Чтобы уменьшить красноватый оттенок на фотографии, создайте и настройте слой слоев — новый корректирующий слой — черно-белый.
Что такое «Мокапы» и как их использовать
MoCap может быть очень полезен, если вы знаете, как его использовать. Однако не все пользователи знают, что означает это слово, что это за модель, как ее использовать и даже где ее взять.
Mock -Up (в переводе на русский — «макет») — это полноразмерная модель будущего продукта, демонстрирующая его внешний вид, но не полную функциональность. Сравнивая модель с готовым сайтом, вы фактически получаете фотографии из первых рук, которые позволяют оценить дизайн изделия. В последнем случае вы получаете полный продукт с полной функциональностью. Важно понимать, что такие разрывы не имеют практического применения, кроме как в качестве демонстрации. Однако дизайнер получает деньги за хороший показ.
Назначение
Существует несколько вариантов использования, определяемых целью и происхождением MOCAP. Кроме того, вы полагаетесь на них как на веб-дизайнеров и дизайнеров страниц. При таком полном соглашении дизайнер выставляет свою работу и соглашается быть фотографом особенностей продукта заказчика. Следовательно, макет следует.
- Сайты. Такие заготовки ориентированы на демонстрацию клиенту внешнего вида. Имея какую-то базовую заготовку её можно предоставить покупателю, чтобы он собственными глазами увидел, какую цветовую схему он желает применить, и как это будет смотреться. Удобнее исправить один слой в Фотошопе, чем исправлять код страницы.
- Снимки. Здесь дело обстоит интереснее. Пользователю на суд представляется изображение в том виде, которое оно получит после печати. То есть не то, как ярко картинка смотрится на экране устройства, а то, какой она будет в руках, в реальной жизни. Порой разница выходит ощутимой и лучше ориентироваться на мокап, где уже учтены данные особенности.
- Будущие изделия. Стоит отметить, что любая вещь, куда можно наложить дизайн может быть представлена мокапом. Например, обложка книги или кружка. На мокапе будет подан вид объекта в готовом виде.
Примечания! Модель сайта имеет несколько функциональных особенностей, таких как кликабельные ссылки и кнопки. Однако модель не обладает полной функциональностью. Только после верстки создается полноценный сайт.
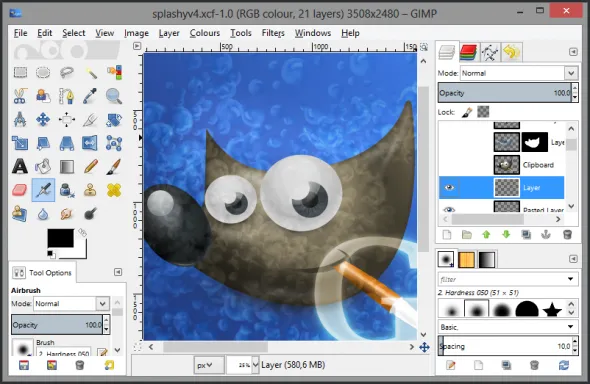
Mock Up для Photoshop
Photoshop имеет множество готовых моделей. Мы вернемся к этому вопросу позже. Основная сложность заключается в понимании принципов обработки. Кроме того, в положениях используются SO -Caled Smart objects. Как правило, это контейнеры, содержимое которых можно изменить без изменения общего вида изображения. В качестве примера возьмем макет, случайно выбранный с файлообменного сервиса.
В дополнение к представленным текстовым примерам можно использовать и другие графические элементы Photoshop. Следует помнить, что это только увеличит размер файла.
Mock Up сайта
Отдельного упоминания заслуживают мокапы на сайте. Это тип рабочей модели, позволяющий добавлять необходимое содержание. Они создаются с помощью различных инструментов и похожи на макет веб-сайта. Не зная основных принципов веб-строительства, новичкам трудно понять этот процесс.

Однако если вам необходимо ознакомиться с информацией, вы можете воспользоваться несколькими инструментами. Например, с помощью Gliffy можно создавать или редактировать расположение моделей Ready -Made. Базовый пакет бесплатен, но общая функциональность урезана. В результате вы можете создавать простые модели.
Если это очень необходимо, вы также можете сделать эту работу в Photoshop, представив каждый элемент страницы в виде смарт-объекта. Это означает, что фоновые изображения, элементы, подписи, видео, блоки и ссылки становятся мокапами и ведут к элементам обработки. Это позволит вам быстро набросать конкретные элементы и скорректировать свой план.
Быстрый эскиз» — это всего лишь первый набросок, который может быть использован в качестве драйвера для первоначального дизайна. Другими словами, «это высоко, это низко, это удалено». Не думайте, что создать план с нуля можно за 10-15 минут. Это можно сделать только в виде быстрого наброска в блокноте. Каждый видит это по-своему.
Инструментом Paint Bucket Tool (g) (Заливка) на новом слое залейте выделение нужным цветом и назовите слой «Front Side». На этом уровне добавляется план визитной карточки.
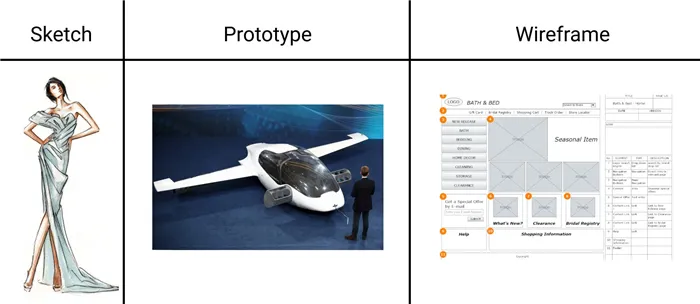
Чем отличается mock-up, wireframe, sketch и prototype
Помимо модели, есть концепты колючей проволоки, эскиза и прототипа. Часто их путают друг с другом.
Эскиз (набросок) — это набросок, эскиз, идея. Подробности не сообщаются. Результат может кардинально отличаться от первоначального эскиза. Цель эскиза — запечатлеть идею. Часто используется модельерами при разработке одежды.
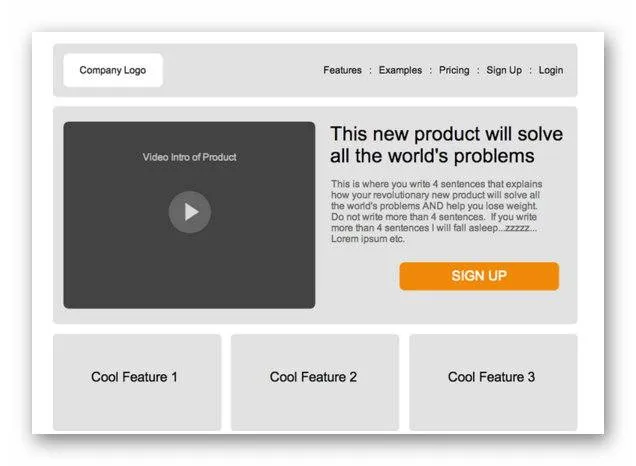
Wireframes — это дизайн проекта. Каркасные схемы часто называют моделями сайта. Однако у них есть существенные различия. Колючая проволока отражает оптический «скелет» без иллюстраций и декоративных элементов. Типичным примером колючей проволоки является колючая проволока веб-сайта. Он был создан для того, чтобы дать представление об основных разделах и функциях будущего сайта. Организационная модель показывает, где будут расположены меню, основные кнопки, текстовые блоки и другие элементы, а также их размеры.
Оригинал почти готов. На самом деле, вы можете попробовать. Например, все страницы, кнопки и ссылки должны работать на исходном сайте.

