Это добавит матрасную маску к «Слою 1», и если вы посмотрите на палитру «Слои», то увидите, что справа от миниатюры содержимого добавлена матрасная маска.
Как рисовать пиксель арт в фотошопе — часть 1
В этой статье объясняется, как рисовать пиксельное искусство в Photoshop CC / CS6. Для этого используйте пиксель-арт.
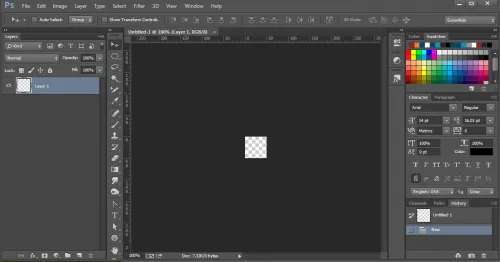
Создайте новый квадратный документ со сторонами от 20 до 100 пикселей (в зависимости от размера спрайта). Используйте холст размером 50 x 50 пикселей.
- Ширина: 50 пикселей;
- Высота: 50 пикселей;
- Разрешение: 72 точек / дюйм;
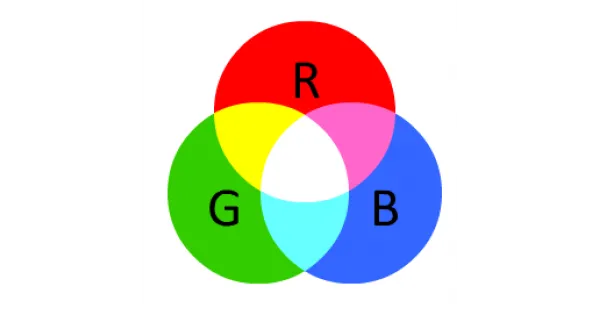
- Цветовой режим: RGB ( 8-бит );
- Содержимое фона: Прозрачный.

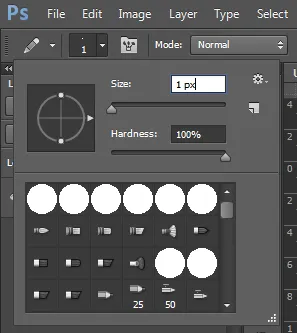
Продолжите урок «Пиксельная графика». Выберите инструмент Карандаш (из выпадающего меню инструмента Кисть) и установите размер кисти 1 пиксель. Выберите инструмент «Ластик» и установите его размер 1 пиксель, чтобы он работал как карандаш.



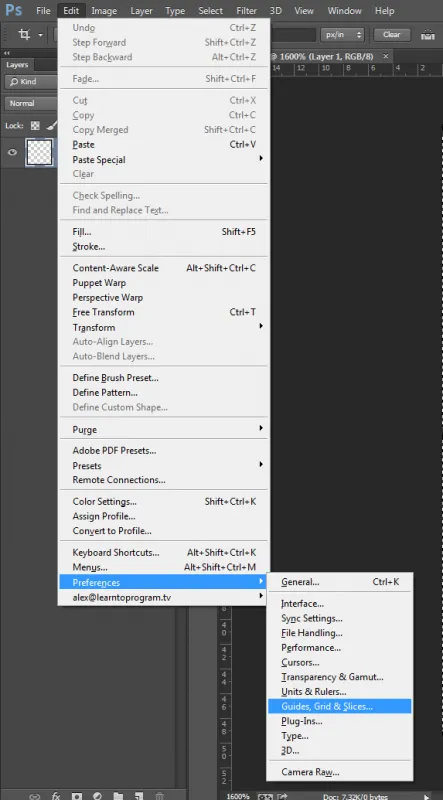
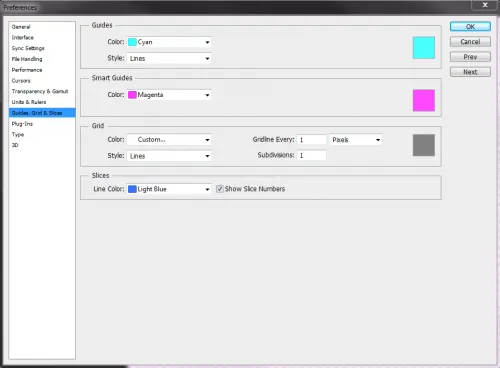
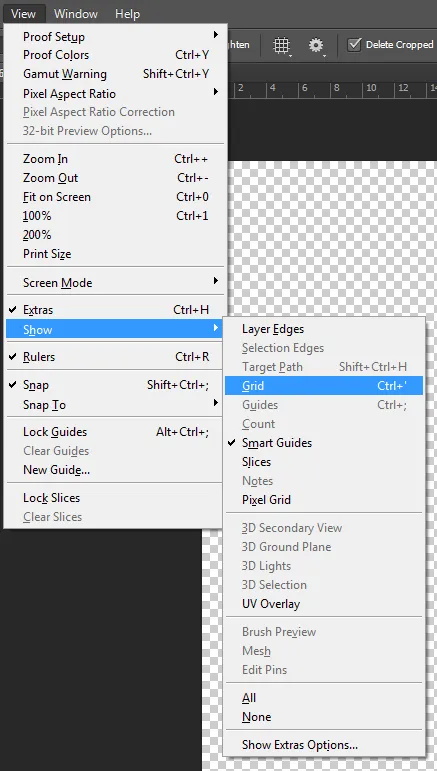
Включите сетку, чтобы указать, где находятся графические пиксели на холсте. Установите параметр сетки в меню Редактирование> Настройки> Настройки, Сетка, Срез. Установите сетку для отображения каждого пикселя (деление на один пиксель). Нажмите OK, а затем включите сетку для ее отображения. Перейдите в меню Внешний вид > Внешний вид > Сетка:.



