Ссылки из урока:
Перед началом разработки необходимо скачать игровой движок Unity, а также текстовый редактор для написания кода. В качестве текстового редактора можно использовать любую программу, но зачастую используется программа Visual Sttudio.
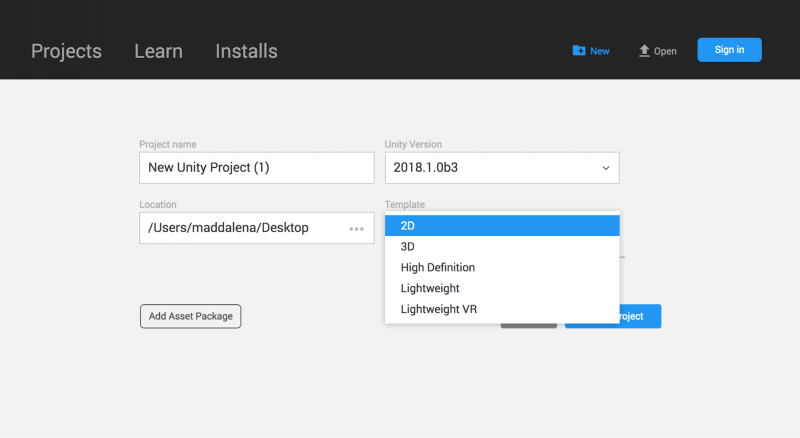
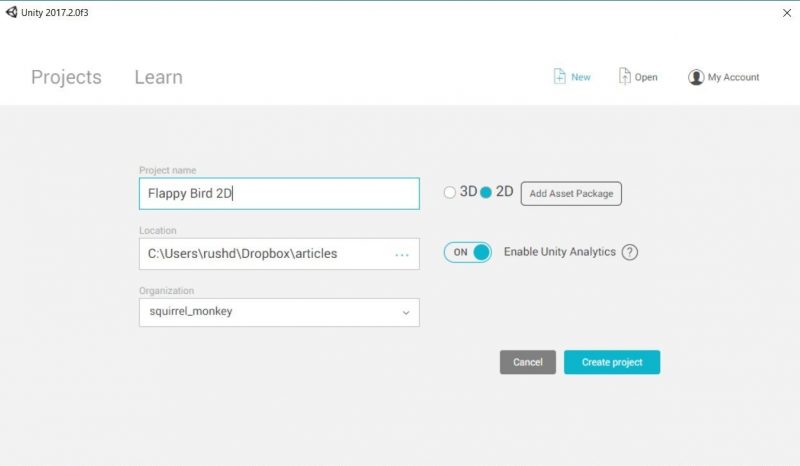
После установки программ выполните создание пустого Unity проекта. Для этого в первом окне Unity нажмите кнопку «New» и далее введите название, расположение и базовый шаблон для проекта.

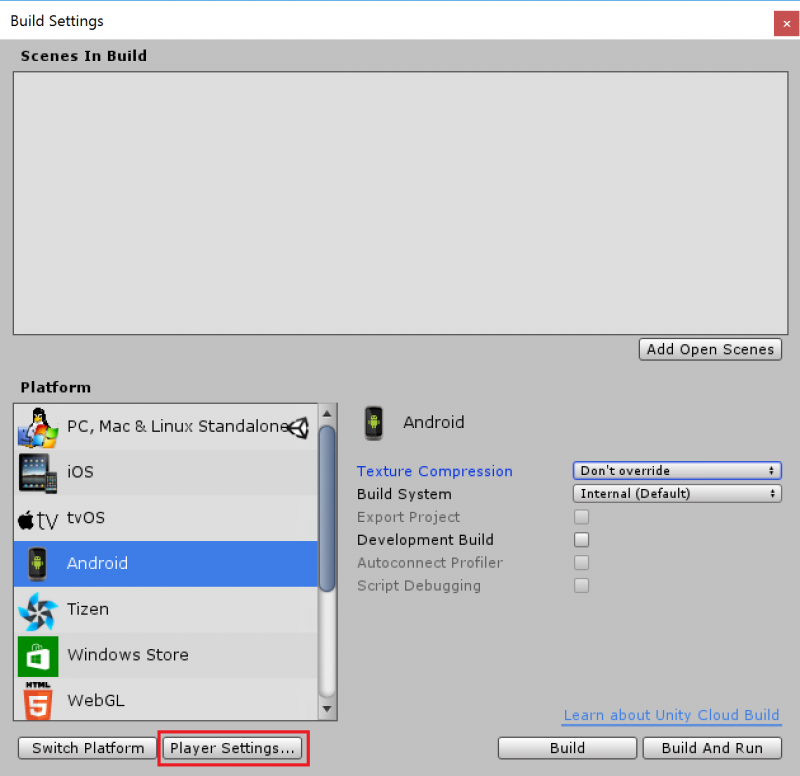
После создания проекта зайдите в настройки проекта «Build Settings» и укажите таргетинговую платформу. В нашем случае мы выбрали платформу Android. Все дополнительные настройки касающиеся приложения (иконка, название, название компании и тд) вы можете изменить во вкладке «Player Settings».