Как создать mock-up
Мы говорили, что электронные модели дешевле натуральных, но опять же, это не просто. Дело в том, что помимо разработанного дизайна вам необходимо подготовить макет объекта, на котором будут размещены созданные изображения.
Вы можете либо создать свой собственный стандарт, либо иметь готовый. Все программы проектирования можно использовать для создания собственных стандартов продукции. В настоящее время в число фаворитов входят
Выбор программы зависит от продукта. Для создания Web MoCaps предпочтительнее работать с Figma. Эта программа предназначена в первую очередь для создания веб-дизайнов. Однако он генерирует оригиналы, а не макеты.
Если говорить об осязаемых продуктах, то здесь необходима более сложная программа. Легче разрабатывать дизайн в Adobe Illustrator, так как стандарт должен быть трехмерным. Имеются функции 3D-моделирования, которые значительно упрощают проект.
Разработка стандартов на продукцию — это долгий и мучительный процесс. Чтобы сэкономить время, дизайнеры используют готовые стандарты, доступные в онлайн-ресурсах. Работайте с готовыми стандартами Adobe Photoshop. В программе загруженные детали необходимо разместить и совместить с созданным дизайном.
Откуда взять шаблон mock-up и как с ним работать
Подготовка с помощью моделей MoCaps. Мы рассматриваем только пять из них. Это, на наш взгляд, хорошая основа для визуализации.
mockupworld. — Это ресурс для изучения английского языка с большой базой данных с макетами. Здесь есть книги, надписи, книги iPhone, а также косметические ковры, медицинские маски и даже грузовики. При регистрации вам обещают 10 бесплатных эксклюзивных стипендиальных подарков. Эта услуга работает совместно с услугой PlaceIT. Это объясняется ниже. Примечание: Поскольку это англоязычный сайт, вам нужно будет найти сайт и ввести свой запрос на английском языке. Кириллические символы не поддерживаются.
Freepik. — В нем собраны иконки, изображения, векторные иллюстрации и фотографии, а также макеты. Поэтому, приобретая подписку, вы получаете доступ не только к стандартам, но и к библиотеке с различными творческими материалами. В отличие от Mockupworld, она понимает русский язык и может излагать вопросы как на английском, так и на русском.
FreeMockup.— является русскоязычным сервисом, что облегчает поиск подходящих макетов. По сравнению с предыдущими сервисами, Freemockup не имеет такой большой библиотеки, но все стандартные макеты доступны.
Модель-дизайн. -Другая англоязычная служба. Библиотеки невелики. В основном, они специализируются на традиционной рекламе и сувенирах. Их главное преимущество — минимализм устройства. Все просто, но элегантно.
Бесплатные PSD. -Интересная онлайн-библиотека необычных стандартных макетов. Здесь можно найти и оформление кухонных интерьеров магазинов, и тротуарные бумажные стаканчики для кофе, и даже ароматические свечи. Если вы ищете что-то другое, посетите этот сайт.
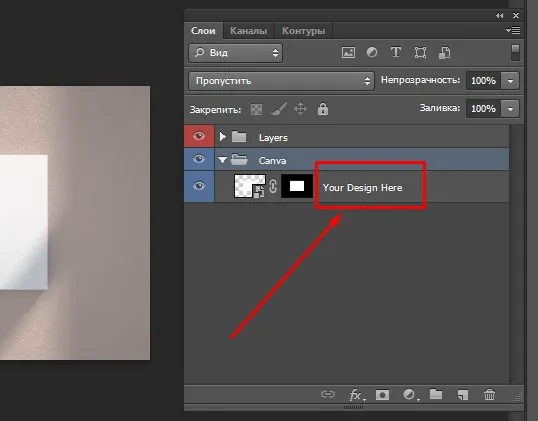
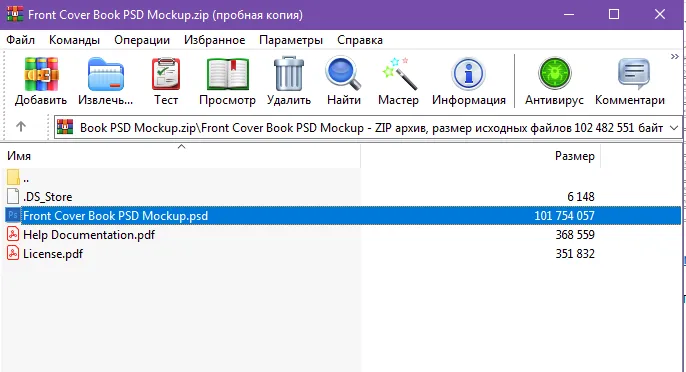
Как я могу использовать модели, загруженные из библиотеки? Модели предназначены для работы в AdobePhotoshop. С каждого из этих сайтов можно загрузить zip-документ с инструкциями по использованию моделей, а также PSD-документ с самими моделями. Откройте макет в Photoshop. Традиционные файлы PSD состоят из слоев. Один из уровней заключается в том, чтобы вставить в него другую конструкцию. Обычно это называется «ваш план здесь» или что-то подобное. Просто введите изображение на этом уровне. При необходимости вы можете поиграть с цветами. Например, чтобы показать, как логотип будет выглядеть на изделиях разного цвета. Завершено. Вы можете представить свою работу.
Хотя мы описали, как использовать макеты в Photoshop, существуют и другие программы, позволяющие работать с макетами. Например, Canva; однако у нее гораздо меньше функций редактирования и ограниченное количество бесплатных встроенных мокапов. Об этом будет рассказано в другом уроке.
Этап 3: Подготовка объектов
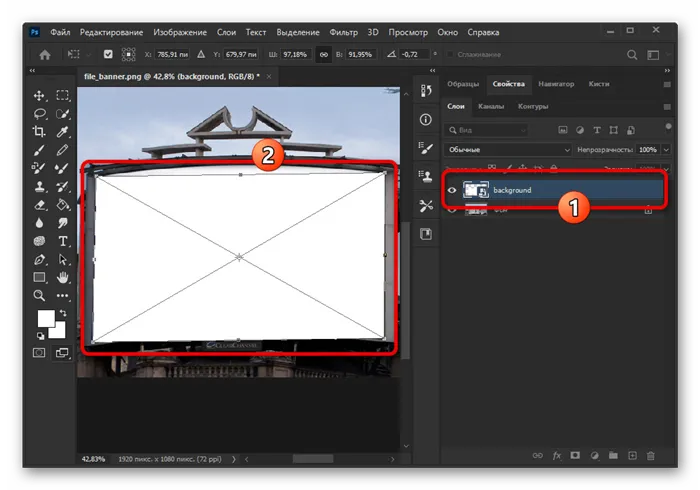
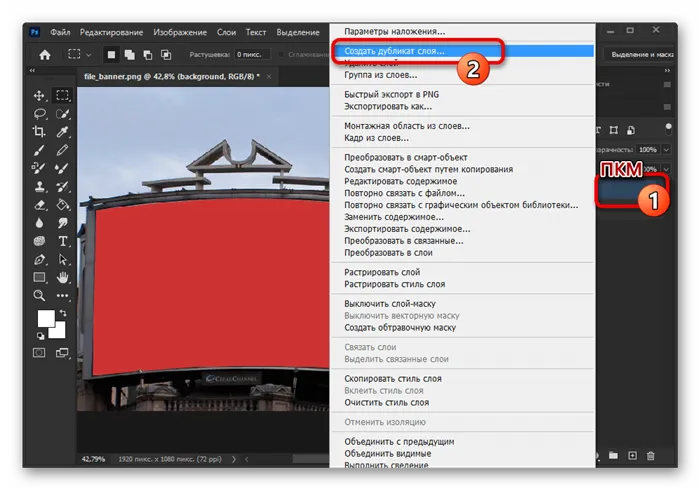
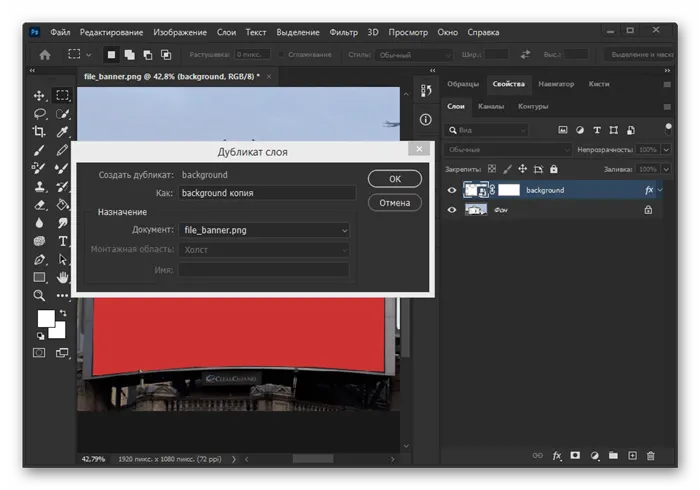
Наиболее распространенный способ развертывания захвата движения в Adobe Photoshop — использование Smart Objects и вышеупомянутых масок слоя. Это позволяет заменять содержимое в несколько кликов. Процесс создания в нашем случае рассматривается на примере рекламного щита, который лишь частично подвержен влиянию внешних источников.
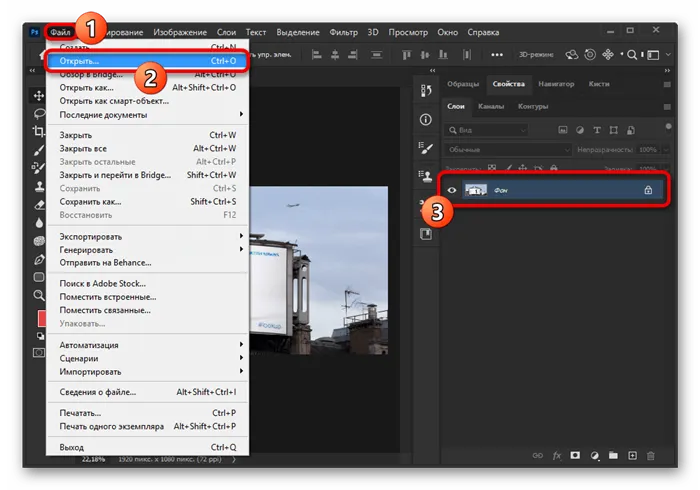
- Через главное меню «Файл» на верхней панели программы произведите открытие нужного изображения. Сложность и дальнейший порядок действий, как уже было сказано, зависит от выбранного объекта.