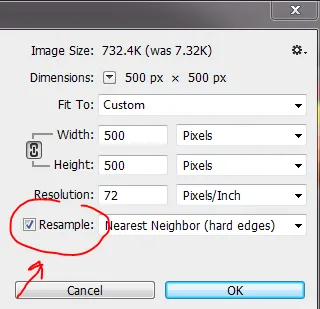
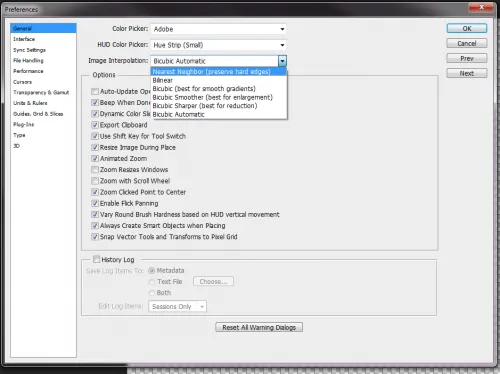
Сделайте еще одно изменение, вернитесь в Настройки в общем и измените Вставить изображение на «С соседними пикселями (сохранить чистые края)»::.

Теперь все готово, и вы можете приступить к созданию пиксельной графики.
Как сделать пиксель арт — создание персонажа
Начните с создания простого спрайтового персонажа.
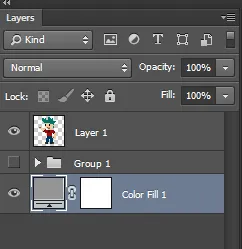
Начните с созданного вами файла размером 50 x 50 пикселей. Добавьте слой компактного цветного фона. Затем вы можете просмотреть сетку.
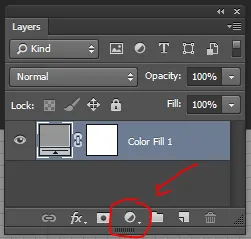
В нижней части палитры Уровни нажмите на значок Полуокружность. Выберите опцию Цвет и установите для нового уровня нейтральный цвет заливки.

Рисунок 10: Ярлык для добавления нового однородного слоя можно найти в меню в нижней части палитры «Слои».
Добавьте новый уровень прозрачности к цвету заливки этого уровня. Перейдите в меню Layer>New>Layer или нажмите на значок сгибаемого листа в меню в нижней части палитры Layer.
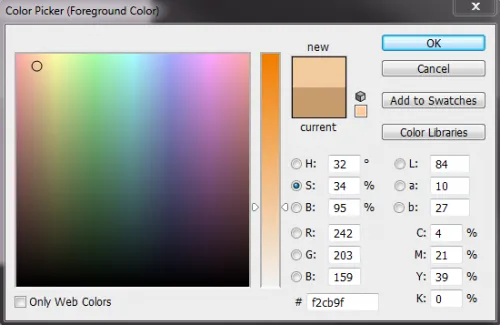
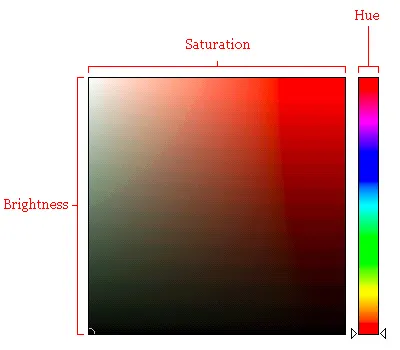
Создайте тело своего персонажа. Выберите основной цвет кожи. Я использую цвет #f2cb9f:.