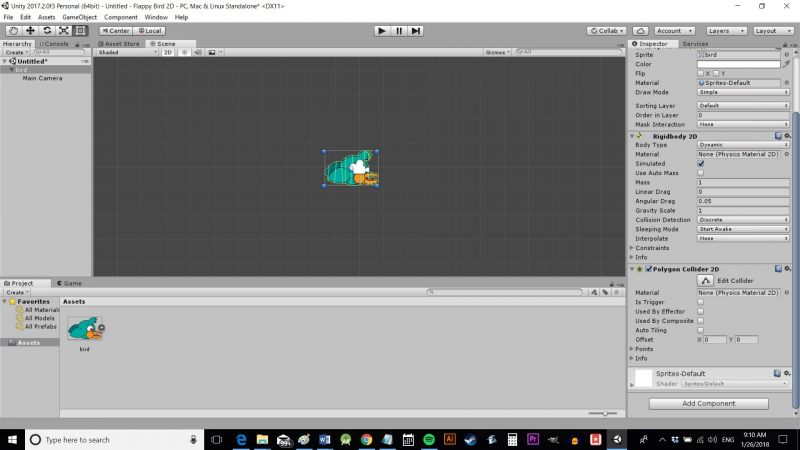
Снова выберите птицу в сцене или в окне иерархии. Вы увидите список опций и атрибутов справа в окне под названием Inspector . Здесь вы можете управлять различными переменными, привязанными к определённому объекту.
Игровой персонаж
Сначала создайте новый проект и убедитесь, что выбрана опция 2D.

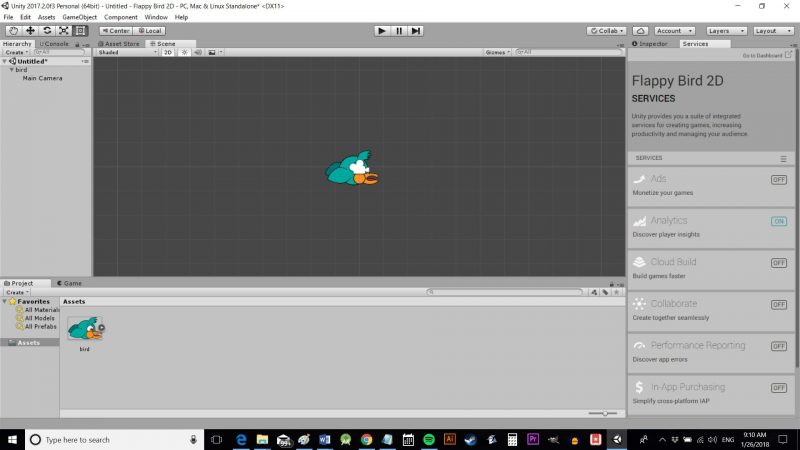
Загрузите свой спрайт птицы в сцену. Не забудьте включить фантазию!
Затем отрегулируйте размер спрайта как вам нравится, перетягивая его за угол в нужном направлении. Спрайт должен быть виден в окне иерархии ( hierarchy ) слева. В нём видны все объекты в сцене, и на данный момент их должно быть всего два: камера и птица.
MyTona , Удалённо , От 100 000 ₽
Перетащите камеру на птицу и отпустите. Камера должна оказаться под птицей, это будет значить, что камера теперь «ребёнок» птицы. Теперь позиция камеры будет фиксироваться относительно птицы. Если птица двигается вперёд, то камера делает то же самое.

