигают тень в противоположном направлении — влево и вверх |
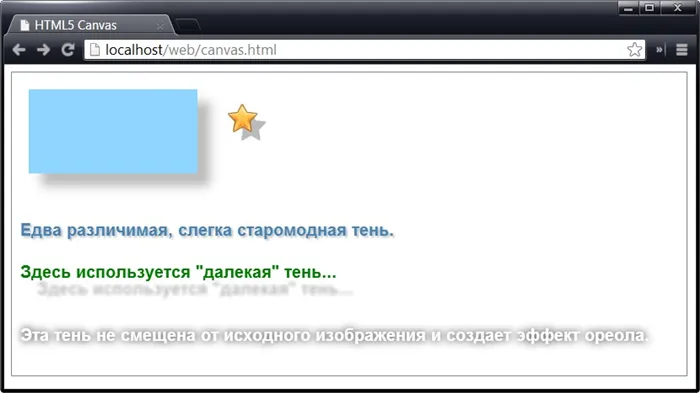
Примеры использования теней ниже:.

Заполнение фигур изображениями
Фигуры, созданные на холсте, можно заполнять сплошными или полупрозрачными цветами, а также градиентами и узорами. Такие сложные стили, несомненно, сделают простые формы более привлекательными. Этот вид декорирования выполняется в два этапа. Сначала создается заливка, которая затем ассоциируется со стилем заливки (или иногда со стилем обводки).
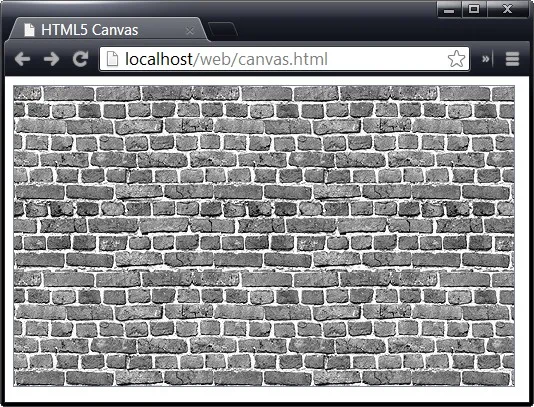
Завершение выполняется путем наклеивания нескольких копий одного и того же исходного изображения рядом друг с другом. Изображение, используемое в качестве исходной плитки, должно быть загружено в объект изображения. Используя объект image, можно создать объект pattern с помощью рамочного метода preatepattern (). Этот шаг определяет направление копирования в двух направлениях: по горизонту (repeatX), по вертикали (repeat) или в обоих направлениях. Последним шагом является назначение объектов мотива, созданных в рамках fillstyle или strokestyle.
Этот код создает прямоугольник, который заполняет холст исходным изображением.

Градиентная заливка в Canvas
Другой тип заливки — градиентная заливка, при которой смешиваются два или более цветов. Холст поддерживает линейные и радиальные градиенты. Первым шагом в создании оценочной заливки является создание соответствующего типа градиента. Paintframe предлагает два метода для этой задачи: CreateLinearGradient() и CreateradialGradient(). Оба метода работают практически одинаково. Они включают в себя список цветов, применяемых в разных точках.
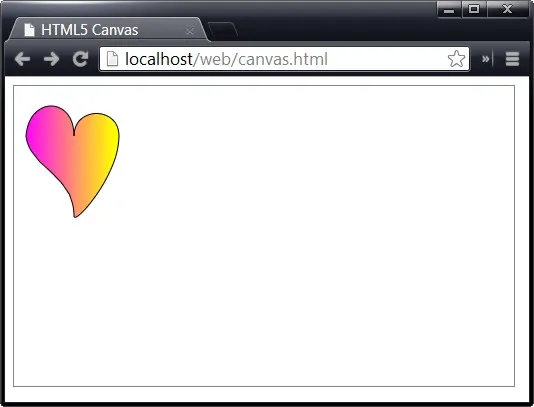
Самый простой способ разобраться с уклонами — изучить простые примеры. Поэтому посмотрите на код и создайте тенденцию в форме сердца.

