Алгоритм активации инспектора во всех браузерах идентичен. Существует два способа: во-первых, с помощью специальной клавиши на клавиатуре; во-вторых, с помощью режима «Просмотр кода страницы/элемента».
Как проводить эксперименты в Яндекс.Директе
Не существует единого способа создания рекламы для каждой ситуации или компании. Это относится к настройкам, тексту объявления и публике, просматривающей эти объявления.
Полагаться на интуицию в этом случае — определенно не лучшая идея. На самом деле, желательно знать, какие настройки кампании работают для вашего продукта или компании. Здесь очень важно тестирование. Это можно сделать с помощью эксперимента на yandex.direct.
С этим инструментом нет необходимости проводить сплит-тесты вручную. Процесс автоматизирован Яндексом, что делает его максимально простым и прозрачным. Вот как запустить и провести эксперименты, описанные в данном руководстве
В чем помогают эксперименты
Эксперимент идентичен сплит-тесту, но имеет дополнительные особенности. То есть, по возможности, вы будете пробовать различные комбинации настроек.
3) Сравнить, как работают автоматические стратегии и ручные ставки, и на основании этого решить, какая стратегия подходит больше.
Рекомендуется использовать эксперименты перед запуском новой рекламной кампании, чтобы убедиться, что она работает на полную мощность.
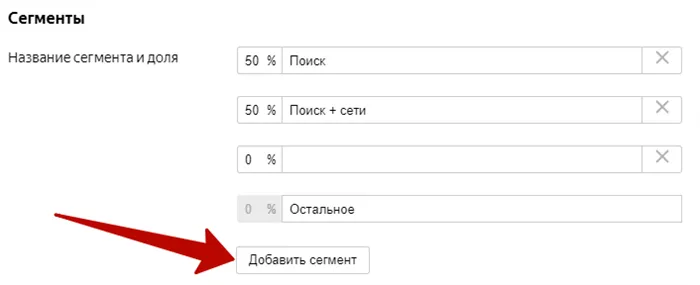
следующим образом. Определите количество и размер (соотношение) секций, и Яндекс случайным образом разделит аудиторию на эти секции.
Ограничения: невозможно проводить эксперименты с предложениями в мобильных приложениях или медиа-кампаниях.
До запуска эксперимента
1) Рекомендуется провести эксперимент, чтобы увидеть, как изменяются параметры. Сразу решите и сформулируйте, что именно вы хотите попробовать.
2) Во-первых, эксперимент имеет смысл, если вы устанавливаете цели в яндекс.метрике. Во-вторых, цель, которую вы хотите использовать для эксперимента, имеет более 200 конверсий в месяц. Только так можно получить статистически значимые результаты.
Если данных недостаточно, постарайтесь получить цели, которые находятся выше в воронке продаж и которых пользователи достигают чаще.
3) Подробнее о стратегии: при сравнении ручной и автоматизированной стратегий, чтобы сделать безопасные выводы, вы должны потратить одинаковую сумму бюджета на оба варианта во время тестирования.
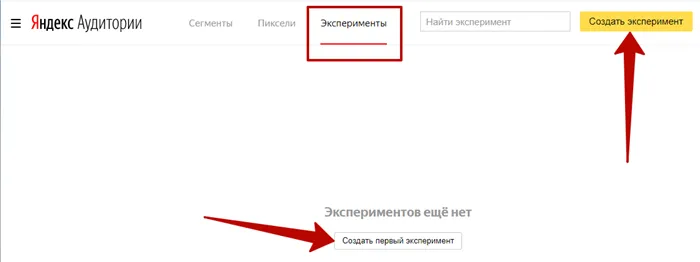
Находится в Яндекс.Аудиториях. Перейдите на вкладку «Эксперименты» и нажмите «Создать эксперимент» или, если вы используете этот инструмент впервые, «Создать первый эксперимент».
Запуск эксперимента
- Тестировать нужно только одну гипотезу за раз.
- В идеале в эксперименте должно набираться хотя бы 200 конверсий для того, чтобы результат значимым с точки зрения статистики. Если данных не хватает, следует исследовать цель, идущую выше по воронке и достигаемую чаще.
- Если вы хотите сравнить эффективность ручной и автоматических стратегий, важно, чтобы за время теста кампании израсходовали одинаковое количество средств.
- Эксперимент невозможно провести для рекламы мобильных приложений и медийных кампаний со сделками.
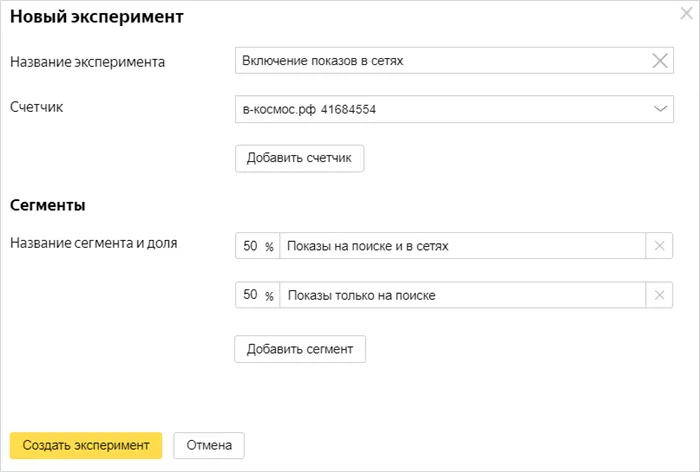
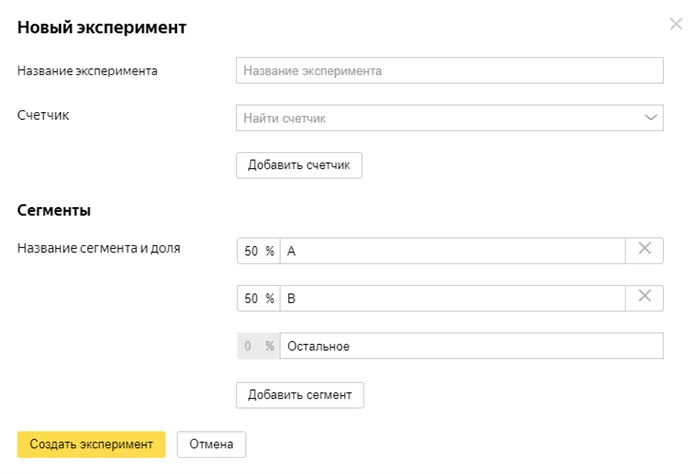
Эксперимент начинается с аудитории. На вкладке Эксперименты нажмите Создать эксперимент. Введите имя и выберите метрический измеритель, который вы хотите использовать для эксперимента. Решите, сколько разделов и какую долю населения вы хотите отделить.