Снова выберите птицу в сцене или в окне иерархии. Вы увидите список опций и атрибутов справа в окне под названием Inspector . Здесь вы можете управлять различными переменными, привязанными к определённому объекту.
Теперь нажмите на Add Component . Выберите Physics2D > Rigidbody2D — это готовый набор инструкций для применения гравитации к нашему персонажу. Нажмите на Constraints в этой панели и затем выберите freeze rotation Z . Это позволит предотвратить вращение птицы вместе с камерой по кругу.
Таким же образом добавьте Polygon Collider , который говорит Unity, где находятся границы персонажа. Нажмите Play и увидите, как спрайт вместе с камерой бесконечно падает вниз.

Теперь пора заняться полётами персонажа, благо это будет несложно.
Сначала нужно создать C#-скрипт. Создайте для него папку (кликните правой кнопкой мыши где-нибудь в assets и создайте папку «Scripts»), сделайте клик правой кнопкой мыши и выберите Create > C# Script .
Назовём его «Character». Кликните по нему дважды, чтобы открыть его в вашей IDE, будь то MonoDevelop или Visual Studio. Затем добавьте следующий код:
Этот код делает две вещи. Он заставляет персонажа двигаться вперёд со скоростью, которую мы определим в инспекторе, и создаёт ощущение полёта птицы. Метод Update() вызывается повторно на протяжении игры, поэтому всё, что вы сюда поместите, будет выполняться непрерывно. В данном случае мы добавляем немного скорости нашему объекту. Переменная rb является скриптом RigidBody2D , который мы применили к нашему объекту ранее, поэтому когда мы пишем rb.velocity , мы обращаемся к скорости объекта.
Тап по экрану интерпретируется Unity как клик мыши, если вы используете мобильное устройство. После нажатия мы заставляем персонажа немного подняться вверх.
Переменная moveSpeed будет отвечать за скорость движения, а переменная flapHeight — за увеличение высоты полёта птицы после каждого нажатия. Поскольку эти переменные объявлены как public , мы сможем изменить их вне скрипта.
Метод Death() тоже объявлен как public , что значит, что другие объекты и скрипты смогут его вызвать. Этот метод просто возвращает положение персонажа в начало. Также он будет использоваться каждый раз, когда персонаж будет залетать слишком высоко или низко. Скоро вы поймёте, почему он объявлен именно как public . Строка rb.velocity = Vector3.zero; нужна, чтобы убрать импульс — мы же не хотим, чтобы после каждой смерти персонаж падал всё быстрее и быстрее?
Теперь можно выходить из IDE и добавлять скрипт как компонент к персонажу. Для этого нужно выбрать нашу птицу и нажать Add Component > Scripts > Character . Теперь мы можем определять moveSpeed и flapHeight в инспекторе (для этого и нужны public -переменные). Присвоим переменным значения 3 и 5 соответственно.
И ещё: в инспекторе нужно добавить тег к персонажу. Для этого кликните там, где написано Tag: Untagged и затем выберите Player в выпадающем списке.
Полезно знать: невозможно использовать отладчик Visual Studio 2013 Express с Unity. Вы должны иметь Pro версию Visual Studio и купить UnityVS плагин. С версией Express, вы будете иметь лучший редактор кода, но отсутствие отладчика сведет на нет все его достоинства.
Ассеты проекта
В вашей панели Project, вы можете найти различные типы ассетов:
Префабы
Многоразовые игровые объекты (например: пули, враги, бонусы).
Префабы можно рассматривать как класс в языке программирования, который может быть обработан в игровых объектах. Это некая форма, которую можно дублировать и изменить по своему желанию в сцене или во время выполнения игры.
Сцены
Сцена содержит игровой уровень или меню.
В отличие от других объектов, создаваемых в панели «Проект», сцены создаются в меню «Файл». Если вы хотите создать сцену, нажмите на кнопку «Новая сцена» в подменю и не забудьте потом сохранить ее в папку Scenes.
Сцены должны быть сохранены вручную. Это классическая ошибка в Unity — сделать некоторые изменения в сцене и ее элементы и забыть сохранить их после. Ваш инструмент контроля версий не увидите никаких изменений до тех пор, сцена не сохранится.
Звуки
Тут все предельно просто. Увидите, если захотите раскидать музыку по разным папкам.
Scripts
Весь код находится здесь. Мы используем эту папку в качестве эквивалента корневой папке в C# проекте.
Textures
Спрайты и изображения вашей игры. В 2D проекте вы можете переименовать эту папку в «Sprites».
Это неважно для 2D проекта, но, оставив название Textures (Текстуры), вы дадите возможность Unity автоматизировать некоторые задачи. Если вы хотите узнать подробную информацию по этой теме, вы можете прочитать об этом здесь , или здесь .
Наша первая игровая сцена
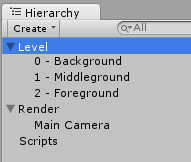
Панель Hierarchy (Иерархия) содержит все объекты, которые доступны в сцене. Это то, чем вы манипулируете, когда начинаете игру с помощью кнопки «Play».
Каждый объект сцены является игровым объектом для Unity. Вы можете создать объект в главной сцене, или в другом объекте игры. Также вы можете в любое время переместить объект чтобы изменить его родителя.