Используйте инструмент «карандаш», чтобы нарисовать тело пиксельного персонажа игры. Я хочу максимально упростить тело и улучшить конечный результат. Добавьте детали при создании основной формы.
Совет: Для каждого нового элемента добавьте дополнительный уровень, чтобы потом можно было вернуться и изменить его.
Совет: При создании прямой линии щелкните один раз в месте начала, удерживая клавишу Shift, и нажмите Конец линии. Photoshop автоматически создает прямую линию между двумя точками.
При необходимости вы можете создать тело. Послушайте, как я это сделал:.
- Нажмите один раз на холсте карандашом размером 15 пикселей, чтобы создать голову;
- Создайте треугольник ( направленный вниз ), это будет грудь, и нарисуйте сверху от него шею ( с помощью карандаша с размером 3 пикселя );
- Создайте туловище с помощью другого треугольника ( направленного вверх ) снизу от треугольника груди;
- Нарисуйте ноги из нижней части треугольника туловища;
- Поставьте » точки » в тех местах, где будут заканчиваться руки. Одна рука у персонажа будет поднята вверх, а другая опущена. Удерживая нажатой клавишу Shift, кликните мышью по краю плеча, чтобы соединить плечо и конец руки;
- Добавьте кисти рук и ступни ног персонажа игры с пиксельной графикой;
- Теперь можете добавить или стереть некоторые пиксели, чтобы скорректировать форму тела. Я добавила немного больше объема в ногах, чтобы сделать шею и тело толще и немного округлила плечи.
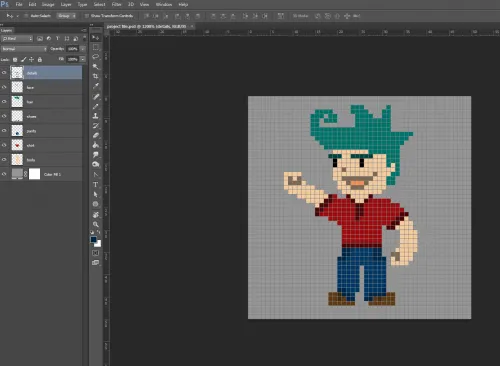
Теперь мы добавляем одежду, волосы и лицо. Создавайте одежду, используя базовую форму тела в качестве стандарта. Я хочу добавить шесть новых уровней: рубашка, брюки, обувь, волосы, лицо и мелкие детали.

Файл Photoshop на сегодняшний день.
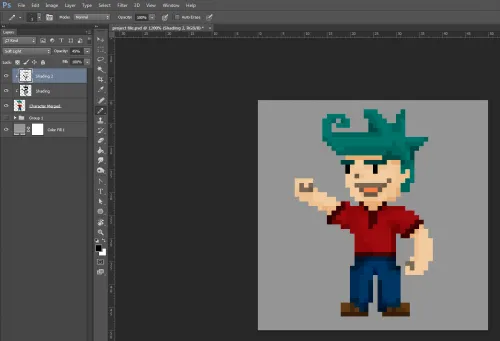
На данном этапе урока по пиксельной графике мы можем объяснить, что наш тип уже завершен, но мы хотим добавить глубину света и тени.
Дополнительный шаг, добавление теней
Давайте создадим объединенную копию всех уровней. Для этого отключите видимость матраса цветового слоя (после нажатия на значок глаза слева от миниатюры матраса). (ПК). Это автоматически создаст объединенную копию всех уровней, которые более заметны, чем остальная часть стека уровней.
Здесь рекомендуется поместить уровни в отдельную папку и отключить их видимость. Чтобы быстро сгруппировать слои, выберите слой, щелкните по нему и нажмите Ctrl /Option-G.

Добавьте новый уровень и измените режим смешивания. Функция смешивания может быть установлена из выпадающего меню слева от параметров Непрозрачности в верхней части палитры Слои. Режим наложения по умолчанию для этой программы пиксельной графики установлен на Normal.
Вы хотите выбрать режим смешивания «Мягкий свет», потому что цвета, используемые для персонажа, часто бывают более темными. Выбрав новый слой (он называется «затенение»), удерживая клавишу Alt, щелкните по нижнему слою (объединенному слою с персонажем), чтобы создать маску. Таким образом, все, что вы нарисуете на уровне тени, появится в маске уровня персонажа.