Далее необходимо подготовить тестовую кампанию. Сделайте много копий оригинальной кампании. Кампания по копированию должна быть остановлена. Измените нужные параметры копии в зависимости от конкретного случая, не меняя кампанию. Все остальные параметры, объявления и бюджеты должны оставаться неизменными.
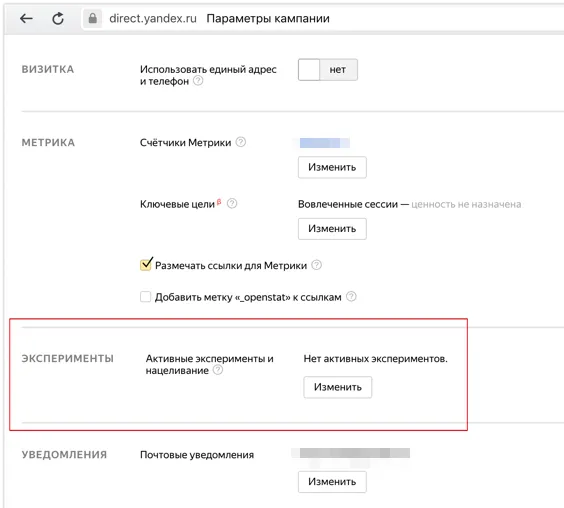
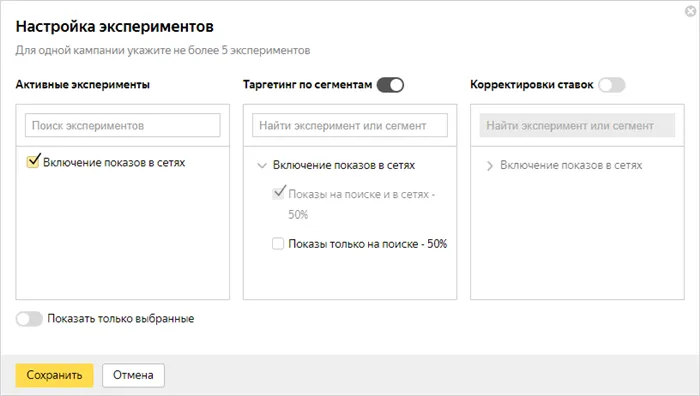
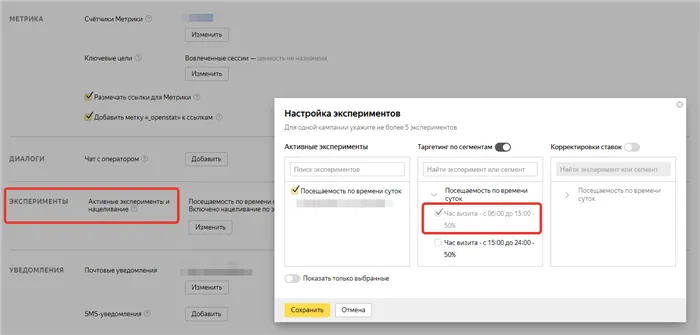
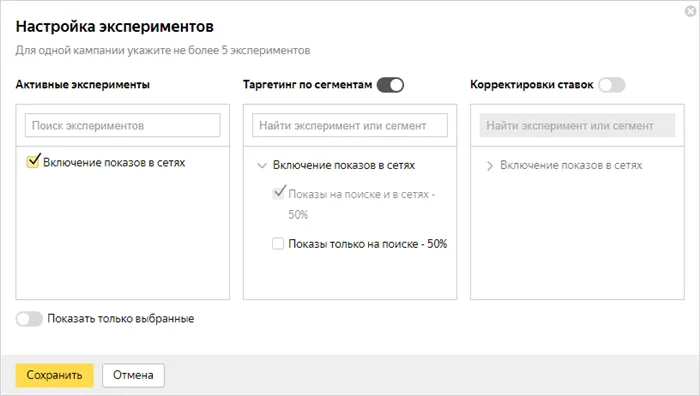
В окне на странице Параметры нажмите Активные эксперименты и таргетинг → Редактировать. Откроется окно «Настройки эксперимента». Проверьте необходимые эксперименты. Обратите внимание, что одна кампания может быть подключена к пяти экспериментам одновременно.