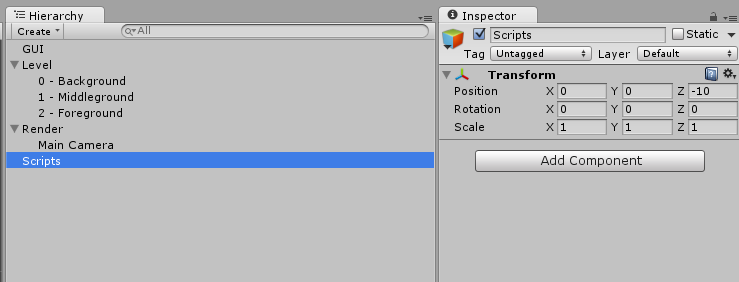
Как вы можете видеть здесь, у нас здесь 3 потомка для объекта Level .
Пустые объекты
В Unity можно создать пустой объект и использовать его в качестве «папки» для других игровых объектов. Это упростит структуру вашей сцены.

Убедитесь, что все они имеют координаты (0, 0, 0) и тогда вы сможете легко их найти! Пустые объекты никак не используют свои координаты, но они влияют на относительные координаты их потомков. Мы не будем говорить об этой теме в этом уроке, давайте просто обнулим координаты ныших пустых объектов.
Заполнение сцены
По умолчанию, новая сцена создается с объектом Main Camera (Главная камера). Перетащите ее на сцену.
Для начала создайте эти пустые объекты:
Scripts Мы добавим наши скрипты сюда. Мы используем этот объект, чтобы прикрепить сценарии, которые не связаны с объектом – например, скрипт гейм-менеджера. Render Здесь будет наша камера и источники света. Level
В Level создайте 3 пустых объекта:
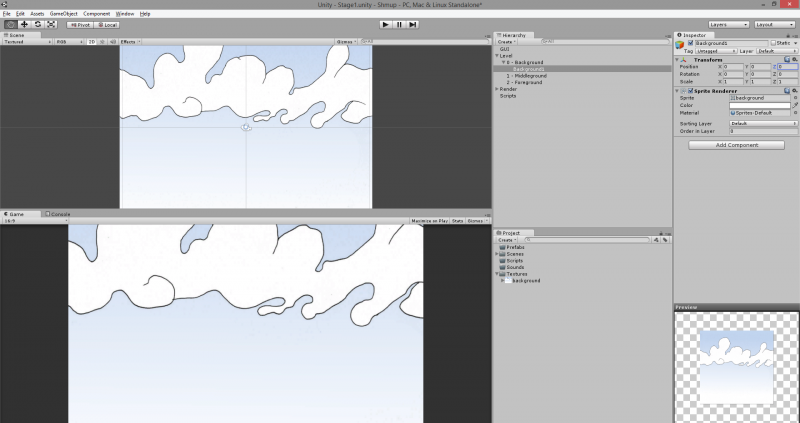
Сохраните сцену в папке Scenes . Назовите ее как угодно, например Stage1 . Вот, что у нас получилось:

Мы только что создали базовую структуру нашей игры. На следующем этапе мы начнем делать забавные вещи: добавим на сцену фон и кое-что еще!
Добавляем фон в сцену
Наш первый фон будет статическим. Воспользуемся следующим изображением:

Импортируйте изображение в папку Textures (Текстуры). Просто скопируйте файл в нее, или перетащите его из проводника. Не беспокойтесь сейчас о настройках импорта.
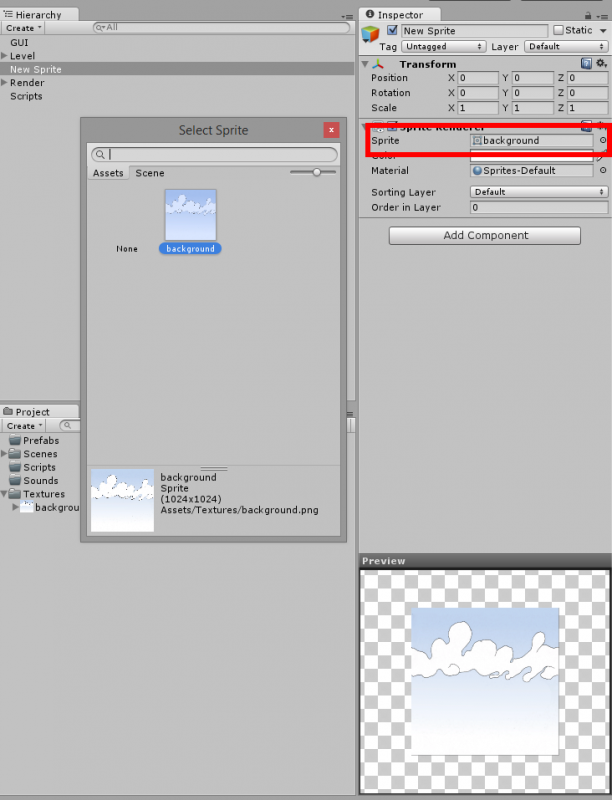
Создайте в Unity новый игровой объект Sprite на сцене.

Что такое спрайт?
По сути, спрайт – это 2D-изображение, используемое в видео-игре. В данном случае это объект Unity для создания 2D-игр.
Добавляем текстуру спрайта
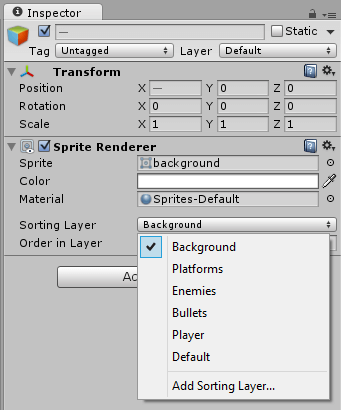
Unity может автоматически установить фон для вашего спрайта. Если ничего такого не произошло, или если вы хотите изменить текстуру, перейдите на вкладку инспектора и выберите background : (фон)

