Инспекторы должны убедиться, что основные элементы объекта Car GameObject (RigidBody, Collider, Movements и т.д.) уже являются частью префаба.
Топ-20 советов и трюков, которые помогут начинающим в Unity 3D
Разработка игр Unity — это отличный способ играть в игры и начать курс по созданию игр. Первые вопросы, которые задают новички, — как стать игровым программистом, что искать и где учиться.
Мы и Geekbrains из Unity Game Development собрали 20 советов и рекомендаций, которые помогут вам познакомиться с процессором.
Не используйте Distance() или magnitude в векторах
Для вычисления расстояния между двумя векторами существует метод расстояния () и поле величины. Однако оба они используют экспорт квадратного корня, который очень требователен к порам. Чтобы обойти это, используйте поле SQRMagnitude. Возвращает квадрат расстояния между векторами. Остается только сравнить его со стоимостью.
Помимо чисел, в одно из числовых полей инспектора можно вводить математические выражения. Например, 2/3, 0,5 * 7.
Начиная с версии 2021.2.0 Alpha 10, выражений стало еще больше.
- sqrt — извлечение квадратного корня;
- sin / cos / tan — синус/косинус/тангенс значения соответственно;
- floor — округление значения вниз;
- ceil — округление значения вверх;
- round — округление значения к ближайшему целому числу.
Вы также можете выполнять математические операции, выбирая несколько объектов. Например, выражение — = 10 удаляет 10 из соответствующих координат каждого объекта.
Вы также можете распределить координаты или уравновесить с помощью L(n, m) и r(n, m) соответственно. Где n и m — минимальное и максимальное значения координат.
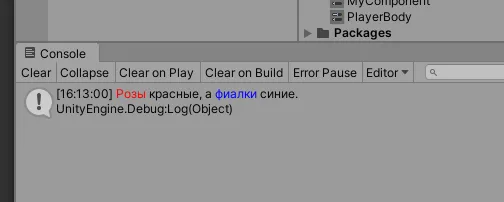
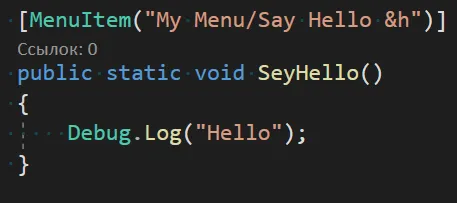
Rich Text в консоли
Часто упускается из виду при изучении разработки игр возможность адаптации очень широкого спектра унификаций. Например, встроенные текстовые элементы пользовательского интерфейса используют богатое форматирование текста. Текст может быть сильно и косо наклонен, изменен цвет и размер, и даже материал может быть назначен.
Такое же форматирование поддерживается и в консольных сообщениях, извлекаемых с помощью команды debug.log (). Например:.

Эта статья предназначена для людей, которые не использовали Unify в прошлом, но имеют опыт в планировании или проектировании/разработке веб-сайтов. В конце этой статьи вы должны иметь надлежащий обзор машины и всех функций и кода, необходимых для начала создания базовой игры.
Подготовка рабочего места и поиск предметов игры

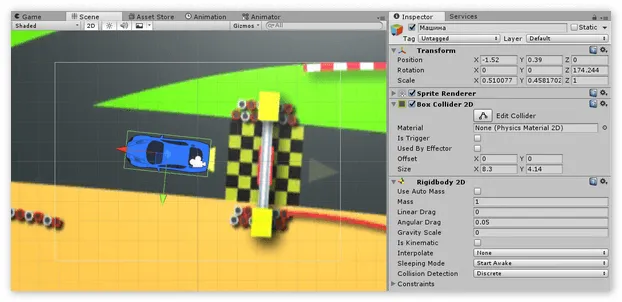
Этот персонаж является «машиной» и может быть чем угодно — от грузовика до легкового автомобиля. Конечно, грузовик, на котором он движется, является «дорогой». Трек придает движение, координируя дорогу, и создает иллюзию движения, так как автомобиль не едет. Самое главное, что объект рекламируется сверху, а не снизу.
Следующий шаг — создание записей и настройка системы.