В экспериментальных настройках можно также задать корректировки предложения для выбранных разделов. После создания всех настроек остановите оригинальную кампанию и одновременно запустите кампанию-копию.

Просмотр результатов
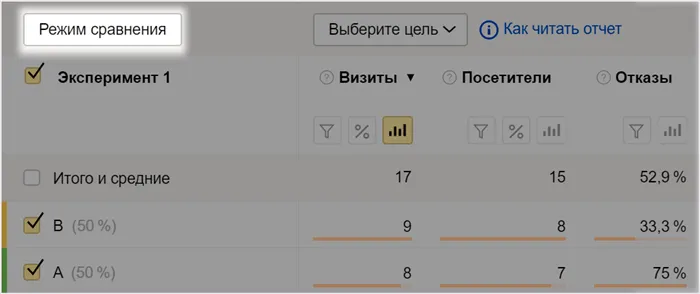
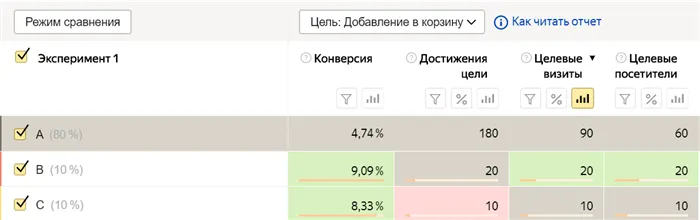
Чтобы оценить результаты, перейдите в интерфейс метрики в разделе «Источники → Прямые» сразу после того, как вы создали эксперимент и перешли в режим сравнения.

Как правило, после запуска теста необходимо подождать около двух недель, чтобы собрать достаточную статистику. Если данных недостаточно, невозможно сделать окончательные выводы о том, какой вариант работает лучше.
Чтобы определить, достаточно ли данных для сравнения, необходимо оценить их статистическую значимость. Это означает, что существующие результаты будут незначительно отличаться от полученных, если их будет, например, в 1000 раз больше.
Как мы это делаем? Метрика рассчитывает это за нас!
Если на измерении, оценивающем эксперимент, определенным цветом отмечен отчет, то данных достаточно.