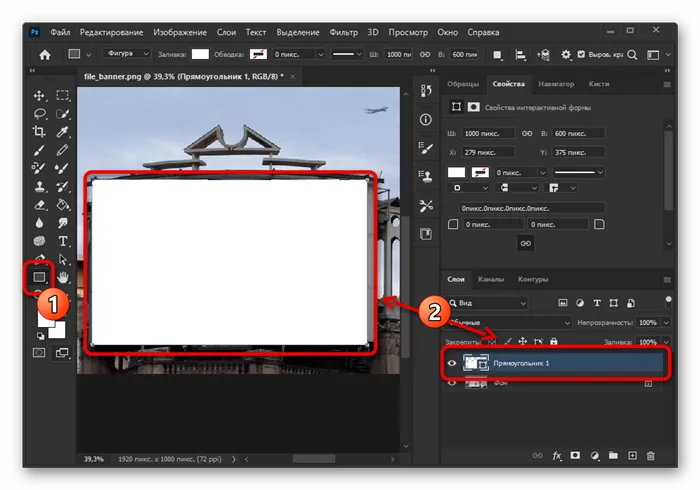
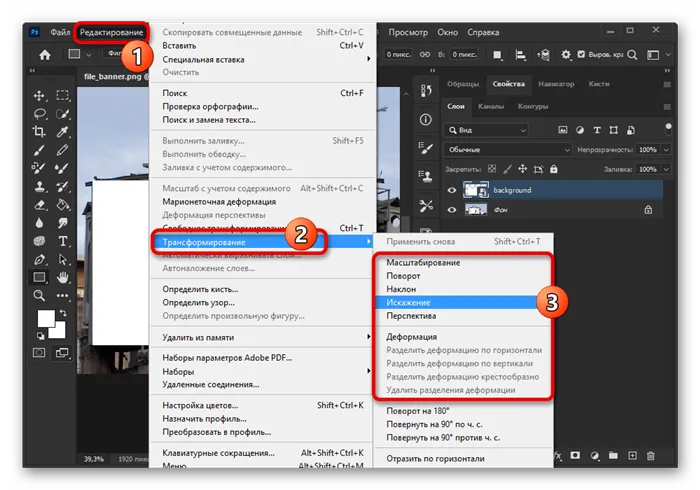
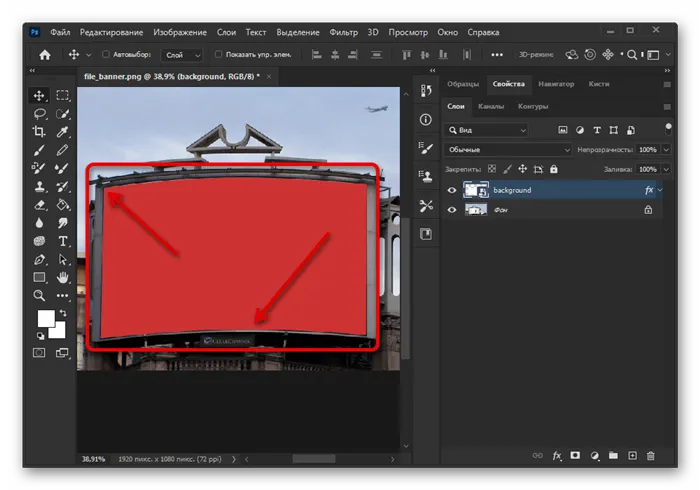
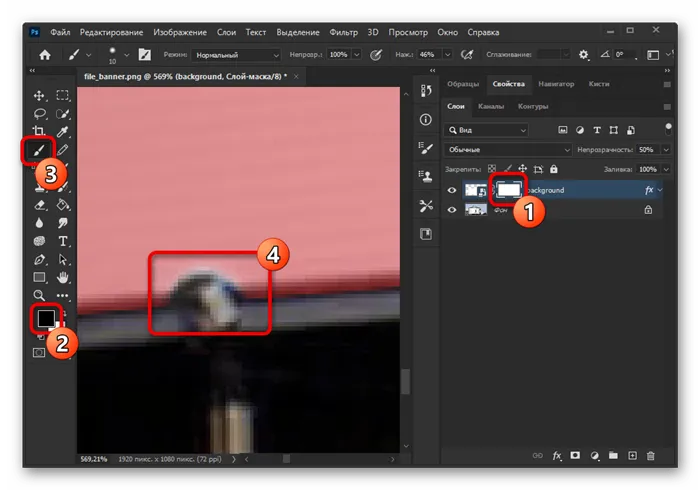
Основное внимание следует уделить углам, при необходимости используя другие инструменты.