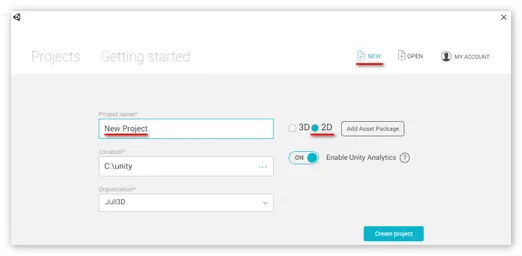
- Запускаем приложение Unity 3D;
- В появившемся окне кликаем «New Project», прописываем имя проекта, проставляем локацию для сохранения, ставим отметку напротив модуля 2Д и нажимаем кнопку «Create Project»;
- При открытии программы, можно упорядочить удобное расположение рабочих окон, передвинуть их, нажав ПКМ и перетащив;
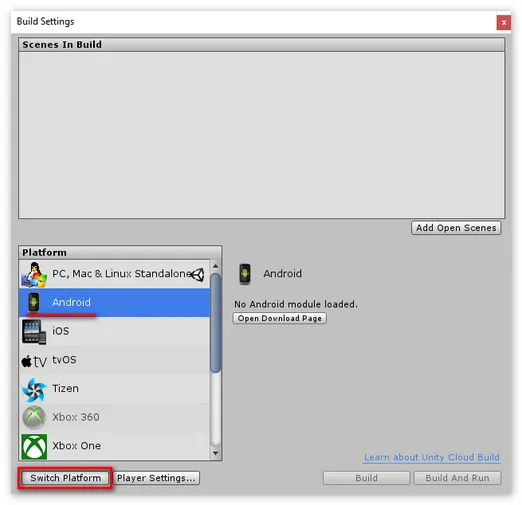
- Выбираем File – Build Setting, если выбираемый проект компилируется под файловые системы типа Windows, MAC и т.п., то выбираем Android и нажимаем «Switch Platform»;
- Перемещаем выбранные ранее заготовки в Юнити, в папку Assets.

Подготовление основы
Теперь сцена готова. Начните взимать плату за предмет с инспектора.
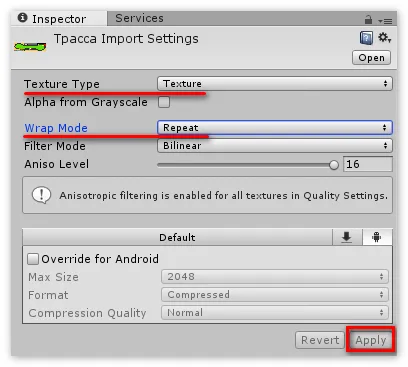
- Кликаем на картинку дороги и меняем значение на Texture в меню Инспектор – Texture Tabe;
- Что бы текстура повторялась, для нашей игры выбираем Wrap Mode – Repeat, остальные свойства оставляем и нажимаем Apply;
- Трек состоит на основе 3Д объекта Quad, его можно выбрать в меню Create – 3D Object, после растягиваем его по размерам выбранной игровой области и перетягиваем картинку дороги на Quad;

Поскольку объекты в сцене темные, добавьте направленный свет. Это SO -CALLED источник света. Он создает видимость солнца, освещает сцену и дает возможность добавить тени для лучшего контраста.
Затем вам нужно создать новый сценарий, так как вам нужно установить способ перемещения.
- Создание папки Scripts, сюда добавим С# Script, под названием «Move Track» и начинаем редактировать;
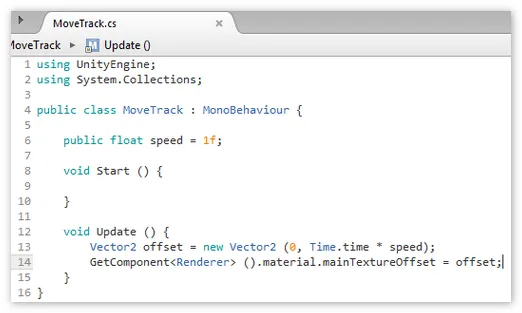
- Двойным нажатие на скрипт открываем текстовый редактор и прописываем код со значениями, при которых будет смещаться созданная текстура:
- пропишем переменную public float speed = 1f, таким образом, трек будет двигаться со скоростью 1, в дальнейшем это значение можно подкорректировать;
- далее в Update прописываем новый вектор, в котором параметры движение будет производиться по Y: Vector2 offset = new Vector2 (0, Time.time * speed);
- далее прописываем GetComponent ().material.mainTextureOffset = offset, здесь задано всей текстуре значение cдвига;
- После создания скрипта проверяем движение дороги на сцене, нажав кнопку Play.