- Зелёный говорит о том, что экспериментальный вариант оказался значимо лучше того, с которым вы его сравниваете.
- Красный – значимо хуже.
- Серый – данных достаточное количество, но показатели не отличаются.
- Для показателя недоступно сравнение.
- Данных еще недостаточно. Нужно подождать еще какое-то время или запустить новый эксперимент с другими настройками, позволяющими собрать больше трафика.
Дополнительный инструмент
Вы можете использовать компьютер для проверки тестов и экспериментов. Вы можете использовать A/B-эксперименты, чтобы попробовать различные стратегии, например, оптимизировать поток или нажать на среднюю производительность подкладки. Калькулятор также подскажет вам, какой вариант имеет наилучшую CPA (стоимость за энергию).

Чтобы открыть вышеуказанный интерфейс, пользователям необходимо использовать панель управления программой, как описано в прилагаемой инструкции.
Настройка экспериментов
Прежде чем приступить к созданию, подумайте, какие случаи вы будете пробовать в тесте изоляции. Кто-то может сказать, что дело ограничивается только вашим воображением, но предпочтительнее начинать с реальной проблемы. Например, в нашем случае было так: в определенное время суток одна и та же реклама приносит больше конверсий, чем в другое время. Чтобы проверить этот случай и убедиться, что лучше всего показывать рекламу микрофинансовых организаций, мы решили сравнить эффективность объявлений в разные периоды дня.
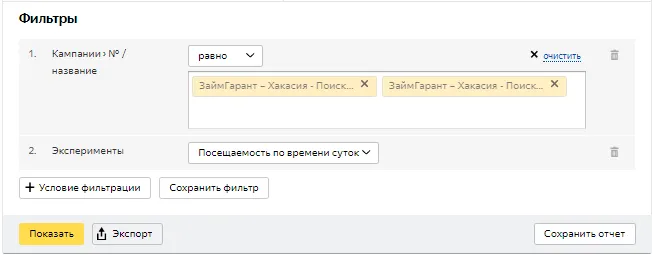
Чтобы отключить период с 00:00 до 06:00, необходимо было потратить время на анализ данных для метрики. Теперь, когда эксперимент завершен, вы можете просмотреть всю информацию в отчете.
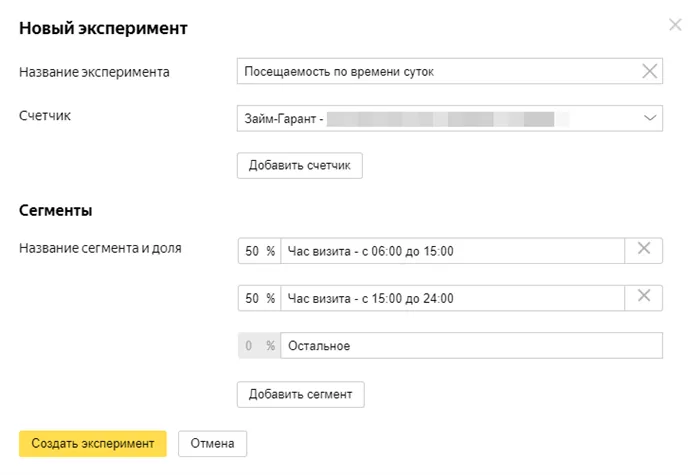
Первое, что нужно сделать, это создать новый эксперимент. Подумайте над названием, выберите метраж и разделите его на части (две или более).
Важно! Эксперименты и измерительные участки — это не одно и то же. Это разные разделы, которые не связаны друг с другом.
Нажмите кнопку Создать эксперимент. Поскольку не все выполняется под учетной записью агента, вам не нужно координировать доступ. Инструмент еще не подключен к учетной записи агента.

Эксперимент A/B-тестирования готов и выглядит следующим образом:.