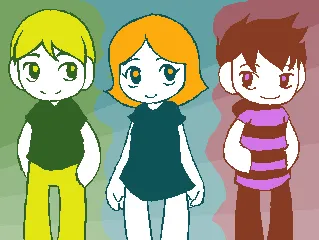
Нарисуйте черным карандашом «заштрихованные» области уровня. В текущем режиме наложения черный цвет затемняет основной цвет. Красный цвет на рубашке становится темно-красным, а зеленый цвет волос — темно-зеленым.
Совет: Если затенение слишком сильное, измените режим наложения или непрозрачность матраса. Если вы хотите добавить больше цветов затенения, создайте новый уровень «затенения» с другой непрозрачностью.
Наконец, есть два уровня теней: первый с непрозрачностью 25% и второй с непрозрачностью 45%.

Если вы хотите добавить блики, создайте новый слой под названием «Highlights» так же, как вы добавили слой «Shading», установите режим наложения «Overlap» и используйте белый карандаш.
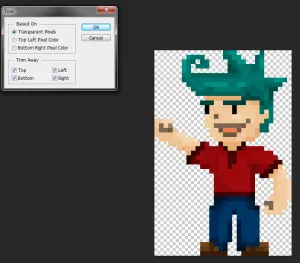
Когда вы будете удовлетворены внешним видом 8-битных символов, сохраните окончательный спрайт в PNG-файл. Однако сначала вам нужно будет вырезать холст, чтобы убедиться, что он хорошо вписывается в пикселированное изображение персонажа игры и не содержит лишнего пространства по краям. Это позволит уменьшить размер файла. Выключите отображение слоя «Цветная заливка», затем перейдите в меню Изображение > Обрезка и установите для параметра Основа значение Прозрачные пиксели. Нажмите кнопку ‘OK’.

Выберите Файл > Сохранить как. Формат: файл PNGPNG имеет маленькие символы размером 30×45 пикселей.

Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
Если вы хотите получить изображение большего размера, перейдите в меню Изображение > Размер изображения и установите для параметра Резюме значение Прилегающие пиксели (резкие края).
Измените размеры захвата конструкции, перемещая ползунок влево или вправо. Вы также можете загрузить отдельные слои или все слои и рамки.
История (очень коротко).