При создании линейного склона определите две точки, которые представляют собой начало и конец маршрута, где цвет меняется. Важность линии оценки заключается в том, что она определяет внешний вид оценки.
Например, рассмотрим линейный градиент от бледно-розового к желтому. Переход может быть выполнен в полосе шириной в несколько пикселей или во всю ширину холста. Кроме того, направление перехода может быть слева направо, сверху вниз или любой градиент между двумя линиями. Все эти аспекты определяются наклонными линиями.
В данном примере линия наклона начинается в точке (10, 0) и заканчивается в точке (100, 0). Эти точки предоставляют следующую важную информацию о склоне
Наклон горизонтальный. Это означает, что изменение цвета происходит слева направо. Эта информация получена из того факта, что обе точки имеют одну и ту же прямую. При создании переходов сверху вниз, например, можно использовать точки (0, 10) и (0, 100). Также можно использовать, например, точки (10, 10) и (100, 100) для диагональных переходов сверху вниз и слева направо.
Сам переход охватывает только 90 пикселей (он начинается со значения бездны 10 и заканчивается, когда это значение достигает 100). В этом примере горизонтальный размер формы сердца немного меньше размера градиента, поэтому большая часть градиента появляется на форме.
Внешняя часть этого градиента будет одноцветной. Так, если форма шире, то левый край будет бледно-розового цвета, а правый — чисто желтого.
Часто, как в этом примере, наклон немного больше, чем форма, которую он заполняет. Однако возможны и другие вариации. Например, можно создать градиент, охватывающий весь холст, чтобы заполнить разные фигуры в разных частях градиента.
Цвет оценки останавливается вызовом метода addColourStop() оценки. При каждом вызове метода передается значение смещения от 0 до 1. Это определяет положение цвета в переходе. Значение 0 означает, что цвет находится в начале градиента, а значение 1 означает, что цвет находится в конце. Изменяя эти значения (например, до 0,2 и 0,8), градиент можно сжать, чтобы показать большую область одного цвета на каждом конце.
Для двухцветных градиентов наиболее логичными сдвигами являются 0 и 1. Однако для многоцветных градиентов можно установить различные сдвиги, чтобы сжать одни цветовые зоны и растянуть другие.
Процесс создания радиального уклона такой же, как и линейного, за исключением того, что вместо определения двух точек нужно определить две окружности. Это объясняется тем, что переход от наклонного к радиальному наклону распространяется от меньших окружностей к большим. Эти окружности определяются путем определения центра и радиуса.
Однако не спешите сразу же покупать подписку или пользоваться сервисом — в Canva есть бесплатный 30-дневный премиум-период, который поможет вам понять, нужны ли вам расширенные функции Canva или базовый доступ.
Как сделать таблицу в Канве
Существует несколько нестандартных подходов к размещению текста и изображений в таблицах. Процессор не имеет специальных инструментов. Рекомендуется использовать календарь графического типа. Таким образом, вы можете добавлять изображения и текст, переименовывать месяцы, дни недели и блоки по-своему.
- На главном экране выберите кнопку Создать дизайн .
- В списке выберите календарь.
- В меню слева выберите подходящий шаблон, где таблица будет представлена в лучшем виде.
- Каждая из них является набором изменяющихся блоков. Уберите всё, что вам не нужно. К примеру, описание и подсказки, числа и прочее. Наведите курсорм мыши на лишний блок, нажмите ПКМ и выберите Удалить. При помощи инструмента Текст добавьте свои данные в ячейки. При необходимости увеличьте всю таблицу.
Чтобы отобразить только изображения в виде таблицы в диаграмме Canva, используйте Элементы->Сетка. Определите шаблон с вертикально или горизонтально выровненными ячейками. Затем загрузите изображения в графику. Если таблица должна быть вставлена в графику, она должна быть преобразована в формат изображения. Создатель распознает только этот тип данных.

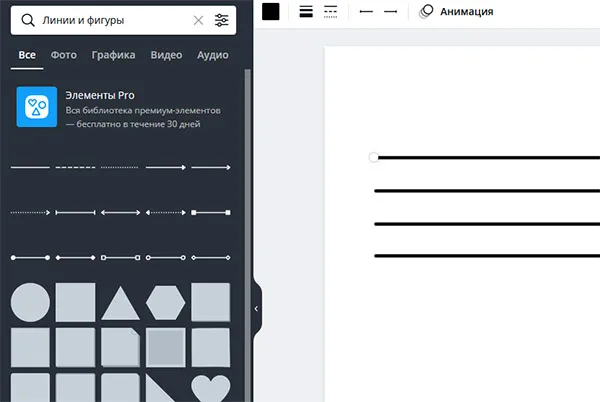
Например, вы можете нарисовать скриншот нужной таблицы и поместить его в свой проект в формате JPG или PNG. Существуют также более сложные и гибкие способы проектирования таблиц с требуемыми границами и линиями. Начните новый проект и выберите элемент. Наведите курсор на интересующую линию для маркировки и начните рисовать. Вы можете копировать линии, регулировать расстояние между ними и располагать их вертикально или горизонтально.
Добавить прозрачный фон
Функция удаления фона в Canva доступна по подписке в разделе «Эффекты». Инструмент прозрачности доступен бесплатно. Найдите его в верхней части процессора над холстом. Он появляется при выборе одного из добавленных уровней. Добавьте слайды к изображению или удалите их и сохраните в формате PNG.