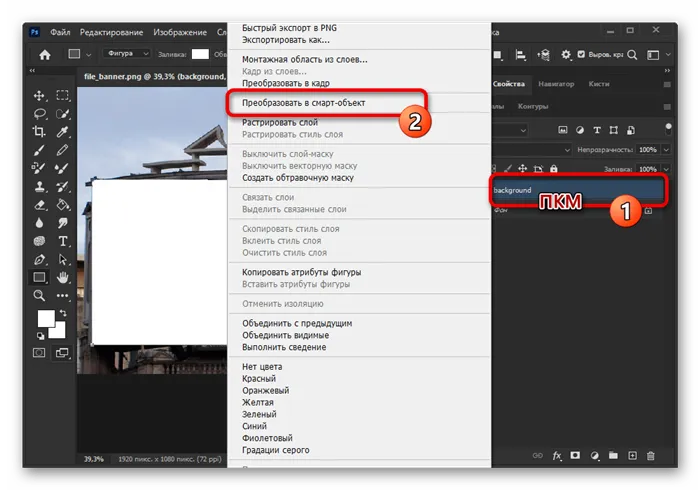
Сохраните готовый файл в формате PSD под любым именем и перейдите к следующему шагу. Наконец, обратите внимание, что при создании одноразовых моделей целесообразнее использовать маски, а не смарт-объекты.
Этап 4: Добавление изображений
Последним шагом в создании захвата движения описанным способом является заполнение ранее подготовленной области функциональными возможностями, предоставляемыми смарт-объектом. Обратите внимание, что если матрас достаточно деформирован, конечный результат может не соответствовать ожидаемому.
-
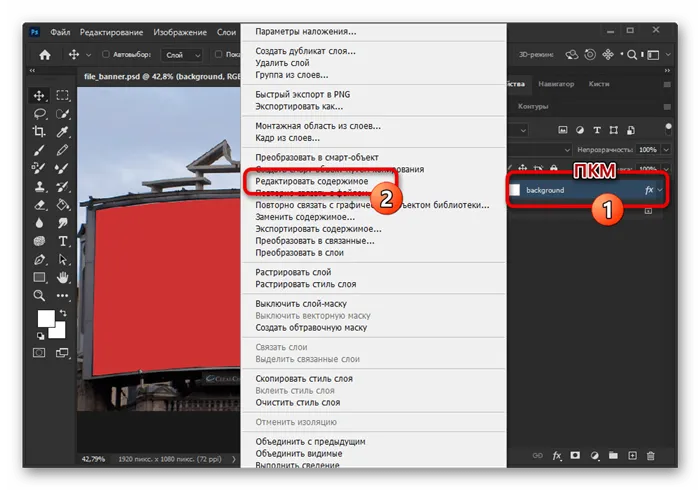
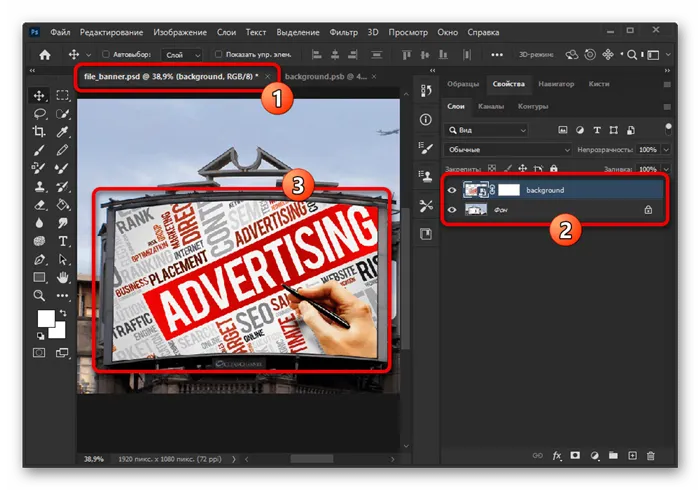
Находясь в ранее подготовленном файле, дважды кликните по миниатюре смарт-объекта на панели слоев. Также можете щелкнуть правой кнопкой мыши и выбрать «Редактировать содержимое».