Юрий Гусев, также известный как Дурак.
Пиксель-арт (без тире) или пиксельная графика — это вид цифрового искусства, который создает изображения на уровне пикселя (наименьшей логической единицы, составляющей изображение). Все растровые изображения являются пикселями, но не все являются пиксель-артом. Почему; потому что, в конце концов, пиксель-арт — это не столько результат, сколько процесс создания иллюстрации. Пиксель к пикселю и все. Если вы берете цифровую фотографию, уменьшаете ее (так, чтобы были видны пиксели) и говорите, что нарисовали ее с нуля, это мошенничество. Хотя не исключено, что найдутся наивные и наивные люди, которые восхитятся вашими усилиями.
 |
| Это — не pixel art. Хотя изображение цифровое, создано с помощью компьютера и состоит из пикселей — оно НЕ рисовалось на уровне точек. К сожалению, практически недоказуемо, потому что автор всегда может заявить обратное. Вот почему на конкурсах по пиксельной графике обычно одно из условий — предоставить иллюстрацию на разных этапах работы (WIP — work in progress). |
Точно неизвестно, когда зародилась эта техника; ее корни затерялись где-то в начале 1970-х годов. Однако техника создания изображений из мелких элементов восходит к гораздо более древним видам искусства, таким как мозаика, вышивание крестиком и ковроткачество. Бусины. Фраза «пиксель-арт» как определение пиксель-арта была впервые использована в статье Адель Голдберг и Роберта Флегала в журнале ACM communication (декабрь 1982 года).
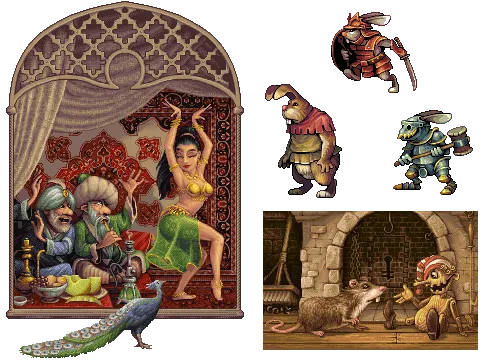
Одним из видов пиксельного искусства является так называемое линейное искусство. Автор неизвестен.
Наиболее популярное применение пиксель-арт получил в компьютерных играх, что неудивительно — вы можете создавать изображения, которые выглядят так же красиво, не затрачивая много ресурсов (хотя это требует много времени и некоторого мастерства от художника ), что означает хорошую зарплату). Расцветом и кульминацией развития официально считаются видеоигры для консолей второго и третьего поколения (начало 1990-х годов). Дальнейшее развитие технологий, сначала 8-битный цвет, затем появление True Colour, развитие 3D-графики — все это со временем отодвинуло пиксель-арт на второй план, а пиксельная графика, казалось, была доведена до совершенства к третьему.
Высшая точка в развитии пиксель-арта в видеоиграх. Официально — ко второму и третьему поколениям, но я думаю, что это появилось немного позже. Четвертое поколение консолей (Sega MD, SNES, TurboGrafx-16, Neo Geo) выпустило игры с самой красивой и технически совершенной пиксельной графикой. И это несмотря на то, что технологии начали следовать этому примеру, и были предприняты огромные усилия по внедрению в игры полноэкранного видео и спрайтов, созданных из заранее придуманных фотографий, видео и 3D моделей.
По иронии судьбы, именно мастера технологического прогресса отодвинули пиксельную графику на последний план в середине 1990-х годов, позволив впоследствии использовать ее снова. Миру были представлены мобильные устройства в виде мобильных телефонов и КПК. В конце концов, каким бы полезным ни было новое устройство, мы оба знаем — если вы не можете сыграть хотя бы в одну головоломку, оно бесполезно. А там, где есть экраны с низким разрешением, есть и пиксель-арт. Как говорится, с возвращением.
Инструменты.
Что нужно для создания пиксель-арта? Как уже говорилось выше, все, что вам нужно, — это компьютер и графический редактор, работающий на уровне пикселей. Вы можете рисовать в любом месте на Gameboy, Nintendo DS или Microsoft Paint (рисовать на последнем очень неудобно). Существует так много растровых редакторов, многие из которых бесплатны и полнофункциональны, что каждый может определить свою собственную программу.
Microsoft Paint — это незаменимое оружие, когда нет другого способа рисовать. Это «круги», или, по крайней мере, так считает Paint. Особого внимания заслуживают центральные уродцы, которые даже не симметричны.
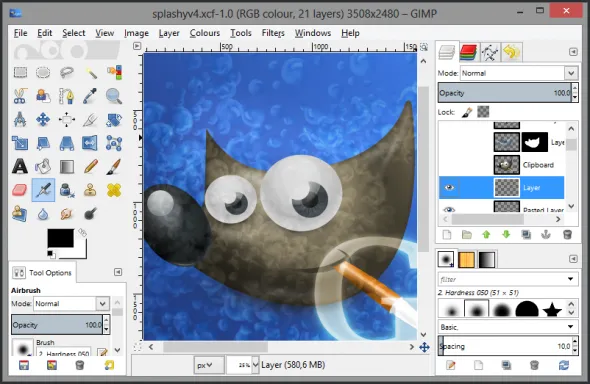
Я делаю дизайн в Adobe Photoshop, потому что это удобно и я делаю это уже давно. Я не собираюсь трясти своими вставными челюстями, лгать и говорить: «Я помню, когда Photoshop был совсем маленьким, на Macintosh, номер 1.0». Такого не было. Но я помню Photoshop 4.0 (и на Mac тоже). И для меня это никогда не было вопросом выбора. Поэтому, что бы ни случилось, рекомендуйте Photoshop, особенно если его функции помогают упростить творческий процесс.
Поэтому вам нужна программа обработки, которая может рисовать инструментом квадратных пикселей (пиксели могут быть и неквадратными, например, кругами, но сейчас это не представляет интереса). Если автор поддерживает какой-то цвет, прекрасно. Если вы также можете сохранить файл, отлично. Также полезно уметь работать с уровнями, поскольку при работе с достаточно сложными изображениями удобнее размещать их элементы на разных уровнях, но в целом это вопрос привычки и удобства.