При нажатии на кнопку Результаты яндекс.метрика открывает новый отчет, содержащий измерения по всем разделам кампании. Удобнее запустить тест как часть поисковой кампании и изучить яндекс.директ ссылка драйвер результаты.
Подготовка кампании для эксперимента и запуск
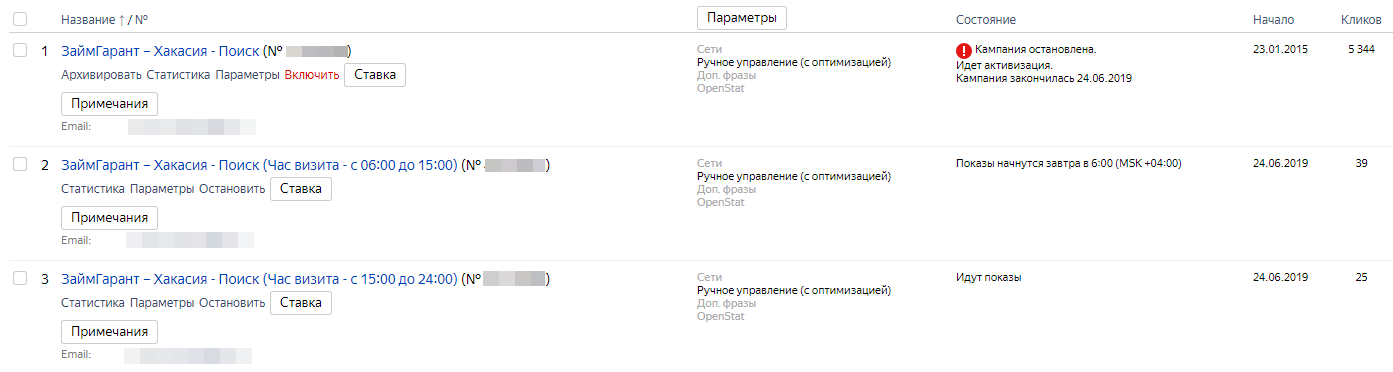
В качестве эксперимента была получена рекламная поисковая кампания. Перед соединением настроенных разделов необходимо создать две копии исходной кампании (количество тестов).

На скриншоте вы видите две копии оригинальной кампании и этикетку — в нашем случае добавлено название раздела.
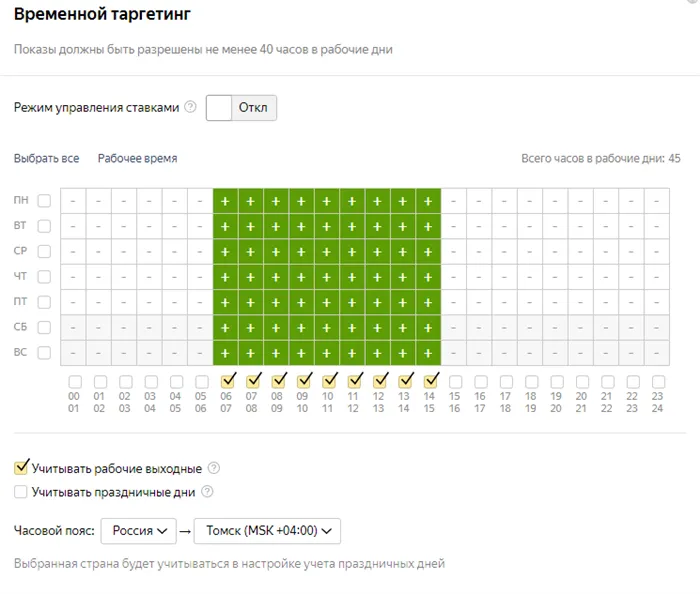
Далее необходимо задать все необходимые настройки для вашей кампании, основываясь на критериях, изложенных в разделе Это означает установление желаемых временных целей для каждой кампании. В разделе A установите время с 06:00 до 15:00.
Важно: Время таргетинга должно составлять не менее 40 часов рабочего дня.

Когда таргетинг будет установлен, прокрутите вниз настройки, пока не увидите раздел «Эксперимент». Здесь выберите нужный эксперимент и раздел.