В целом, эта процедура наиболее проста, если содержание, которое необходимо выполнить, было определено заранее. Однако в большинстве случаев опытные люди используют векторные изображения, на качество которых не влияет масштабирование или изменение формы.
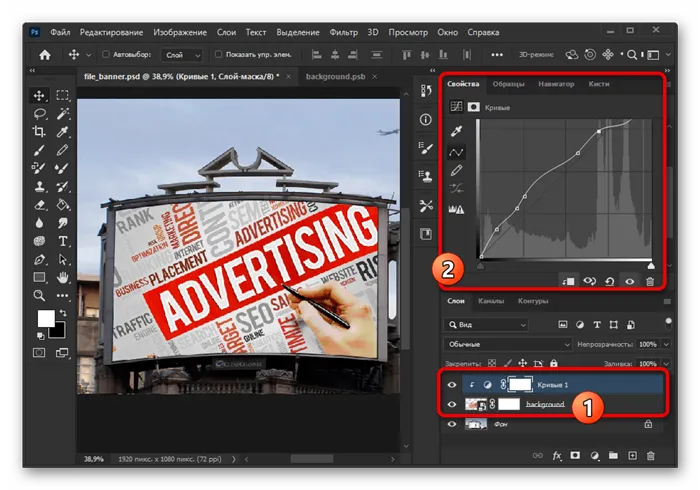
Этап 5: Коррекция, освещение и тени
Даже после добавления изображения с помощью смарт-объекта, если фотография имеет несколько источников света, конечный результат может отображаться неправильно и повлиять на внешний вид теней и бликов. В этом случае необходимо создать пользовательские уровни для каждого отдельного объекта в PSD-документе.
-
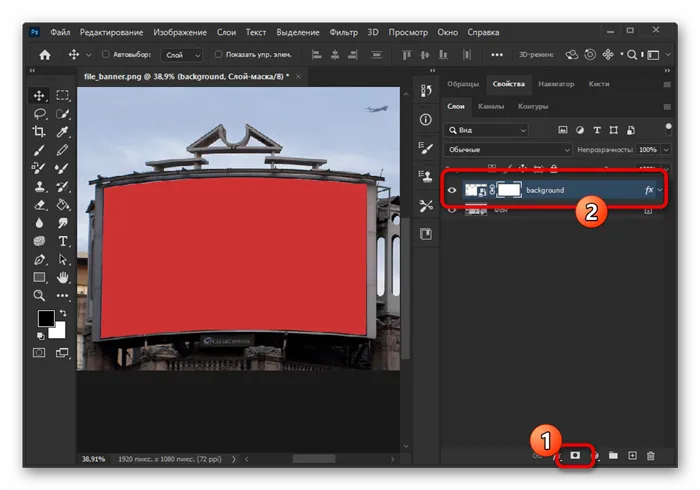
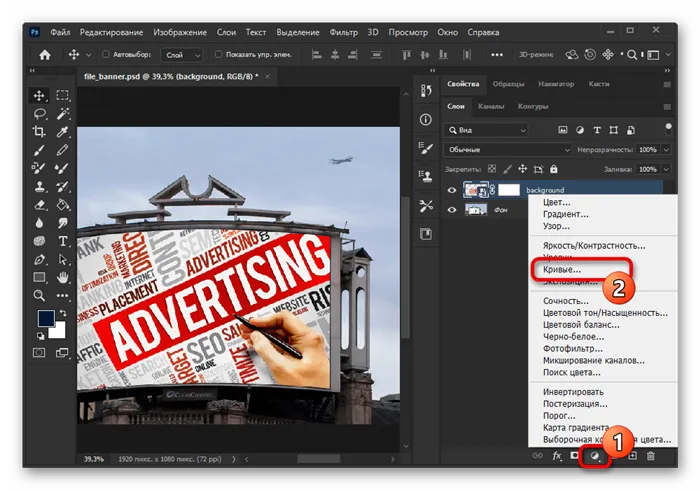
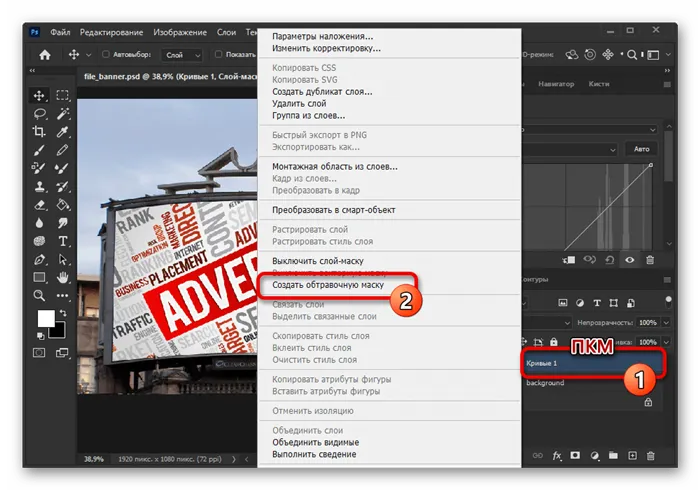
Щелкните ЛКМ по слою и на нижней панели в той же колонке воспользуйтесь кнопкой «Создать новый корректирующий слой или слой-заливку» и выберите пункт «Кривые».