Робота над «игроком»
Перетащите автомобиль на сцену и установите его размер и положение, чтобы его было удобно использовать, называя игроков на линии.

- Добавляем к текстуре компонент Box Collider 2D, что бы объект стал «твёрдым». Не забываем выставить границы нажатием на Edit Collider;
- Также добавим Rigidbody 2D со значением Gravity Scale 0, в работе такого рода игры нет потребности использовать силу гравитации;
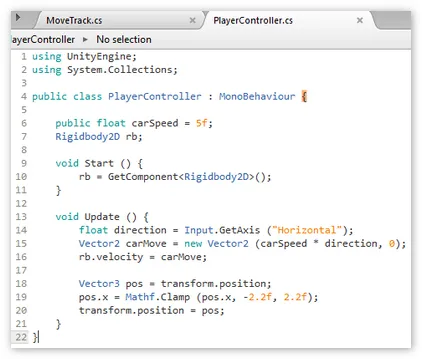
- Создаём скрипт для привода движения предмета, например, назвав Player Controller;
- Открываем редактор и задаём значения:
- переменная public float carSpeed = 5f, а также Rigidbody2D rb; void Start () < rb = GetComponent < Rigidbody2D >(); >
- теперь нужно задать объекту перемещение влево и вправо, для этого в Update пишем: float direction = Input.GetAxis («Horizontal»); Vector2 carMove = New Vector2 (carSpeed * direction, 0); rb.velocity = carMove;
- задаём значения границ, за которые объект не должен выходить: Vector3 pos = transform.position; pos.x = Mathf.Clamp (pos.x, -2.2f, 2.2f); transform.position = pos;
- Возвращаемся в Юнити и кнопкой Play проверяем результат.