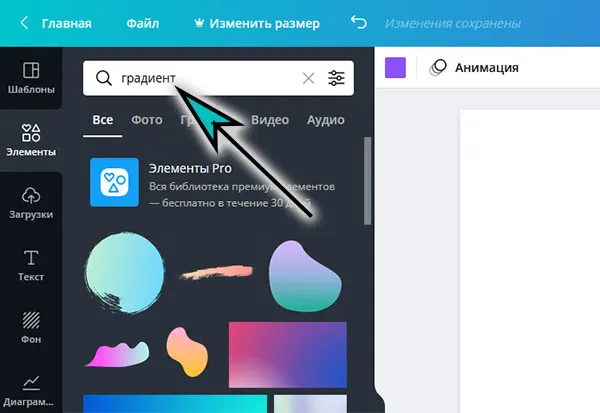
Плавные цветовые переходы фона или элементов (например, геометрических фигур) находятся в готовом стандарте. В меню выберите элемент, узор или график, который вы хотите видеть в градиенте. В каждом из них есть окно поиска. Введите слово «градиент». Если такой объект существует, он появится в результатах. Перенесите его на свою работу и измените размер.
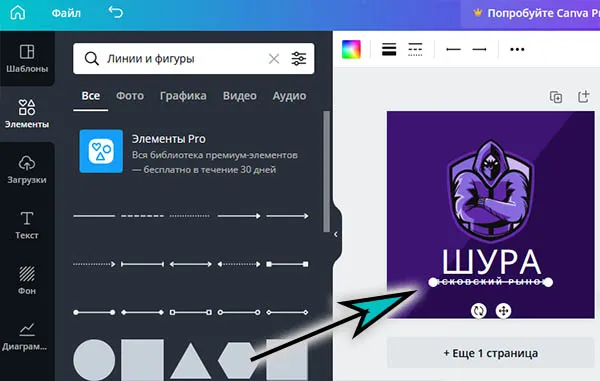
Зачеркнуть текст

И снова в Canva пользователи сталкиваются с тем, что нет простой и полезной функции. Чтобы удалить текст, используйте строки одного цвета. Измените толщину, размер, ориентацию и другие параметры для таблицы выше.

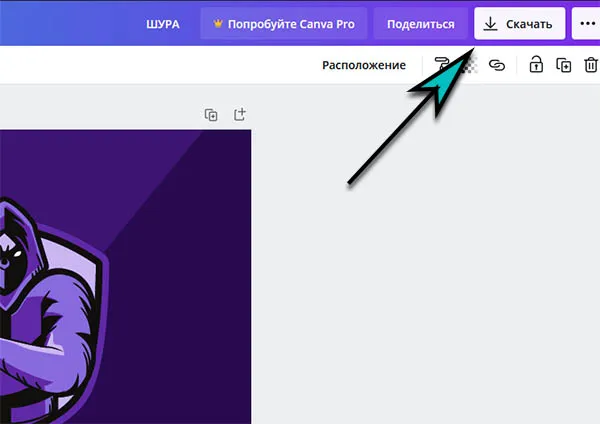
Когда графика готова, самое время сохранить ее в хорошем качестве на компьютере или смартфоне. Вверху есть кнопка «Снимать». Выберите формат PNG или его разновидность, чтобы получить изображение хорошего качества. Вы можете оставить графику в своем аккаунте (если зарегистрированы). Затем вы можете улучшить его или сохранить до тех пор, пока он вам не понадобится. Нажмите на Файл в верхнем левом меню и выберите Сохранить в папке. В результате будет создана папка, содержащая проект развал-схождения.
Есть ли у вас другие вопросы об авторе? Присылайте их нам в комментариях. Мы сделаем все возможное, чтобы ответить.
Промо-раздел для таргетированной рекламы в социальных сетях: все каналы в одном кабинете, минимальный бюджет, автоматизированное создание креативов, автоматизированное управление ставками, легкий выбор таргетинга.
Настроить цветовой градиент
Canva предлагает множество вариантов оформления выпускных, но цвета могут не соответствовать дизайну. Это не проблема, поскольку в Canva есть целый ряд вариантов на выбор. В Canva есть несколько оценочных изображений, которые можно настроить. Если вам нравится эффект оценки, просто измените цвета на те, которые вам нравятся.
Начните новый проект с чистого листа или добавьте новый чистый лист в существующий план.
Затем перейдите к пункту Items и выберите цветовой градиент, который вы хотите настроить.
ملاحظة: рейтинг можно настроить, только если опция цвета появляется на панели инструментов в верхней части процессора. В противном случае выберите новый градиент или используйте его как есть.
Выберите Slope, чтобы отобразить панель инструментов с настройками в верхней части процессора. Если можно задать градиент, перейдите к пункту Выбрать цвет на панели инструментов и нажмите на цвет, который вы хотите изменить. Вы можете изменить весь рейтинг или его часть.
С левой стороны откроется палитра цветов. Выберите новый цвет. Выберите все градированные цвета по одному, чтобы изменить их.
Когда вы закончите настройку, измените размер градации, чтобы она занимала всю страницу.
Затем перейдите к кнопке Download и загрузите новый градиент в виде фотографии на свой компьютер.
Если вы добавляете новую страницу в существующий план, вы можете загрузить только эту страницу.
Затем перейдите в раздел Загрузки с левой стороны и нажмите Загрузить мультимедиа.
Затем выберите «Устройства» и загрузите сохраненный склон в Canva.
Теперь вы можете использовать его так же, как и любую другую оценку, и перетащить его в рамку.
Градиенты могут придать индивидуальность вашему дизайну, привлекая внимание к важному тексту. Мы надеемся, что с помощью этого семинара вы сможете быстро создавать текст, который был введен в