Вы можете либо создать свой собственный стандарт, либо иметь готовый. Все программы проектирования можно использовать для создания собственных стандартов продукции. В настоящее время в число фаворитов входят
Как вставить картинку в мокап в PhotoShop
Переходим к самой интересной и сложной части процесса.
Дополнительные файлы обычно интегрируются в основной файл MOCAP в Photoshop, и с ними нужно работать. Здесь вы можете вставить фотографии в MOCAP.
В зависимости от устройства MOCAP существует несколько вариантов.
Картинка в отдельном слое
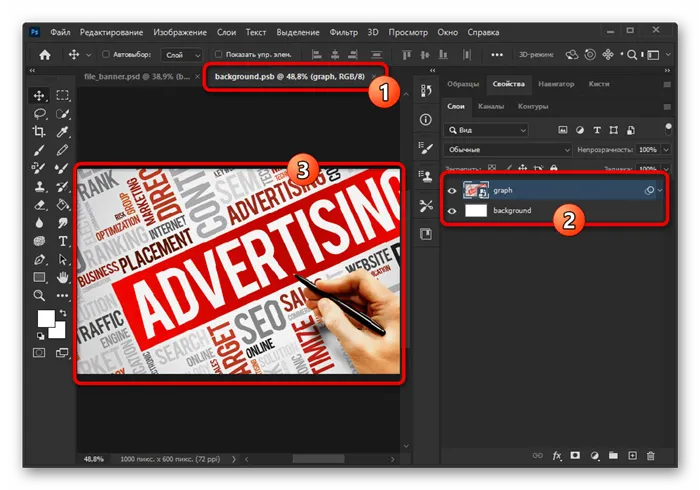
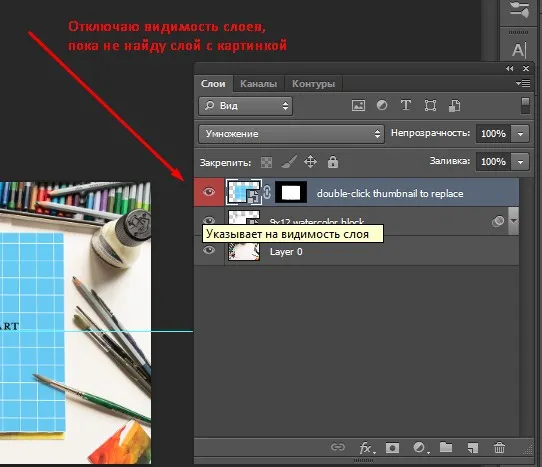
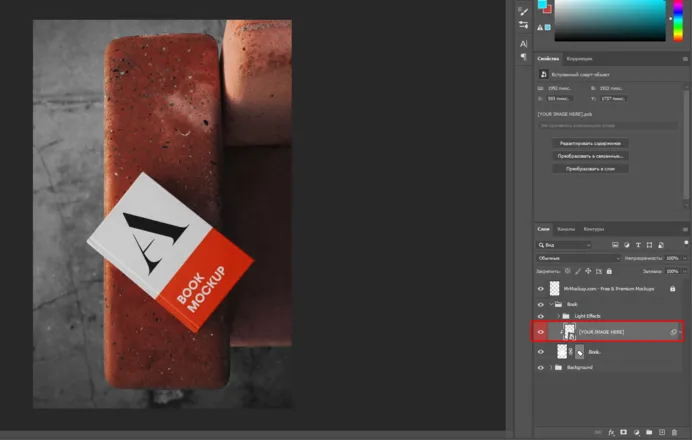
В большинстве случаев нужный файл будет скрыт на другом уровне. Первое, что я делаю, — скрываю все уровни, чтобы выяснить, что содержит изображение.

Щелкните по слою, и Photoshop перейдет к другому файлу. Теперь вы должны увидеть изображение, которое выглядит следующим образом. OK.

Находится соответствующий слой. У вас остается готовая фотография для замены вашей.
Как в мокап вставить свое изображение
В новом файле Photoshop отключите видимость слоя на встроенном изображении.
Внесите изображение в качестве нового слоя. Если вам нужно его отредактировать, преобразуйте его в объект BitMap.
Сохраните полученный файл.
Я возвращаюсь к проекту с открытым исходным кодом и вижу, что картинка находится в нужном месте.
Остается только загрузить полученное изображение в нужный формат.
Это самый простой вариант, который вы можете выполнить.
Однако существуют сложности, и найти файлы изображений не так-то просто.
Открываем второй проект
Если вы нажмете на уровень и обнаружите, что один из них содержит фон, и выключите другой, ничего не произойдет.
В этом случае, как ввести фотографию в MoCap в Photoshop?
Однако есть вставка и совет по использованию инструмента — «Ваш план здесь».