Затем пользователь может ввести свое имя и название комнаты, которую он хочет создать или присоединиться к ней, нажав на кнопку «Присоединиться к комнате».
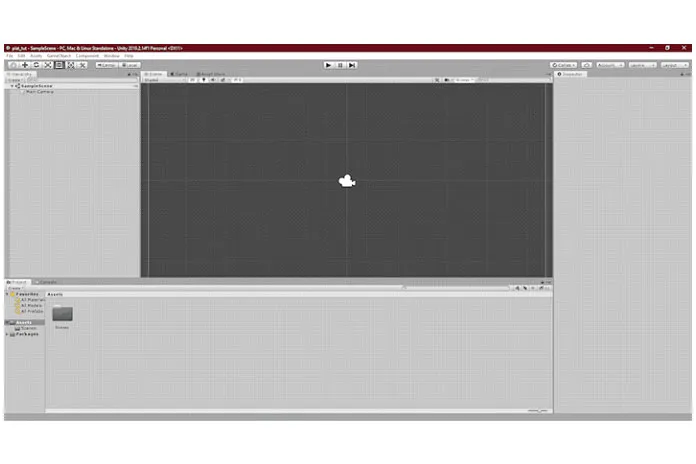
Окно редактора Unity
Окно процессора разделено на различные секции. Мы упомянем об этом очень кратко, поскольку будем постоянно обращаться к нему на протяжении всей статьи. Если вы уже знакомы с ним, двигайтесь дальше!
Предварительный просмотр сцены: игровые объекты могут быть размещены на сцене и перемещены.
Предварительный просмотр: предварительный просмотр того, как игрок будет видеть сцену с камеры.
Инспектор: предоставляет подробную информацию о выбранных игровых объектах на сцене.
Активы / проекты: все префабы, текстуры, модели, сценарии и т.д. Хранится здесь. W.
Иерархия: позволяет вставлять и строить игры на сцене.
Объекты Unity Game
Что такое GameObjects
GameObjects — это основные строительные блоки всего игрового движка Unity. Название почти не скрывает этого. Все, что вы помещаете в сцену Unity, должно быть окружено ‘GameObjects’.
Если у вас есть опыт в веб-дизайне, вы можете считать GameObjects элементами! Это очень скучные контейнеры, но их можно легко расширить для создания сложных функций и визуальных эффектов.
Буквально все является GameObject: эффекты частиц, камеры, игроки, элементы пользовательского интерфейса и т.д.
Создание иерархии
Как и при разработке сайтов, GameObjects — это контейнеры. Инвестиции в создание различных желательных конвенций и вычетов могут сделать то же самое для GameObjects. Логика инвестирования GameObject практически идентична веб-разработке. Вот несколько примеров…
Беспорядок и эффективность
Аналогия с вебом: существует множество подобных элементов, которые могут создаваться динамически в ответ на взаимодействие с пользователем и хотят оставаться аккуратными.
Перевод Unity: создайте клон Minecraft и разместите на сцене множество блоков. По соображениям производительности, блоки ‘piece’ необходимо добавлять и удалять из сцены. Поэтому имеет смысл поместить их в родителя с пустым объектом GameObject для каждого чанка, поскольку удаление родительского чанка приведет к удалению всех блоков.
Местонахождение.
Аналогия с веб: мы хотим, чтобы местоположение контента было «связано» с контейнером, а не с сайтом.
Перевод Unity: мы создали команду вспомогательных дронов, которые летают вокруг игрока. На самом деле, мы не хотим писать код для следования за игроком, поэтому вместо этого мы создаем их как детей игрового игрока в игре.
Встроенные компоненты Unity
Компонентная модель актера
Сами по себе GameObjects очень бесполезны — как мы уже видели, это в основном просто контейнеры. Чтобы добавить функциональность, необходимо добавить компоненты, которые в основном являются сценариями, написанными на C# или JavaScript.
Unity работает с компонентами Actor Components. Проще говоря, игровые объекты — это актеры, а компоненты — скрипты.
Если вы в прошлом создавали веб-приложения, вам будет знакома идея создания небольших многократно используемых элементов, таких как кнопки, элементы форм, гибкие условия с различными инструкциями и настраиваемыми свойствами. Затем эти мелкие элементы собираются в более крупный веб-сайт.
Основными преимуществами такого подхода являются возможность повторного использования и четко определенные каналы связи между элементами. Точно так же при разработке игры вы хотите свести к минимуму риск возникновения непреднамеренных побочных эффектов. Если вы не будете внимательны, мелкие ошибки выйдут из-под контроля, и их будет очень трудно устранить. Поэтому очень важно создавать небольшие, надежные и многократно используемые элементы.
Ключевые встроенные компоненты
Мы считаем, что пришло время показать несколько примеров встроенных элементов, предоставляемых Unity Games.
- MeshFilter: позволяет назначать материалы для 3D-сетки GameObject.
- MeshRender: позволяет назначать материалы 3D-сетке.
- Коробка | Mesh Collider: позволяет обнаруживать GameObject во время столкновений.
- Rigidbody: позволяет реалистичному физическому моделированию воздействовать на GameObjects с 3D-сетками и запускать события обнаружения на коллайдерах боксов.
- Свет: освещает части вашей сцены.
- Камера: определяет область просмотра игрока, которая будет прикреплена к GameObject.
- Различные компоненты холста пользовательского интерфейса для отображения графического интерфейса пользователя
Есть еще много других, но это основные. Один из советов — иметь доступ ко всей документации через руководство Unity и автономные драйверы сценариев.
Когда все будет готово, загрузите проект запуска и откройте PhotonStarter в Unity. Обзор проекта.
Шаг 3. Настройте свой проект
Пока Unity настраивается, вы можете потратить некоторое время на подготовку некоторых своих ресурсов. Вам понадобятся альтернативные графики, так называемые плацдармы, чтобы вы могли видеть, что вы делаете. Вы можете начать с простой графики, поскольку потребуется время, чтобы нарисовать все анимации для персонажей, врагов и окружения.
В этом шаге используется GraphicsGale, но вы можете использовать любой редактор. Начните с замены стен в игре. (Помните, что вы всегда можете создать их позже). Стены должны быть размером 100×100 пикселей.