Оставьте остальные настройки как есть. Не забудьте сохранить их.
В другой кампании повторите ту же последовательность, но используйте раздел B с другой временной шкалой.
Перед началом новой кампании установите в настройках исходного RC дату истечения срока действия: дату, с которой начнутся две новые кампании. Новая кампания также должна установить дату начала. Для чистоты эксперимента важно, чтобы новые кампании начинались в одну и ту же дату. На скриншоте выше видно, что оригинальная кампания закончилась 24 июня 2019 года, а две ее копии стартовали в экспериментальном разделе в тот же день.
Анализ результатов в Мастере отчетов
Запустив рекламу в течение трех недель, мы решили проверить результаты. За это время должно быть собрано достаточно статистики, чтобы сделать выводы об эффективности рекламной кампании.
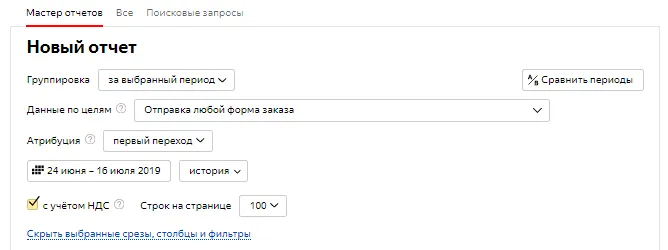
Чтобы проверить результаты, выберите и изучите кампанию, для которой вы провели A/B-тест. Необходимо создать отчет на вкладке Мастер выставки. Для этого укажите следующие значения: ‘A/B’, ‘B’, ‘C’, ‘D’, ‘E’ и ‘F’.
- Группировка: за выбранный период.
- Данные по цели: отправка любой формы заказа. Здесь выбираем главные цели, по которым будем делать выводы. В нашем случае указана универсальная цель, которая собирает данные об отправке всех форм на сайте.
- Атрибуция: первый переход. Для рекламы лучше использовать эту атрибуцию: тут считается первый переход пользователя на сайт за последние 180 дней. Так вы сможете отследить источник рекламы, который привел клиента и повлиял на все последующие взаимодействия с сайтом.
- Период отчета: какой угодно. Мы выбрали трехнедельный период — с момента запуска кампании.

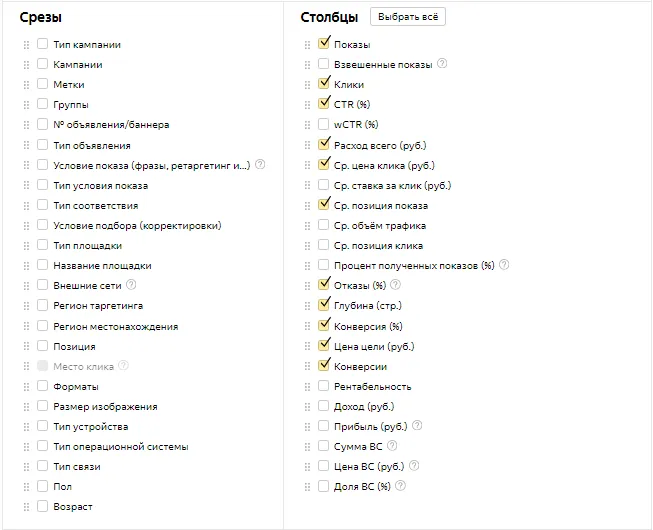
Затем укажите параметры, которые необходимо сравнить.

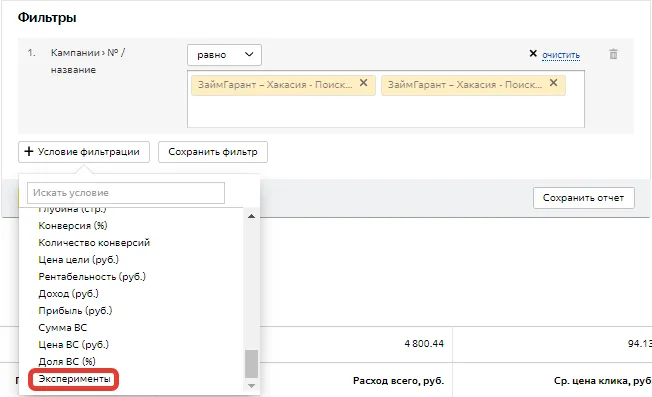
Проверьте условия фильтра ‘Эксперимент’ ниже и выберите нужный эксперимент (если их несколько).