Нажмите на уровень и отредактируйте вспомогательный файл.
Точно так же, как и в первом примере.
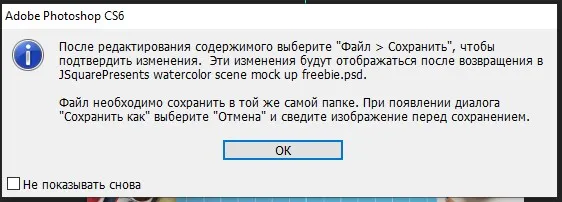
Сохраните изменения, и они сразу же появятся в главном файле вашего проекта.
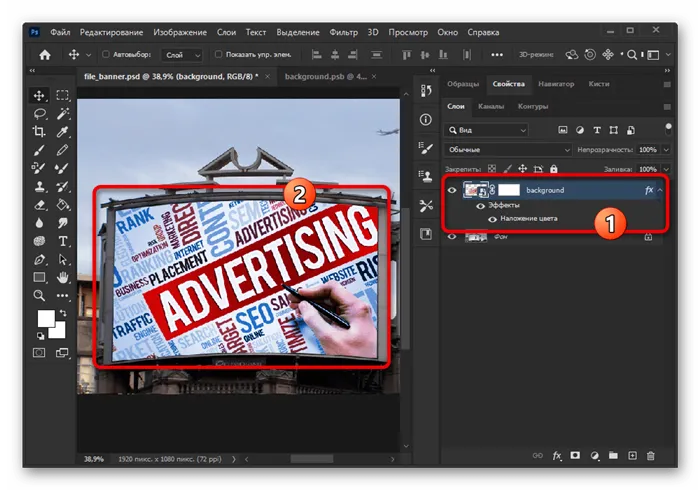
Обратите внимание, что изображение находится под тенью и смешивается с общей картиной.
Я храню его.
Обычно закрывают оба файла без сохранения. Я буду использовать другое изображение позже.
Хотя мы описали, как использовать макеты в Photoshop, существуют и другие программы, позволяющие работать с макетами. Например, Canva; однако у нее гораздо меньше функций редактирования и ограниченное количество бесплатных встроенных мокапов. Об этом будет рассказано в другом уроке.
Надеюсь, вам будет удобнее использовать MoCap. Используйте его для разработки собственных проектов. Это несложно, но конечный результат выглядит профессионально.
Находясь в ранее подготовленном файле, дважды кликните по миниатюре смарт-объекта на панели слоев. Также можете щелкнуть правой кнопкой мыши и выбрать «Редактировать содержимое».
Лучшие библиотеки мокапов
Мы выбрали пять лучших сайтов с богатыми библиотеками MoCap. Так что знайте:.
-
– сайт с огромной коллекцией качественных мокапов (с него я и буду брать примеры).
- CSS Author – сайт со множеством мокапов, разделенных по категориям.
- Mockup world – каталог качественных мокапов (представлено множество платных вариантов).
- Mockups-design – мокапы для рекламной продукции (для визиток, флаеров и т.п.).
- Mockup download – еще один хороший ресурс с платными и бесплатными шаблонами для дизайн-проектов.
Работаем с мокапом в Photoshop
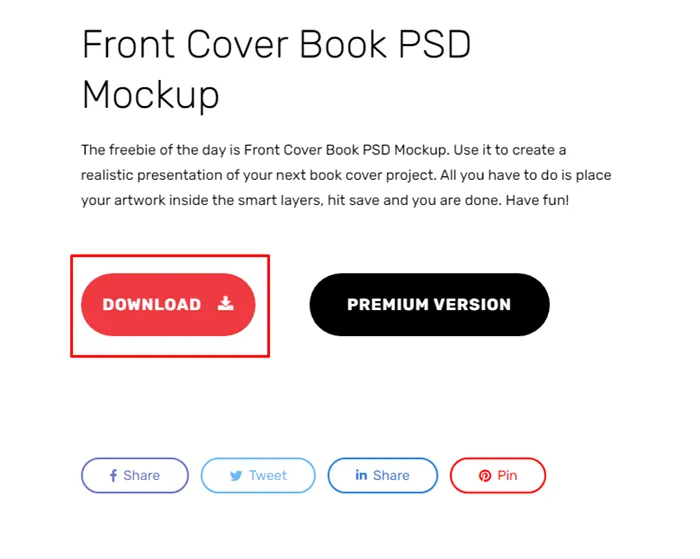
Скачайте mocap по этой ссылке.
Мы выбрали обложку для книги MoCap. Вам нужно перейти в конец страницы MOCAP и нажать кнопку Загрузить.

Файл содержит файл .psd, который вы открываете в Photoshop (используйте ‘CC 2020’).

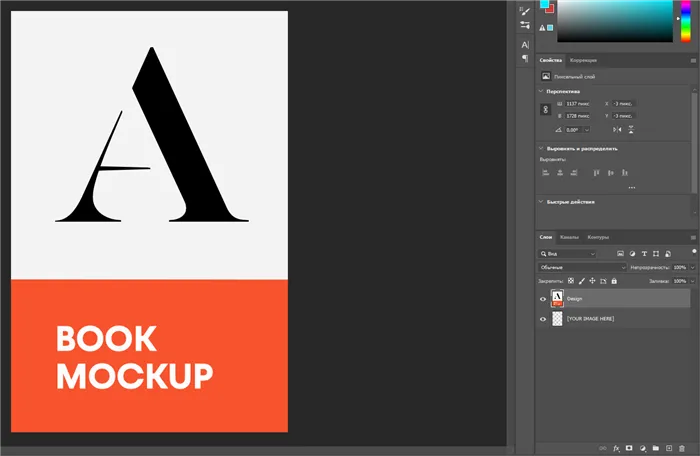
Вы должны найти слои предмета, который вы хотите обработать. Обычно эти слои выделяются и называются особым образом. В этом примере название уровня — «Icon here».

Дважды щелкните на миниатюре рядом с названием уровня. Вуаля — наш дизайн обложки книги открыт для новых проектов!

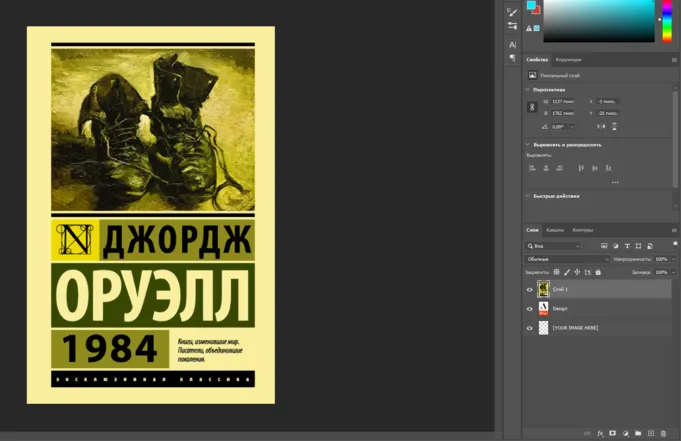
Вы можете добавить на этот уровень все, что вам нужно. Например, мы разместили здесь обложку книги Джорджа Оруэлла «1984».

Далее нажмите Файл — >, а затем откройте основной проект с моделью.