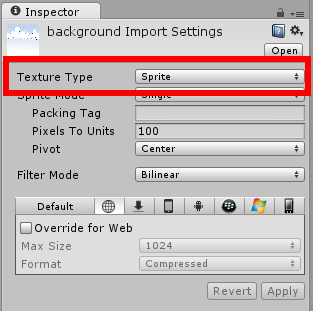
Мой спрайт не появляется в диалоговом окне! Убедитесь, что вы находитесь в вкдадке Assets диалогового окна «Select Sprite» (Выбрать спрайт). Если вы видите диалоговое окно пустым, — не пугайтечсь. Дело в том, что для некоторых установок Unity, даже со свежим новым 2D проектом изображения импортируются как «Текстура», а не «Спрайт». Чтобы это исправить, необходимо выбрать изображение на панели «Проект», и в «Инспекторе», изменить свойство «Текстура Type» имущество «Sprite»:

Итак, мы создали простой спрайт отображающий облака на небе. Давайте внесем изменения в сцену. В панели Hierarchy (Иерархия) выберите New Sprite . Переименуйте его в Background1 или что-то такое, что легко запомнить. Переименуйте его в Background1 или что-то такое, что легко запомнить. Затем переместите объект в нужное место: Level -> 0 — Background . Измените координаты на (0, 0, 0) .

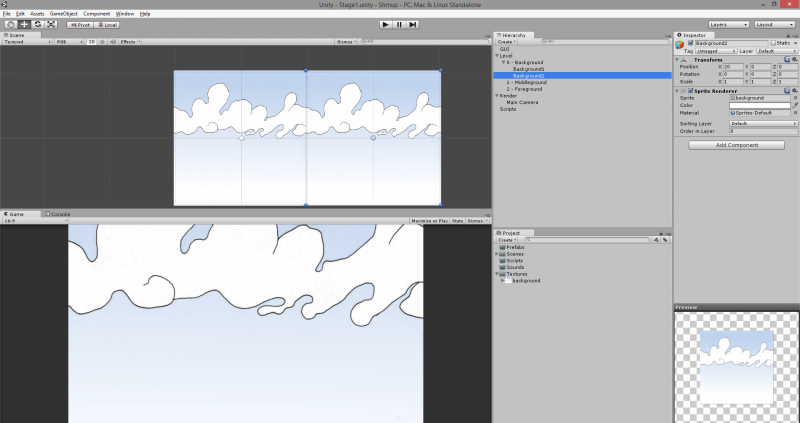
Создайте копию фона и поместите его в (20, 0, 0) . Это должно отлично подойти к первой части.

Слои со спрайтами
Следующее утверждение очевидно, но обладает некими неудобствами: мы отображения 2D мир. Это означает, что все изображения на одной и той же глубине, то есть 0 . И вы графический движок не знает, что отображать в первую очередь. Слои спрайтов позволяют нам обозначить, что находится спереди, а что сзади.
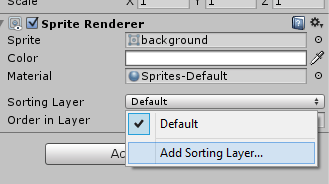
В Unity мы можем изменить «Z» наших элементов, что позволит нам работать со слоями. Это то, что мы делали в этом руководстве перед обновлением до Unity 5, но нам понравилась идея идея использовать слои со спрайтами. У вашего компонента Sprite Renderer есть поле с именем Sorting Layer с дефолтным значением. Если щелкнуть на нем, то вы увидите:

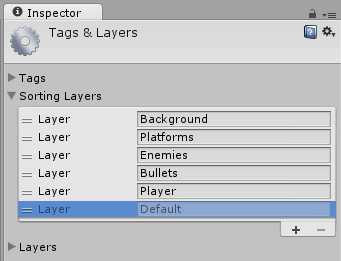
Давайте добавим несколько слоев под наши нужды (используйте кнопку + ):

Добавьте фоновый слой к вашему спрайту фона:

Настройка Order in Layer — это способ ограничить подслои. Спрайты с меньшим номером оказываются перед спрайтами с большими числами.
Слой Default нельзя удалить, так как это слой, используемый 3D-элементами. Вы можете иметь 3D-объекты в 2D игре, в частности, частицы рассматриваются как 3D-объекты Unity, так что они будут рендериться на этом слое.
Добавление элементов фона
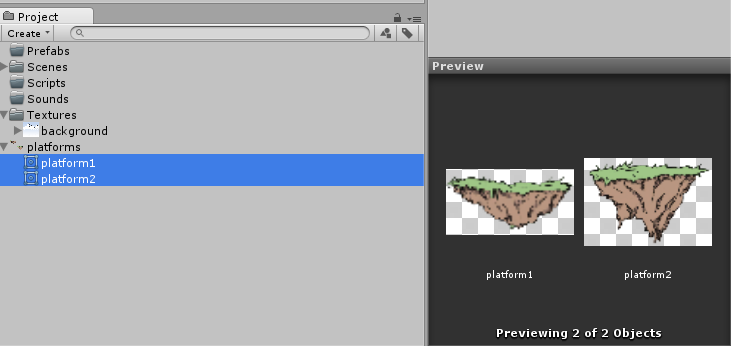
Также известных как props. Эти элементы никак не влияют на геймплей, но позволяют усовершенствовать графику игры. Вот некоторые простые спрайты для летающих платформ:

Как видите, мы поместили две платформы в один файл. Это хороший способ научиться обрезать спрайты с помощью новых инструментов Unity.
Получение двух спрайтов из одного изображения
Выполняйте следующие действия:
- Импортируйте изображения в папку «Текстуры»
- Выберите спрайт Platform и перейдите к панели Инспектор
- Измените «Sprite Mode» на «Multiple»
- Нажмите на кнопку Sprite Editor (Редактор спрайта)
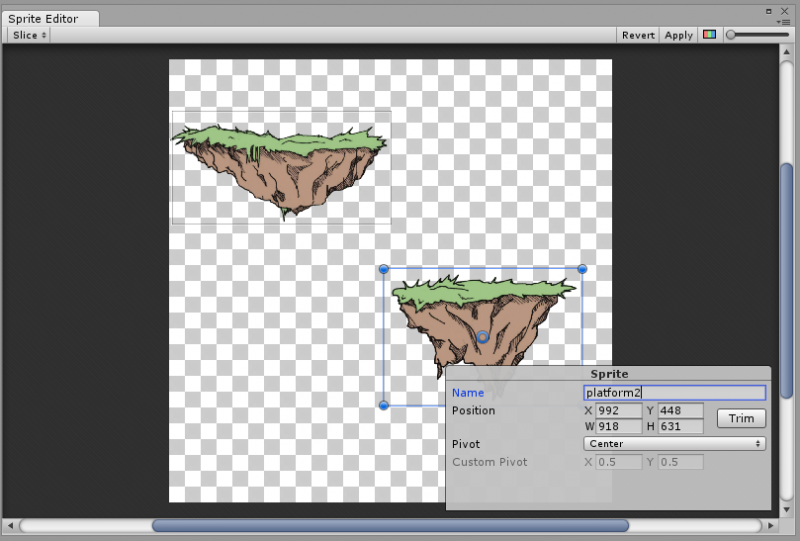
В новом окне ( Sprite Editor ) вы можете рисовать прямоугольники вокруг каждой платформы, чтобы разрезать текстуру на более мелкие части:

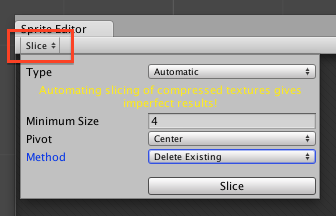
Кнопка Slice в левом верхнем углу позволит вам быстро и автоматически проделать эту утомительную работу:

Unity найдет объекты внутри изображения и будет нарежет их автоматически. Вы можете установить дефолтное значение для точки вращения или минимальный размер каждого фрагмента. Для простого изображения без артефактов, это необычайно эффективно. Тем не менее, если вы используете этот инструмент, будьте осторожны и проверьте результат, чтобы убедиться, что вы получили то, что хотели.
В этом уроке проделаем эту операцию вручную. Назовите платформы platform1 и platform2 . Теперь, под файлом изображения, вы должны увидеть два спрайта отдельно:

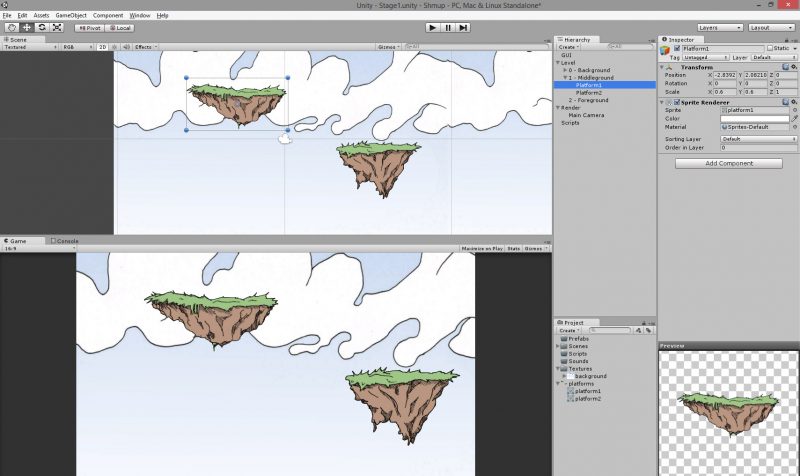
Добавим их в сцену. Для этого мы будем выполнять те же действия что и для фона: создадим новый спрайт и выберим platform1 . Потом повторим эти действия для platform2 . Поместите их в объект 1 — Middleground . Убедитесь, что их позиция по оси Z равна нулю.

Например, свет будет иметь цветовое поле вместе с полем интенсивности. Вы также можете изменять значения ваших GameObjects во время игры.
1. Окно сцены
Окно сцены (Scene View) — это место, где вы строите свою игру. Здесь вы добавляете все модели, камеры и другие элементы, составляющие вашу игру. Это трехмерное окно, где вы можете визуально разместить все ассеты (assets), которые вы используете.
Когда вы тестируете свою игру, окно сцены будет обновляться с текущим состоянием игры. Вы даже можете добавлять новые элементы в сцену на лету.
Когда вы остановите игру, окно сцены вернется в исходное состояние. Любые изменения, внесенные в сцену во время игры, будут потеряны после ее остановки.
Пришло время добавлять баллы и отслеживать движения.
Экран Game Over
Игра должна завершаться, когда счетчик движений достигает 0. Откройте GUIManager.cs и добавьте следующий if оператор в MoveCounters под moveCounter = value;:
if (moveCounter <= 0) <
moveCounter = 0;
GameOver();
>
GameOver() появляется после финального движения, и чтобы комбинации добавлялись к финальному счету, понадобится создать сопрограмму, которая бы ждала, пока BoardManager.cs не завершит все перемещения. Затем можно вызвать GameOver().
Добавьте следующую сопрограмму в GUIManager.cs ниже метода GameOver():
private IEnumerator WaitForShifting() <
yield return new WaitUntil(()=> !BoardManager.instance.IsShifting);
yield return new WaitForSeconds(.25f);
GameOver();
>
Теперь замените следующую линию в MoveCounter:
Так все комбинации будут учтены до завершения игры.
Сохраните скрипты, запустите игру и подсчитывайте комбинации:

Скачать файл проекта можно по этой ссылке.
В дальнейшем вы сможете добавлять временные режимы, различные уровни с досками разных размеров, бонусные очки за комбинации, или же анимационные эффекты.
Источники
- https://itproger.com/news/sozdanie-2d-igri-na-unity-za-chas-kratkiy-gayd
- https://tproger.ru/translations/quick-android-game/
- http://websketches.ru/blog/2d-igra-na-unity-podrobnoye-rukovodstvo-p1
- https://3dgame-creator.ru/catalog/unity/lessons/nachalo-raboty-v-unity-znakomstvo-s-interfejsom/
- https://wnfx.ru/kak-sozdat-igru-v-unity/