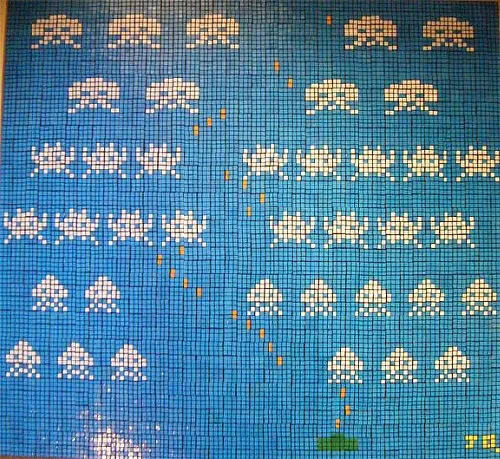
Также является разновидностью пиксель-арта, изображения … Сделан из кубиков Рубика! 1330 кубов, размер холста 116 x 107 см, Джон Куигли.
Мы начинаем? Может быть, ожидаете список секретных приемов и советов, которые научат вас рисовать пиксель-арт? Правда в том, что их, как правило, не существует. Единственный способ научиться создавать пиксельную графику — это создавать ее самому, пробовать, не бояться экспериментировать. Не стыдитесь повторять чужие работы, не бойтесь выглядеть неоригинально (не воспринимайте чужую работу как свою, хе-хе). Внимательно изучайте работу учителя (не мою) и планируйте, планируйте, планируйте. В конце этой статьи вас ждут полезные ссылки.
Общие принципы.
Тем не менее, есть несколько общих принципов, которые необходимо знать. На самом деле, их не так много — я называю их «принципами», а не законами. В конце концов, если вы можете нарисовать отличное пиксельное изображение в обход всех правил — кого это волнует?
Самый основной принцип можно сформулировать следующим образом Наименьшей единицей изображения является пиксель, и, по возможности, все компоненты должны быть соответствующими. Расшифровываю: все, что вы рисуете, состоит из пикселей, а пиксели должны быть прочитаны всем. Это не означает, что изображение не может иметь, например, элементы 2 x 2 или 3 x 3 пикселя. Однако все же предпочтительнее создавать изображение из отдельных пикселей.
Чтобы пояснить это, приведем некоторые примеры формальных ошибок и способы их исправления.
За исключением мужской ладони, которая, похоже, была идеей автора, все элементы с толщиной линии более одного пикселя должны быть исправлены.
Ноги мужчины выглядели не очень хорошо, это правда, но вернемся к ногам. В качестве примера «из жизни» я привожу вам смотрителя онлайнового зоопарка головоломок:.
Почему художник решил написать два пикселя, а сам элемент спроектировал пиксель за пикселем? Возможно, он хотел отделить плитку от фона. Затем он создал другие графические элементы игры с таким же интенсивным контуром, чтобы сохранить единый стиль. Кроме того, этот четкий контур придает изображению выразительность. Но это не наш путь.

Снимки с игры на протоке. Все вроде бы хорошо, но толщина штрихов и других элементов изображения колеблется от одного до двух пикселей.
Из этого принципа можно вывести простое правило. Каждая строка и каждая линия изображения должна иметь толщину в пиксель (за некоторыми исключениями).
Это исключение, Джимми Два Ботинка. Здесь графический пиксель пытается воспроизвести стиль оригинального мультфильма. Его персонажи основаны на игре и все имеют характерные очертания.
Я не говорю, что это совершенно неправильно. Но это все равно не очень красиво. А чтобы она получилась красивой, запомните еще одно правило: тяните без изгибов и плавно закругляйте. Существует такая вещь, как jaggy — часть, которая отклоняется от общего порядка и придает линии неровный, зубчатый вид (английские пиксельные художники называют их jagged).
Изломы лишают конструкцию ее естественной плавности и красоты. Части 3, 4 и 5 очевидны и легко устранимы, но остальные части более сложны. Одна цепочка сломана — казалось бы, незначительная, но удивительная деталь. Нужно немного практики, чтобы научиться видеть такие места и избегать их. Разрыв 1 является автономным, потому что это один пиксель. В автономной области каждая линия состоит из двух пиксельных участков. Чтобы избавиться от этого, верхняя секция была удлинена до 3 пикселей, уменьшив вход кривой в кривую, а вся линия была переделана на секции по 2 пикселя каждая. Кривые 2 и 6 идентичны друг другу. Они представляют собой двухпиксельные фрагменты участков, состоящих из отдельных пикселей.
Базовый набор наклонных примеров, встречающийся практически во всех руководствах по графическому пикселю (мое не является исключением), помогает избежать подобных перегибов в дизайне.