Сделайте его быстрым и легким, чтобы представить элемент нашей игры.
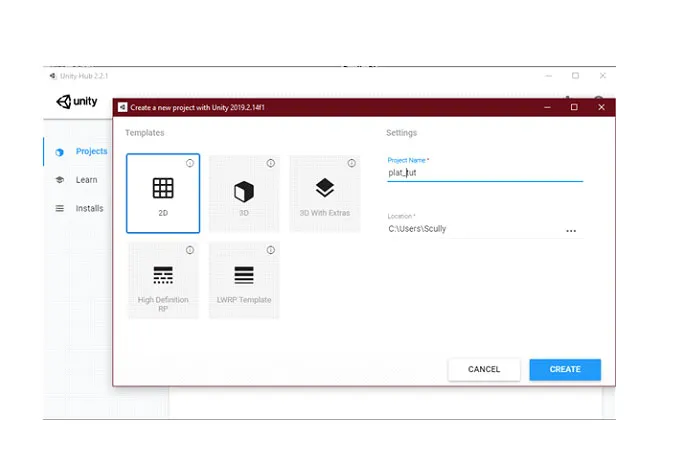
После загрузки Unity вы можете открыть UnityHub и начать новый проект. Назовите свой проект как требуется, но не забудьте выбрать 2D для адаптации проекта.

Обязательно используйте 2D-шаблон.
Добро пожаловать в «Единство»! Далее необходимо проверить процессор Unity. Для перемещения по двумерному пространству в окне редактирования используйте среднюю кнопку мыши для перемещения и колесо прокрутки для масштабирования. Камера в центре поля представляет то, что видит игрок.

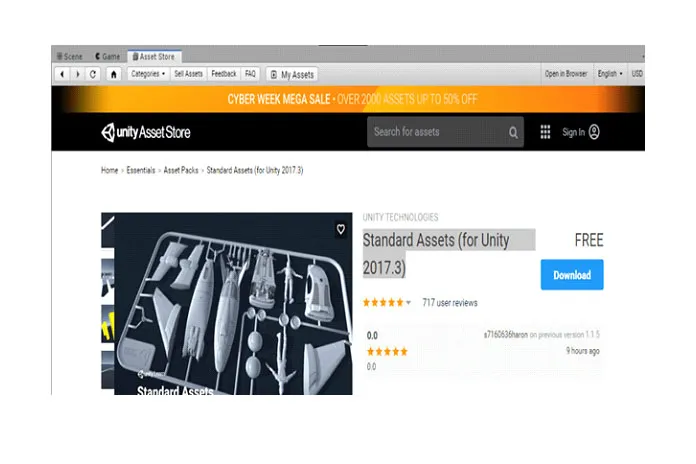
В Unity есть замечательная функция под названием UnityAssetStore. Магазин ассетов содержит множество готовых частей вашей игры, таких как модели, текстуры, утилиты и программы искусственного интеллекта. Они продаются, а некоторые предоставляются бесплатно. Это позволяет легко создавать игры, не затрачивая много ресурсов. Все, что вам нужно сделать, это получить запрограммированные игровые механики и связать их с вашим собственным искусством.
Чтобы получить доступ к этим бесплатным ресурсам базового программного обеспечения, просто нажмите на вкладку Asset Store в верхней части окна предварительного просмотра. Отсюда перейдите в раздел Best Free Resources и загрузите пакет Standard Assets (для Unity2017.3). Вам может потребоваться войти в систему или создать учетную запись.

Загрузите стандартные элементы из магазина Unity.
После загрузки пакета нажмите кнопку Import (заменяет кнопку Download после загрузки ресурса), чтобы вставить пакет в текущий проект Unity. Появится длинный список флажков. Что вы добавите к пакету, зависит от вас. Для этого руководства вам понадобится только папка ‘2D’ и папка ‘CrossPlatformInput’ в ‘Standard Resources’.
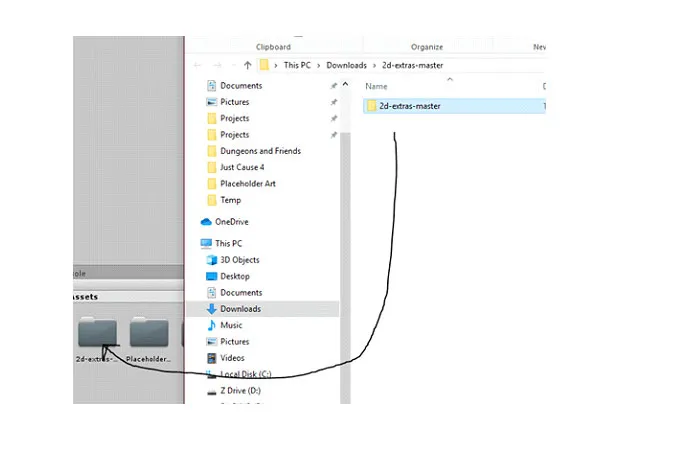
Для создания 2D-игр в Unity вам также понадобятся некоторые инструменты. Это немного помогает. Перейдите по этой ссылке, чтобы загрузить Git в виде zip-файла. Затем распакуйте папку и перетащите ее в браузер ресурсов. Возможно, вам придется перезапустить Unity, чтобы он заработал должным образом.
Теперь у вас должно быть все необходимое для начала работы.