Кампания в разделе А (показывающая время с 06:00 до 15:00) значительно запаздывает.
- количество конверсий значительно больше — 28,57% в сравнении с 13,04% в период показа с 15:00 до 00:00;
- средняя цена клика ниже почти на 20 рублей;
- средняя позиция выше — 2,01 против 2,48;
- отказов меньше в четыре раза — всего 5,26%, тогда как в период с 15:00 до 00:00 отказов было 21,43%;
- цена достижения цели ниже примерно в 1,5 раза.
По всем этим показателям процентное соотношение для обеих кампаний одинаково и происходило в одно и то же время.
По умолчанию в браузере должна быть включена команда fastpageload. Однако часто он непреднамеренно отключается. В этом случае время загрузки страниц увеличивается. Эта функция практически не влияет на работу процессора и ее не нужно отключать.
Ускорение работы
‘Многим пользователям нравится Яндекс.Браузер, потому что он быстрее, чем Google Chrome (хотя оба браузера основаны на движке Chromium). Однако вы можете сделать браузер Yandex еще быстрее, включив специальные опции в настройках.
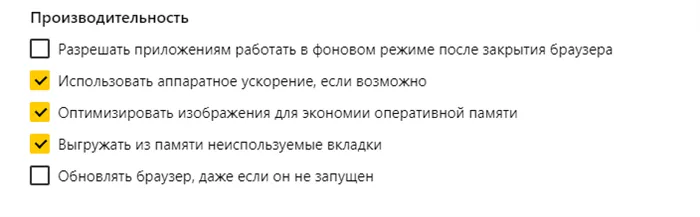
Зайдите в браузер: // Settings//System и отрегулируйте настройки в разделе ‘Performance’. Выберите следующие три варианта.
- «Использовать аппаратное ускорение, если возможно».
- «Оптимизировать изображения для экономии оперативной памяти».
- «Выгружать из памяти неиспользуемые вкладки».
Перечисленные опции позволят сделать работу браузера максимально быстрой, в том числе оптимизировать загрузку изображений. Если вы используете изображения, рекомендуется оставить опцию Оптимизировать изображения для экономии оперативной памяти не отмеченной.
Также отключите здесь опцию Разрешить приложениям работать в фоновом режиме при закрытии браузера.

Это предотвратит работу активного браузера в фоновом режиме, что может вызвать серьезные проблемы с производительностью на многих ПК и ноутбуках низкого и среднего класса.
Жесты мыши
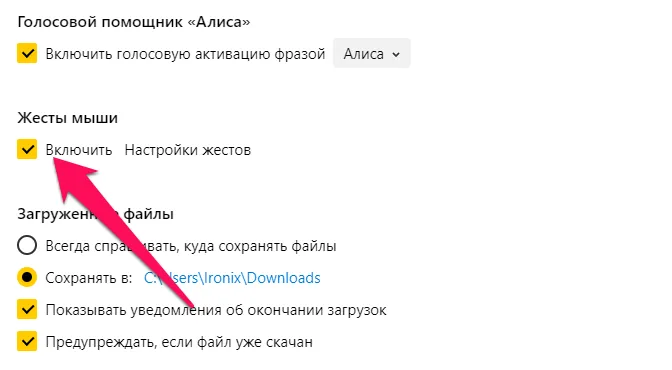
Яндекс.Браузер поддерживает очень простые в использовании жесты, которые улучшают общее впечатление от просмотра веб-страниц. Чтобы включить их, зайдите в браузер: // Settings//Tools и включите опцию ‘Mouse gestures’.

Далее нажмите на «Настройки жестов», чтобы отобразить список доступных жестов. Вы можете перемещаться между щелчками правой кнопки мыши, быстро закрывать вкладки, переходить в адресную строку и выполнять другие привычные действия новыми способами. Обратите внимание, что многие люди поначалу считают эти жесты неловкими. Однако, после нескольких дней использования, это все равно, что не иметь рук.
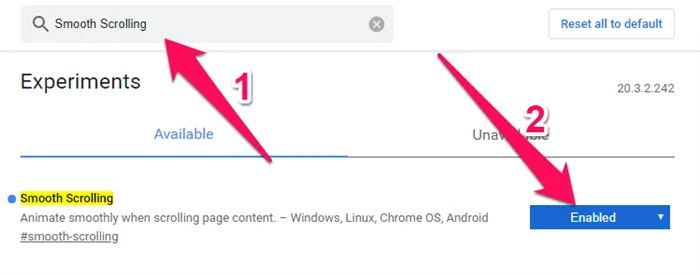
Плавная прокрутка
И есть еще один полезный экспериментальный выбор, который многие хотели бы активировать. Речь идет о плавной прокрутке страницы. Чтобы активировать его, зайдите в браузер://флаги/ и включите опцию плавной прокрутки. Не забудьте перезапустить браузер после этого.