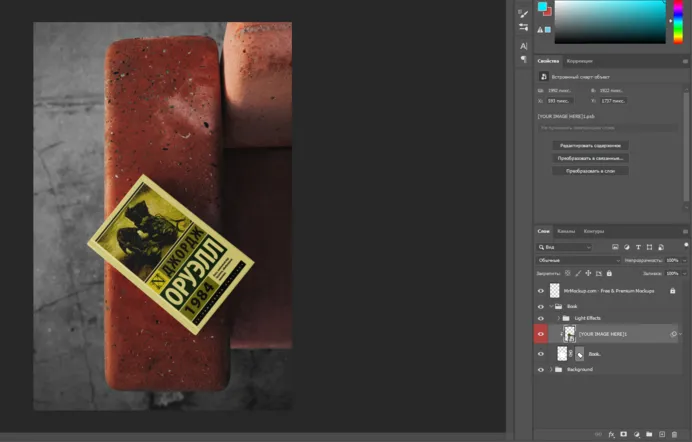
Теперь у вас есть зарезервированная модель вашего дизайна! И это очень убедительно: никаких проблем с освещением или текстурой, это действительно настоящая книга!

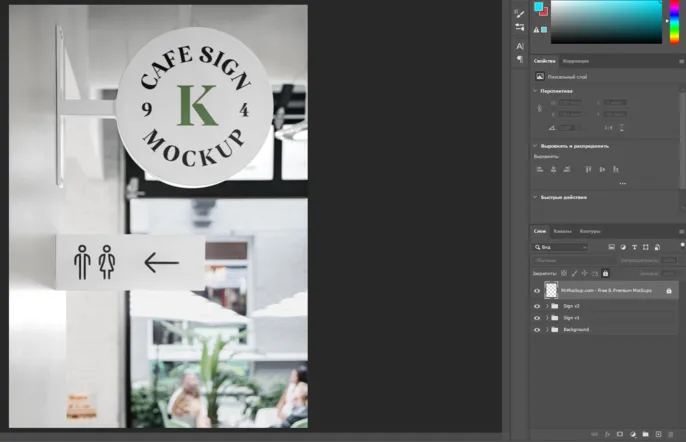
Давайте рассмотрим другой пример. Мы решили получить модель вывески магазина со сменным логотипом.

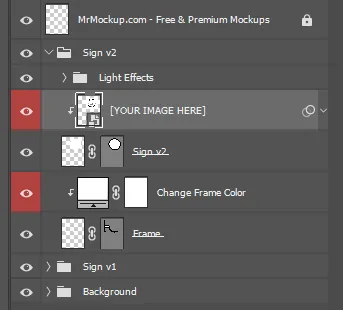
Здесь обрабатываются обе пластины, но меня интересует верхняя, чтобы я мог увидеть, какая группа уровней является стандартной для изменения логотипа.
Там звучит та же музыка, что и в названии уровня (оба названия взяты с одного сайта).

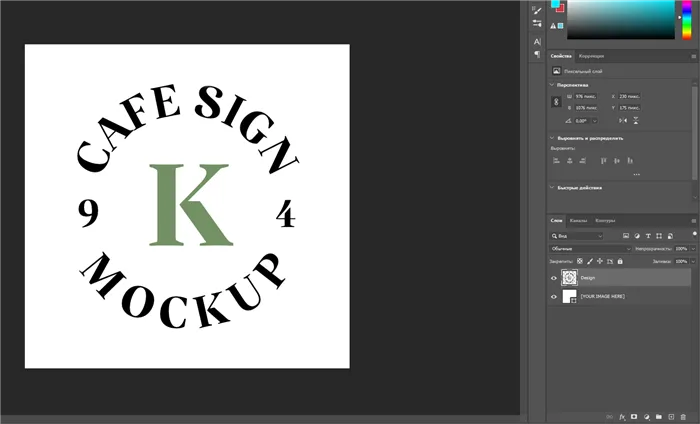
Откройте стандарт в новом проекте, дважды щелкнув на уровне миниатюры.

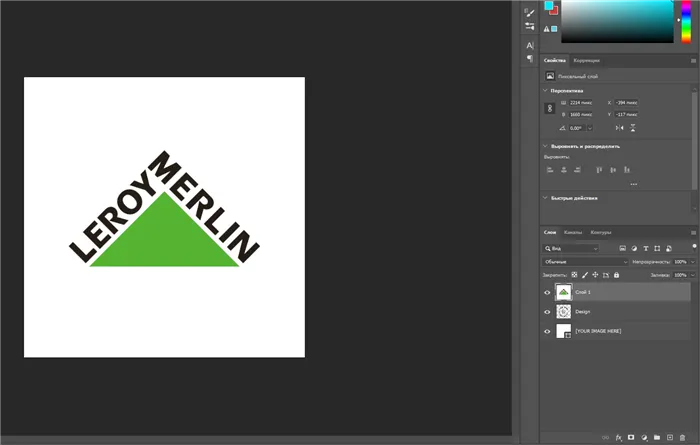
Я решил поместить логотип Leroy Merlin здесь, так как считаю, что здесь он смотрится лучше.

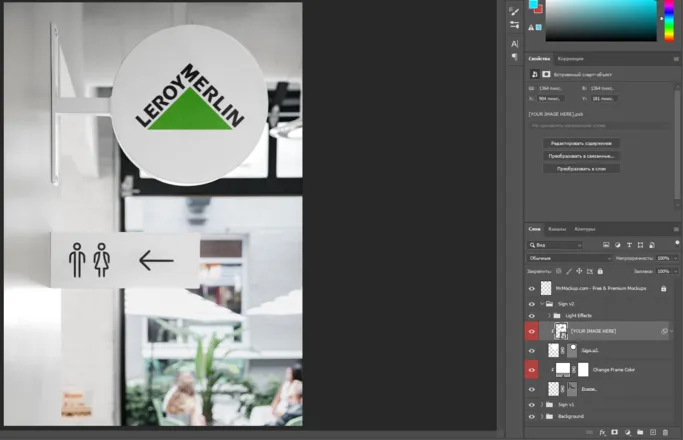
Сохраните файл и откройте основной проект. Конец!

Теперь мы понимаем свойства макетов, изучили лучшие стандартные библиотеки и научились работать с ними в Photoshop.