Шаг 4. Создайте карту
Чтобы начать создание карты, сначала вернитесь на вкладку Этапы. В браузере ресурсов в нижней части экрана щелкните правой кнопкой мыши и выберите Создать папку. Назовите новую папку ресурсов ‘Tiles’.

Вам также необходимо добавить заполненную диаграмму в Браузер ресурсов. Просто перетащите всю папку из окна в браузер ресурсов.
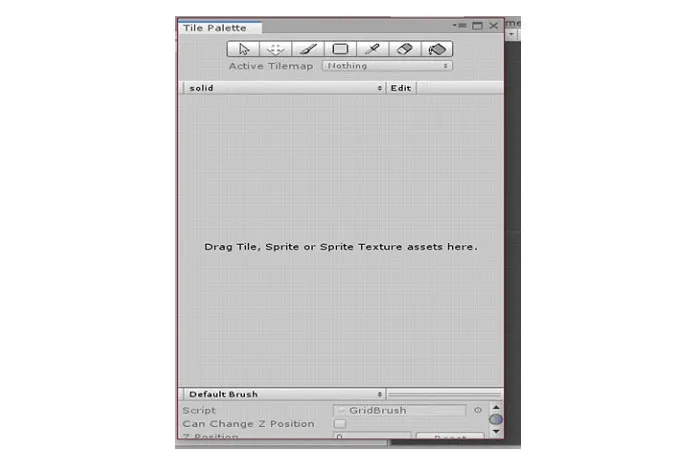
Затем создайте палитру, которая будет служить блоком для персонажа. Откройте окно Палитра плиток, перейдя в Окно > 2D > Палитра плиток. Нажмите кнопку Создать новую палитру, чтобы создать новую палитру плиток. Назовите его ‘solid’, но сохраните его в папке Tiles, оставив все значения по умолчанию.

Новая палитра плиток, все еще ничего.
Чтобы добавить искусство в палитру, просто перетащите блок-заполнитель уровня в окно выше.
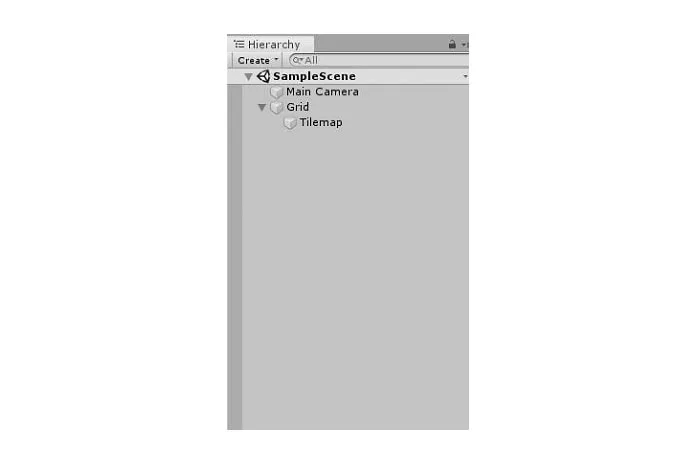
Затем создайте в палитре то, что вы хотите нарисовать. Щелкните правой кнопкой мыши в окне Иерархия и выберите 2D-объекты > Карта плитки.