Кстати, некоторые пользователи, напротив, предпочитают отключать плавную прокрутку в яндекс.браузере, чтобы как можно быстрее попасть на открытые страницы. Если вам это подходит, вы можете попробовать и это.
Другой вариант, который может помочь, — изменить положение линии консоли. Чтобы воспользоваться им, нужно нажать на кнопку с тройной точкой в правом верхнем углу и изменить направление линии «причала». Доступные места находятся справа, слева, внизу и в разных окнах.
Инструментарий разработчика
Инструмент разработки является достаточно сложным сервисом и вряд ли понадобится пользователям, которые не занимаются созданием, тестированием или вырождением веб-сайта.
Тем не менее, есть несколько полезных функций для тех, кто заказывает сайт в Web Studio. Если вы заказали полезный сайт или каталог для себя или своего бизнеса, вы захотите узнать, как он выглядит на различных устройствах и экранах.

Откройте эту службу, нажав Ctrl + I + Shift и щелкнув по значку смартфона в левой части навигационного меню. Здесь можно установить любой размер экрана, посмотреть, как разные страницы ресурса выглядят на планшетах, смартфонах, ноутбуках и широких экранах, а также настроить размер окна с помощью специальной сетки.
Как можно открыть консоль в Яндексе?
Открыть консоль в Яндексе несложно. Для этого необходимо выполнить следующие действия
- Зайдите в браузер.
- Нажмите на меню быстрого доступа (кнопка «Настройки Яндекс.Браузера» в верхнем правом углу панели управления, иконка в виде трех горизонтальных параллельных полосок).
- Опуститесь до последнего пункта в открывшемся перечне под названием «Расширенные» или «Дополнительно» (на английском «Advanced»).
- Откроется новый перечень, найдите в нем пункт «Другие инструменты» (на английском «More tools»).
- Далее вам нужно сделать выбор между тремя функциями: «Показать код страницы», «Инструменты разработчика» и «Консоль JavaScript».
Как быстро открывать консоль в Яндексе?
Если вы хотите использовать более быструю функциональность браузера, вы можете воспользоваться ключом мгновенного доступа.
- Что посмотреть код страницы, нажмите сразу на клавиши «Ctrl» и «U».
- Чтобы воспользоваться «Инструментами разработчика», нажмите вместе на «Shift», «Ctrl» и «L».
- Для открытия консоли и просмотра логов ошибок при работе скриптов нажмите сразу на клавиши «Shift», «Ctrl» и «J».
Зачем нужна консоль Java Script?
Эта консоль дает возможность пользователям Яндекс браузера следить за качеством исполнения сценариев, размещенных на ресурсах Сети. С помощью этой функции веб-разработчики могут контролировать производительность написанных скриптов и устранять возникающие ошибки. С помощью консоли можно отслеживать пошаговые сценарии и выполнять каждый элемент программного кода.
Для обычных пользователей браузера Yandex данные, содержащиеся в открытой консоли, не особенно полезны (поскольку эта информация не требуется). Однако знание того, как его использовать, может быть полезным в некоторых случаях. Если ваш интернет-ресурс не функционирует должным образом, вы часто будете получать сообщения об ошибках и вообще не сможете пользоваться сайтом. Обратитесь в службу технической поддержки, которая объяснит причину проблемы и ее решение.
Во многих случаях служба технической поддержки запрашивает скриншот файла журнала, отображаемого в консоли, чтобы помочь решить проблему. Это поможет им понять, в чем заключается проблема и как ее решить. Клавиши ‘Shift’, ‘CTRL’ и ‘J’ должны быть нажаты для отображения консоли, сделайте скриншот и отправьте его на электронную почту сайта онлайн-поддержки с указанием проблемы.

Люди используют браузеры для просмотра страниц на любом сайте, а также для создания новых страниц. Программистская функциональность браузера Яндекс (и других) предоставляет пользователям доступ к инструментам, необходимым для веб-программирования.
Читайте ниже. Узнайте, зачем она нужна и как активировать консоль разработчика в браузере.