Чтобы создать карту плитки, нажмите здесь.
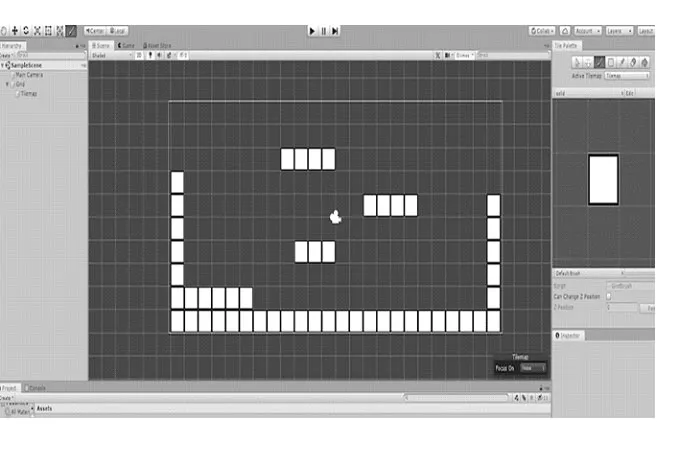
Теперь вы должны иметь возможность планировать на своем уровне. Пока держитесь в пределах досягаемости камеры и добавьте несколько платформ, на которые можно прыгать.

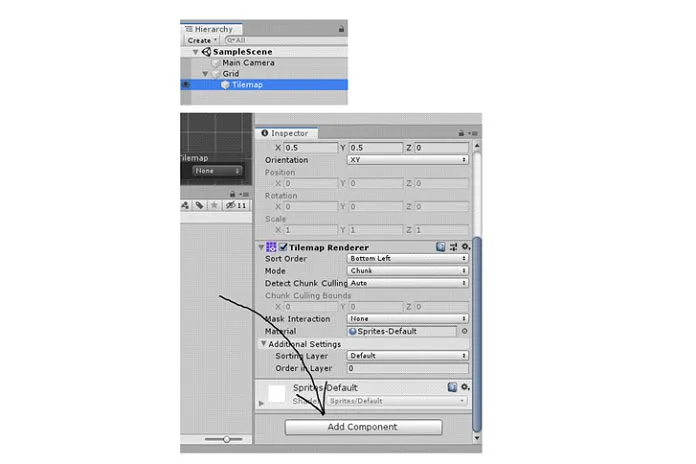
Наконец, необходимо выполнить последний шаг. В настоящее время карта является лишь иллюстрацией, и ваш персонаж не столкнется ни с одной из построенных вами стен. Фактически, ваш персонаж упадет прямо на пол. Чтобы помочь игре понять, что эти квадраты важны, а не просто красиво выглядят, необходимо добавить физические свойства.
Чтобы добавить физические свойства, нажмите на карту плитки процессора и прокрутите вниз до (противоположного) окна инспектора. Нажмите кнопку Добавить компонент.

Элемент, который необходимо добавить, называется TilemapCollider2D. Просто воспользуйтесь поисковой строкой, чтобы найти его и добавить на карту листьев.
Шаг 5. Сделайте персонажа
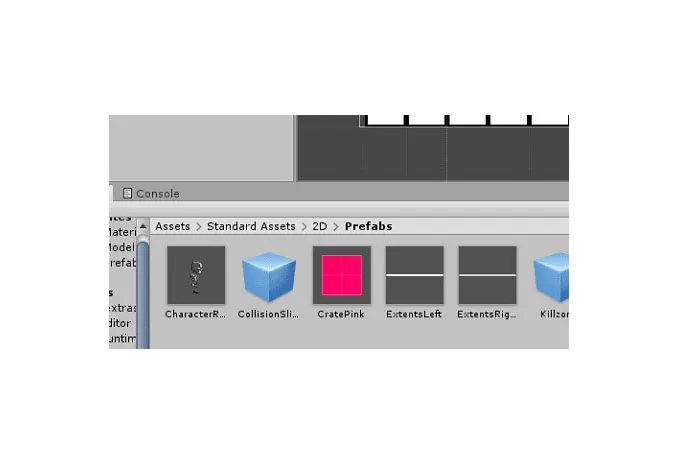
Теперь, когда у вас есть карта, следующим шагом будет создание человека, который будет перемещаться по карте. К счастью, на этом этапе Unity проделала большую часть тяжелой работы. Если вы перейдете в папку Standard Resources>2D>Prefab в браузере ресурсов, вы увидите, что там есть маленький робот под названием ‘CharacterRobotBoy.prefab’.

Помните, как мы прикрепляли элемент столкновения к карте плитки? Ну, для функционирования нашего характера необходимо множество элементов. Вместо того чтобы создавать каждый предмет заново, вы можете создавать готовые предметы, которые действуют как игровые предметы. Их можно использовать много раз.
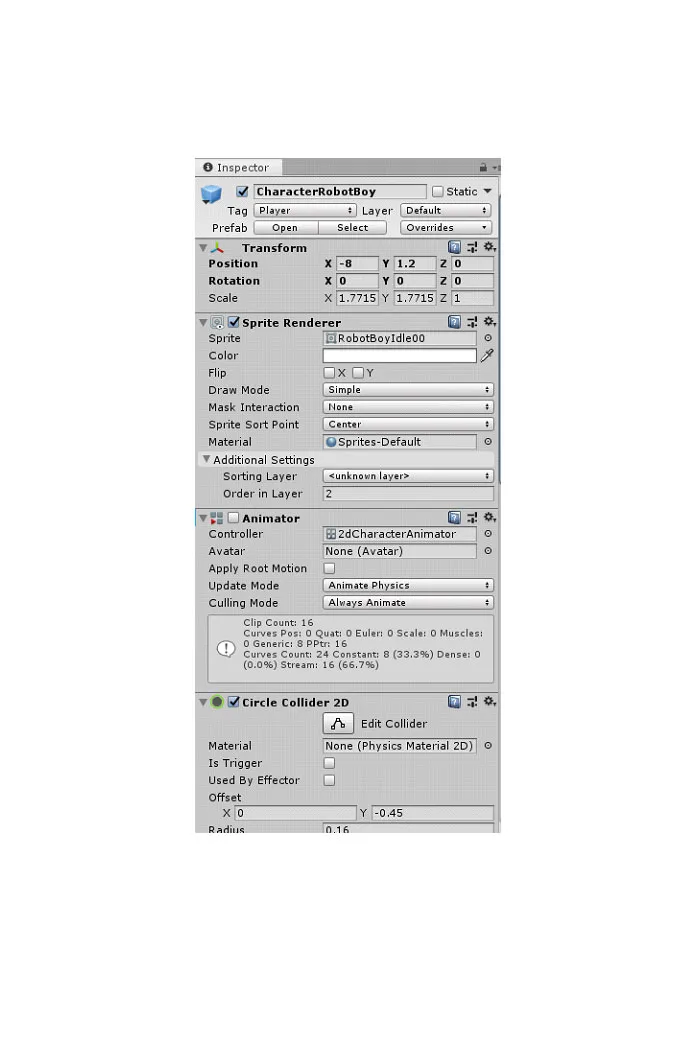
Затем перетащите мальчика-робота в палатку и нажмите на него в иерархии. Рассматривая все соответствующие элементы, можно увидеть, что есть система анимации, функция рендеринга спрайтов и различные функции столкновений и управления.

В нем есть система анимации, возможности рендеринга спрайтов и различные функции столкновений и управления.
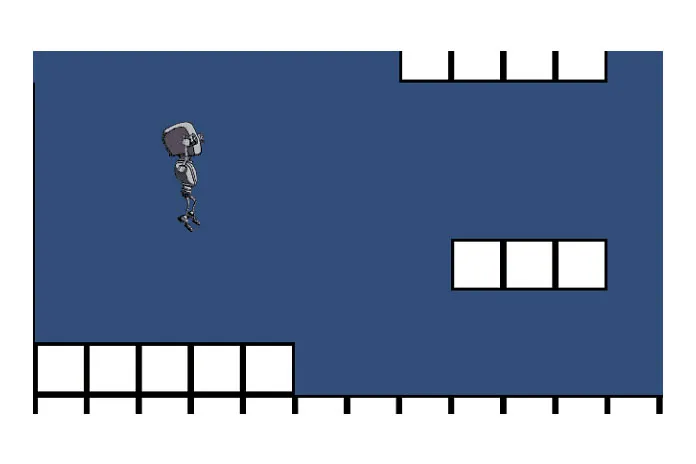
Теперь вы можете использовать его, но вам придется создать собственного персонажа, чтобы заменить его. По мере того как вы будете расти рядом с ним, его спрайты и анимации будут заменять ваши.
Мальчик-робот теперь на сцене, и с ним можно играть. Попробуйте, нажав на кнопку «Играть» в верхней части экрана.

Поскольку идея игровой механики в этом уроке заключается в том, чтобы встретить двух персонажей, вам, вероятно, следует перетащить второго мальчика-робота с другой стороны на сцену. Таким образом, каждый раз, когда вы будете играть в игру, вам придется корректировать свои действия, чтобы встретиться с двумя персонажами.